溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue3+ts使用Echarts的方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue3+ts使用Echarts的方法是什么”吧!
安裝
npm install echarts --save
引入
import * as echarts from 'echarts';
(一般項目中大致會用到三種圖表:柱形圖、折線圖、餅圖。所以本文在舉例說明中主要以這三種圖表為例。)
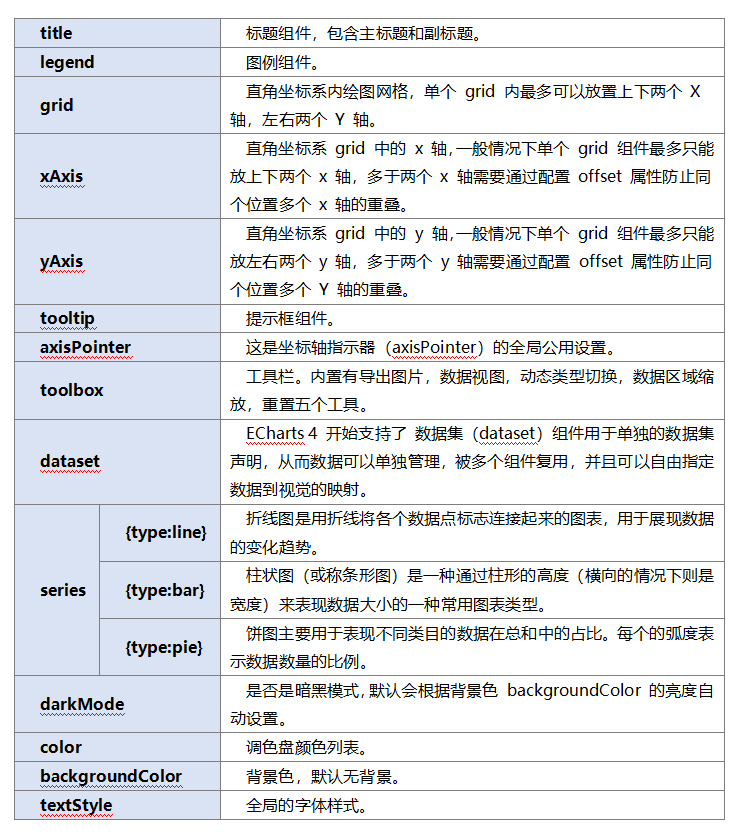
echarts.setOption()配置項常用屬性說明(查看完整版:Echarts-Documentation)

內容格式器formatter

echarts初始化時,必須給其綁定的元素設置寬高,否則echarts會初始化失敗。
<template>
<div>
<div ref="barChart" :></div>
<div ref="pieChart" :></div>
</div>
</template>
<script setup lang="ts">
import * as echarts from 'echarts';
import { onMounted, ref } from 'vue';
const barChart = ref<HTMLElement>();
const myChart1 = ref<any>();
// 繪制柱形圖
function initBarEcharts() {
myChart1.value = echarts.init(barChart.value!);
myChart1.value.setOption({
title: {
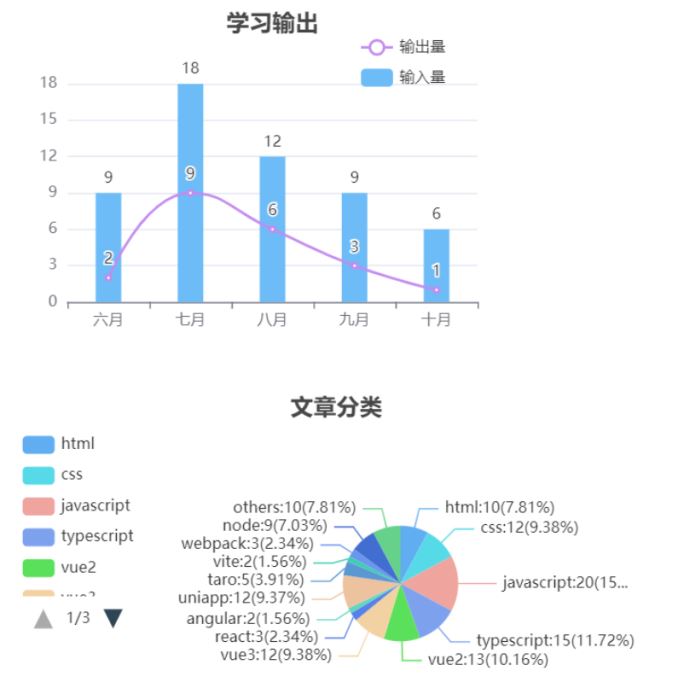
text: '學習輸出',
x: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
data: ['輸出量', '輸入量'],
orient: 'vertical',
right: 60,
top: 20
},
xAxis: {
data: ['六月', '七月', '八月', '九月', '十月']
},
yAxis: {},
color: ['#c38bef', '#6dbcf7'],
series: [
{
name: '輸出量',
type: 'line',
data: [2, 9, 6, 3, 1],
smooth: true,
label: {
show: true,
position: 'top'
}
},
{
name: '輸入量',
type: 'bar',
data: [9, 18, 12, 9, 6],
barWidth: '20',
label: {
show: true,
position: 'top'
}
}
]
});
}
//繪制餅圖
const pieChart = ref<HTMLElement>();
const myChart2 = ref<any>();
function initPieEcharts(){
myChart2.value=echarts.init(pieChart.value!)
myChart2.value.setOption({
title:{
text:'文章分類',
x:'center'
},
tooltip:{
trigger:'item',
formatter:'{b}:{c}(aegqsqibtmh%)'
},
legend:{
type:'scroll',
orient:'vertical',
left:0,
top:30,
height:150,
data:['html','css','javascript','typescript','vue2','vue3','react','angular','uniapp','taro','vite','webpack','node','others']
},
color:['#61adf2','#56dae8','#efa49e','#7ea1ed','#5ae05a','#f2d2a2','#5881e8','#63d6c0','#edc29f','#5b97d3','#3eceb3','#6a96ed','#426ed1','#65d18b'],
series:[
{
name:'文章分類數量',
type:'pie',
radius:'30%',
center:['60%','50%'],
data:[
{name:'html',value:10},
{name:'css',value:12},
{name:'javascript',value:20},
{name:'typescript',value:15},
{name:'vue2',value:13},
{name:'vue3',value:12},
{name:'react',value:3},
{name:'angular',value:2},
{name:'uniapp',value:12},
{name:'taro',value:5},
{name:'vite',value:2},
{name:'webpack',value:3},
{name:'node',value:9},
{name:'others',value:10},
],
emphasis:{
itemStyle:{
shadowBlur:10,
shadowOffsetX:0,
shadowColor:'rgba(0,0,0,0.5)'
}
},
label:{
show:true,
position:'outside',
formatter:'{b}:{c}(aegqsqibtmh%)'
}
}
]
})
}
onMounted(() => {
initBarEcharts();
initPieEcharts()
});
</script>界面展示

到此,相信大家對“vue3+ts使用Echarts的方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。