您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue項目中的public、static及指定不編譯文件問題怎么解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue項目中的public、static及指定不編譯文件問題怎么解決”文章能幫助大家解決問題。
這些天在自做項目時發現,自做的項目居然沒有 public 文件夾,我另一個項目卻有,一個是 vue@2.6.11,一個是 vue@2.6.14,兩個都是用 vue/cli 搭建,版本如此接近結果卻不同!(跑項目命令跟打包命令都不同,一個是用封裝好的 vue-cli-service,一個是 webpack-dev-server)。
后來到網上查了下相關情況,才知道自做的項目雖然沒有 public 文件夾,但有 static 文件夾,功能都相同,不編譯直接復制到包里。后來在兩個項目的代碼中找到依據。
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])// copy static assets in public/
const publicDir = api.resolve('public')
if (!isLegacyBundle && fs.existsSync(publicDir)) {
webpackConfig
.plugin('copy')
.use(require('copy-webpack-plugin'), [[{
from: publicDir,
to: outputDir,
toType: 'dir',
ignore: publicCopyIgnore
}]])
}在查找上面的疑或中,發現了其實能夠自己指定某些文件為不編譯,直接復制到打的包里。就是用插件 copy-webpack-plugin 來實現,如同上面兩個,都是 vue 項目默認指定的不編譯文件夾。
我的項目是在 build/webpack.prd.conf.js 中修改:
new CopyWebpackPlugin([
// 指定 public 文件夾不被編譯 -- 示例
{
from: path.resolve(__dirname, '../public'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
// 指定 static 文件夾不會被編譯 -- 默認已加
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
// 指定不被編譯的文件及輸入的文件位置、名稱
{
from: path.resolve(__dirname, '../static/study/images/logo_vue.png'), // 指定文件
to: path.resolve(config.build.assetsSubDirectory, 'logo.png'), // 指定輸出位置、名稱
ignore: ['.*'] // 忽略的文件
}
])相同點都是存放一些靜態資源。
不同點:
不編譯的文件:一般是不怎樣變動的文件,比如第三方文件,不會被 webpack 解析,直接復制到打包的目錄里,需使用絕對路徑來引用。
assets: 存放相對變動性的資源,會被 webpack 當作模塊來解析,最終生成相關依賴的編譯文件,需要使用相對路徑來引用。
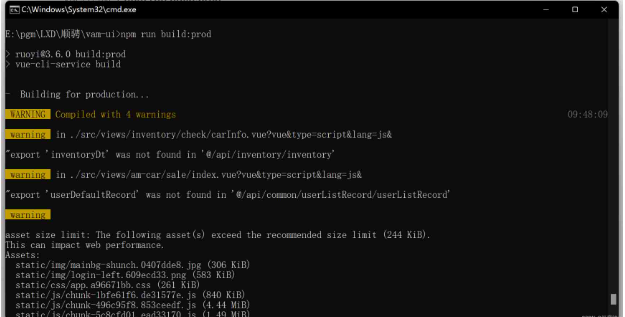
Vue項目打包命令:npm run build:prod


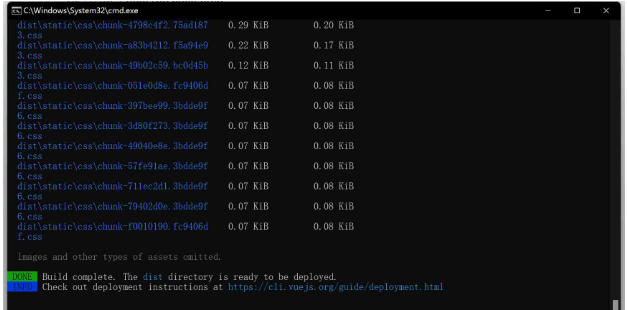
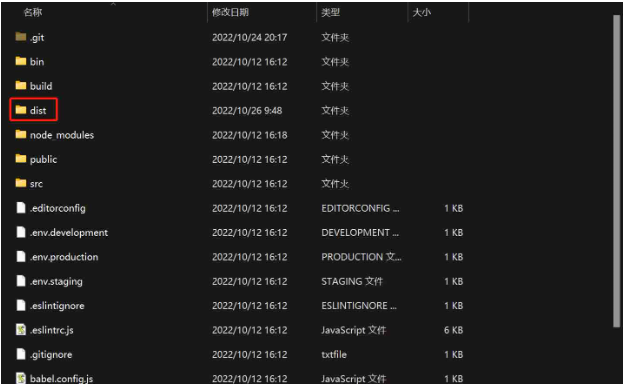
等編譯后的文件會出現在項目中的“dist”文件夾中,即打包完成!

dist文件夾下的東西就是需要部署的項目。
但是遇到問題:index.html頁面出現一片空白,右鍵檢查network發現一堆錯誤。
沒有修改config配置文件,如果直接打包,系統默認的module.exports是’/’(根目錄),而不是’./’(當前目錄),從而導致路徑不對,頁面加載不出來,需要自己在項目的根目錄下手動建一個配置文件并添上以下代碼,然后在重新打包一次就可以了。
'use strict'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
const name = process.env.VUE_APP_TITLE || '管理系統' // 網頁標題
const port = process.env.port || process.env.npm_config_port || 8091 // 測試端口8091 正式端口 9094
// vue.config.js 配置說明
//官方vue.config.js 參考文檔 https://cli.vuejs.org/zh/config/#css-loaderoptions
// 這里只列一部分,具體配置參考文檔
module.exports = {
// 部署生產環境和開發環境下的URL。
// 默認情況下,Vue CLI 會假設你的應用是被部署在一個域名的根路徑上
// 例如 https://www.ruoyi.vip/。如果應用被部署在一個子路徑上,你就需要用這個選項指定這個子路徑。例如,如果你的應用被部署在 https://www.ruoyi.vip/admin/,則設置 baseUrl 為 /admin/。
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
// 在npm run build 或 yarn build 時 ,生成文件的目錄名稱(要和baseUrl的生產環境路徑一致)(默認dist)
outputDir: 'dist',
// 用于放置生成的靜態資源 (js、css、img、fonts) 的;(項目打包之后,靜態資源會放在這個文件夾下)
assetsDir: 'static',
// 是否開啟eslint保存檢測,有效值:ture | false | 'error'
lintOnSave: process.env.NODE_ENV === 'development',
// 如果你不需要生產環境的 source map,可以將其設置為 false 以加速生產環境構建。
productionSourceMap: false,
// webpack-dev-server 相關配置
devServer: {
host: '0.0.0.0',
port: port,
open: true,
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: `http://39.104.54.20:8090`, //
//target: `http://cqtcs.sdmaen.com:8090`, //測試庫
//target: `http://39.104.54.20:8090`, //新測試庫
//target: `http://192.168.124.22:8090/`, //l
//target: `http://192.168.1.101:8090`, //正式庫
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
disableHostCheck: true
},
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
}
},
chainWebpack(config) {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
config
.when(process.env.NODE_ENV !== 'development',
config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single'),
{
from: path.resolve(__dirname, './public/robots.txt'), //防爬蟲文件
to: './' //到根目錄下
}
}
)
}
}關于“vue項目中的public、static及指定不編譯文件問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。