溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
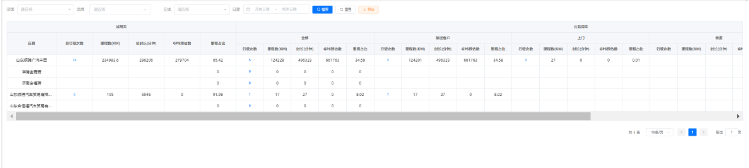
這篇文章主要介紹“Vue怎么動態擴展表頭的表格及數據”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue怎么動態擴展表頭的表格及數據”文章能幫助大家解決問題。

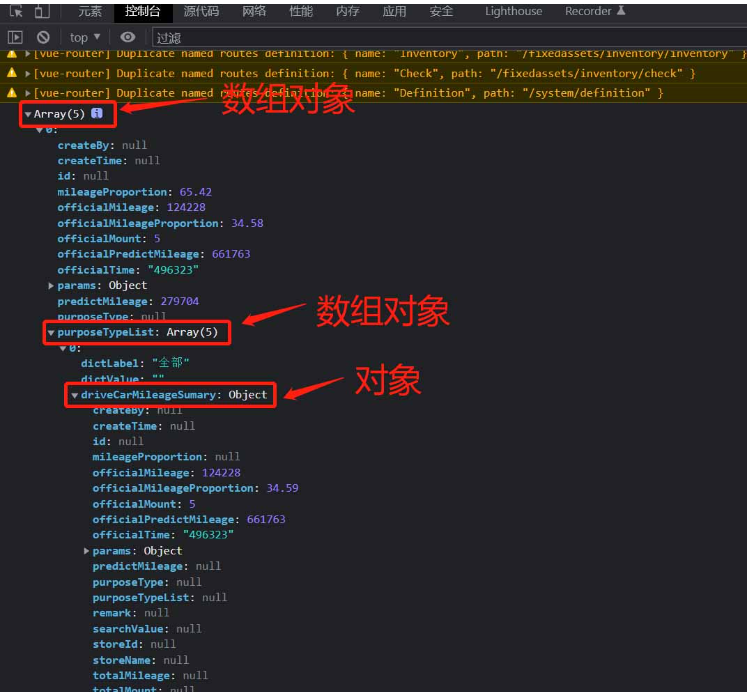
接收后端傳的json數據,數據格式為數組對象嵌套數組對象再嵌套對象,需要將每個數組對象遍歷后取出想要的數據,通過forEach()方法來實現遍歷、賦值。

<template>
<div class="app-container">
<!-- 表單區域 -->
<el-form :model="queryParams" ref="queryForm" :inline="true" label-width="68px">
<el-form-item label="店面" prop="storeId" label-width="40px">
<treeselect v-model="queryParams.storeId" :options="deptOptions" :normalizer="normalizerDept" size="small"
placeholder="請選擇" class="treeselect-main" />
</el-form-item>
<el-form-item label="品牌" prop="brandId" label-width="40px">
<el-select v-model="queryParams.brandId" filterable placeholder="請選擇" clearable size="medium">
<el-option v-for="dict in brandOptions" :key="dict.id" :label="dict.brand" :value="dict.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="區域" prop="areaId" label-width="80px">
<treeselect v-model="queryParams.areaId" :options="areaOptions" :normalizer="normalizer2" clearable size="small"
placeholder="請選擇" />
</el-form-item>
<el-form-item label="日期" label-width="40px">
<el-date-picker v-model="dateRange" size="small" value-format="yyyy-MM-dd" type="daterange"
range-separator="-" start-placeholder="開始日期" end-placeholder="結束日期" :editable="false">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
<el-button type="warning" plain icon="el-icon-download" size="mini" :loading="exportLoading"
@click="handleExport">導出</el-button>
</el-form-item>
</el-form>
<!-- 表單區域結束 -->
<!-- table表格區域 -->
<el-table v-loading="loading" :data="mileageList" @selection-change="handleSelectionChange" border>
<el-table-column label="試駕車" align="center" :show-overflow-tooltip="true">
<el-table-column label="店面" align="center" prop="storeName" :show-overflow-tooltip="true" width="180px" />
<el-table-column label="總行駛次數" align="center" class-name="small-padding fixed-width" width="130">
<template slot-scope="scope">
<el-button size="mini" type="text" @click="handleInfo(scope.row,1, scope.row.totalMount)">
{{ scope.row.totalMount }}
</el-button>
</template>
</el-table-column>
<el-table-column label="里程數(KM)" align="center" prop="totalMileage" width="130" :show-overflow-tooltip="true" />
<el-table-column label="總時長(分鐘)" align="center" prop="totalTime" width="130" :show-overflow-tooltip="true" />
<el-table-column label="GPS預估數" align="center" prop="predictMileage" width="130" :show-overflow-tooltip="true" />
<el-table-column label="里程占比" align="center" prop="mileageProportion" width="130" :show-overflow-tooltip="true" />
</el-table-column>
<el-table-column label="公務用車" align="center" :show-overflow-tooltip="true">
<!--用車數據-->
<el-table-column v-for="(planItem, index) in planList" :key="index" align="center" :label="planItem.dictLabel">
<el-table-column v-for="(stageItem, indexChild) in planItem.stageList" :key="index+'-'+indexChild" align="center"
:label="stageItem.stageLable" width="100">
<!-- <template slot-scope="scope">
<span>{{ scope.row.purposeTypeList[index].stageList[indexChild].value }}</span>
</template> -->
<template slot-scope="scope">
<span v-if="scope.row.purposeTypeList[index].stageList[indexChild].stageLable == '行駛次數'">
