您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react-router-dom路由入門實例代碼分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇react-router-dom路由入門實例代碼分析文章都會有所收獲,下面我們一起來看看吧。
react的路由和vue個人感覺有很大的不同,感覺vue-router比react-router-dom簡單,react-router-dom比較繞。
npm install react-router-dom --save
入口文件中做如下配置;其中react-redux是狀態管理。
import {BrowserRouter,Route} from 'react-router-dom'//路由跳轉
import ReactReduxTest from './ReactReduxTest'
import RouterTest from './RouterTest'
import LoadingRouterTest from './loadingRouterTest'//異步組件用來加載RouterTest這個組件的
import {Provider} from 'react-redux'
import store from './Store/index'
const App = (
//讓所有的組件都可以使用store
//Provider,BrowserRouter下只能有一個div
//BrowserRouter和Route是路由組件(exact為嚴格匹配即完全匹配才會跳轉)
<Provider store={store}>
<div>
<BrowserRouter>
<div>
<Route exact path="/" component={ReactReduxTest}></Route>
<Route path="/LoadingRouterTest" component={LoadingRouterTest}></Route>
<Route path="/RouterTest:id" component={RouterTest}></Route>
</div>
</BrowserRouter>
</div>
</Provider>
)
ReactDOM.render(App, document.getElementById('root'));上面的配置就不多說了,路由比較重要的是跳轉和傳參。
react的傳參像上面配置的RouterTest:id的意思是要傳入一個id參數可以像下面這樣的方式傳遞參數,這是直接在render方法中return的jsx模板中直接使用react-router-dom的Link標簽在地址后面直接加上要傳遞的參數(這里不用再寫id字符了)
import {Link,withRouter} from 'react-router-dom'
<Link to={'/' + 2}>回到到詳情頁</Link>但是在vue中我們一般很少使用標簽的形式來跳轉頁面。所以上面的了解一下就好。
直接傳json字符串的原因是因為我們url傳遞參數的時候有可能要傳遞兩個甚至更多,然后跳轉到頁面有在用json解析成對象。
this.props.history.push({
pathname : '/routerTest' + JSON.stringify({id: 1,ids: 2}),//要在url上傳遞多個參數要將參數放到對象中轉成json字符串
})對應的頁面在componentDidMount的生命周期中通過this.props.match.params來獲取,這里獲取到的是字符串需要用json解析下
componentDidMount () {
console.log(this.props.match.params.id,JSON.parse(this.props.match.params.id),)//接收多個url參數的時候將json字符串轉成json對象
}這里的url顯示為
參數是跟在url后面的,這里為什么說這個呢,react-router-dom另一種方式參數是不會出現在URL上的,叫做隱式傳參
//隱式傳參
this.props.history.push({
pathname : '/',
query : { id: 3}
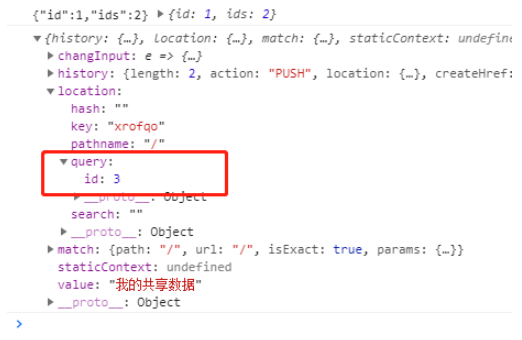
}) 這里跳轉后url顯示是這樣的,然后傳遞過來的參數通過this.props.location.query來獲取,下面打印的是跳轉頁面的this.props
這里跳轉后url顯示是這樣的,然后傳遞過來的參數通過this.props.location.query來獲取,下面打印的是跳轉頁面的this.props

這種方式有個不好的地方,就是當你刷新頁面后會找不到傳遞過來的參數。
關于“react-router-dom路由入門實例代碼分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“react-router-dom路由入門實例代碼分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。