<el-button size="mini" type="text"
@click="handleInfo(scope.row,2, scope.row.month,planItem.stageList[indexChild].carType)">
{{ scope.row.purposeTypeList[index].stageList[indexChild].value }}
</el-button>
</span>
<span v-else>{{ scope.row.purposeTypeList[index].stageList[indexChild].value }}</span>
</template>
</el-table-column>
</el-table-column>
</el-table-column>
</el-table>
<!-- table表格區域結束 -->
<!-- 分頁區域 -->
<pagination v-show="total>0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize"
@pagination="getList" />
<!-- 分頁區域結束 -->
</div>
</template>
<script>
import {
selectMileageSumary,
exportMileageSumary,
exportDailyMileage
} from "@/api/amtestdriver/drivecar";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
import {
selectDept
} from "@/api/system/dept";
import {
listArea,
} from "@/api/base/area/area";
import {
listData
} from "@/api/base/carBrand/carBrand";
export default {
name: "Mileagereport",
components: {
Treeselect
},
data() {
return {
brandOptions: [], //品牌查詢
areaOptions: [], //區域
deptOptions: [], //店面
planList: [],//公務車數據
dateRange: [],
// 遮罩層
loading: true,
// 導出遮罩層
exportLoading: false,
// 選中數組
ids: [],
// 非單個禁用
single: true,
// 非多個禁用
multiple: true,
// 顯示搜索條件
showSearch: false,
title: "",
open: false,
mileageList: [],
// 總條數
total: 0,
// 查詢參數
queryParams: {
pageNum: 1,
pageSize: 10,
storeId: null,
brandId: null,
areaId: null,
}
};
},
created() {
this.getList();
this.listDeptByType(2);
listData(this.queryParams).then(response => {
this.brandOptions = response.data;
});
listArea().then((response) => {
this.areaOptions = this.handleTree(response.data, "id", "parentId");
});
},
methods: {
normalizer2(node) {
if (node.children && !node.children.length) {
delete node.children;
}
return {
id: node.id,
label: node.name,
children: node.children,
};
},
//加載店面列表
listDeptByType(type) {
this.queryParams.type = type;
selectDept(this.queryParams).then(response => {
this.deptOptions = this.handleTree(response.data, "deptId");
if (response.data.length == 1) {
this.queryParams.storeId = response.data[0].deptId;
}
});
this.queryParams.type = null;
},
normalizerDept(node) {
if (node.children && !node.children.length) {
delete node.children;
}
return {
id: node.deptId,
label: node.deptName,
children: node.children
};
},
handleSelectionChange(selection) {
this.ids = selection.map(item => item.id)
this.single = selection.length !== 1
this.multiple = !selection.length
},
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
getList() {
this.loading = true;
if (null != this.dateRange && this.dateRange.length > 0) {
this.queryParams.startTime = this.dateRange[0];
this.queryParams.endTime = this.dateRange[1];
} else {
this.queryParams.startTime = null;
this.queryParams.endTime = null;
}
selectMileageSumary(this.queryParams).then(response => {
this.mileageList = response.rows;
console.log(response.rows);
this.mileageList.forEach((res, index) => {
this.mileageList[index].purposeTypeList.forEach((re, aaa) => {
this.stageList=[];
if(this.mileageList[index].purposeTypeList[aaa].driveCarMileageSumary!=null){
this.stageList.push({stageLable: '行駛次數',value: this.mileageList[index].purposeTypeList[aaa].driveCarMileageSumary.officialMount,
carType:this.mileageList[index].purposeTypeList[aaa].dictValue});
this.stageList.push({stageLable: '里程數(KM)',value: this.mileageList[index].purposeTypeList[aaa].driveCarMileageSumary.officialMileage});
this.stageList.push({stageLable: '時長(分鐘)',value: this.mileageList[index].purposeTypeList[aaa].driveCarMileageSumary.officialTime});
this.stageList.push({stageLable: 'GPS預估數',value: this.mileageList[index].purposeTypeList[aaa].driveCarMileageSumary.officialPredictMileage});
this.stageList.push({stageLable: '里程占比',value: this.mileageList[index].purposeTypeList[aaa].driveCarMileageSumary.officialMileageProportion});
}else{
this.stageList.push({stageLable: '行駛次數',value: null,carType: null});
this.stageList.push({stageLable: '里程數(KM)',value: null});
this.stageList.push({stageLable: '時長(分鐘)',value: null});
this.stageList.push({stageLable: 'GPS預估數',value: null});
this.stageList.push({stageLable: '里程占比',value: null});
}
this.mileageList[index].purposeTypeList[aaa].stageList = this.stageList;
})
})
this.planList = (this.mileageList[0] && this.mileageList[0]['purposeTypeList']) || [];
this.total = response.total;
this.loading = false;
});
},
// 詳情跳轉
handleInfo(row, type, val, carType) {
if (val != 0) {
let seaParams = {};
seaParams = this.queryParams;
seaParams.storeId = row.storeId;
seaParams.appType = String(type);
seaParams.dateRange = this.dateRange;
seaParams.type = carType,
this.$router.push({
path: '/mileage-report/details',
query: seaParams,
})
// console.log("this.queryParams",this.queryParams);
}
},
// 重置按鈕
resetQuery() {
this.queryParams.startTime = []
this.queryParams.endTime = []
this.dateRange = [];
this.resetForm("queryForm");
this.handleQuery();
},
/** 導出按鈕操作 */
handleExport() {
const queryParams = this.queryParams;
this.$confirm("是否導出里程報表數據?", "警告", {
confirmButtonText: "確定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.exportLoading = true;
return exportMileageSumary(queryParams);
})
.then((response) => {
// console.log(response)
this.downloads(response);
this.exportLoading = false;
})
},
/**
* 導出下載
* @param {Object} response
*/
downloads(response) { // 拿到數據以后 通過 new Blob對象 創建excel
if (!response) {
return
}
let time = this.getNowTime();
let fileName = time + '里程報表數據.xls'
const blob = new Blob([response], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'
})
// const blob = new Blob(["\ufeff",response], {type: 'text/plain'});
const href = window.URL.createObjectURL(blob)
const downloadElement = document.createElement('a')
downloadElement.style.display = 'none'
downloadElement.href = href
downloadElement.download = fileName
document.body.appendChild(downloadElement)
downloadElement.click()
document.body.removeChild(downloadElement) // 下載完成移除元素
window.URL.revokeObjectURL(href) // 釋放掉blob對象
},
// 獲取當前時間
getNowTime() {
var nowDate = new Date();
var year = nowDate.getFullYear();
var month = nowDate.getMonth() + 1 < 10 ? "0" + (nowDate.getMonth() + 1) : nowDate.getMonth() + 1;
var day = nowDate.getDate() < 10 ? "0" + nowDate.getDate() : nowDate.getDate();
var dateStr = year + "" + month + "" + day;
return dateStr;
},
}
};
</script>
<style>
.header {
padding: 20px;
margin-bottom: 10px;
border-bottom: 1px solid #e6ebf5;
}
</style>關于“Vue怎么動態擴展表頭的表格及數據”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。