您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript怎么生成二維數組的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
new Array(x).fill(new Array(y).fill(0))
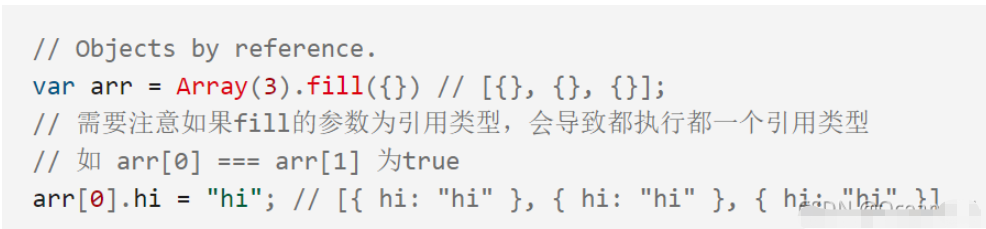
但注意,當一個對象被傳遞給fill方法時,填充數組的是這個對象的引用。
即二維數組的第一個維度中的每一個數組都指向同一個引用,如果向第一個維度中的任一元素執行push,則每一個二維中都會多一個元素。
new Array(x).fill().map(() => new Array(y).fill(0))
Array.from(new Array(x), () => new Array(y).fill(0))
測試代碼:
const arr1 = new Array(2).fill(new Array(3).fill(0)) // arr1: [ [ 0, 0, 0 ], [ 0, 0, 0 ] ] arr1[0].push(9) // arr1: [ [ 0, 0, 0, 9 ], [ 0, 0, 0, 9 ] ] const arr2 = new Array(2).fill().map(() => new Array(3).fill(0)) // arr2: [ [ 0, 0, 0 ], [ 0, 0, 0 ] ] arr2[0].push(9) // arr2: [ [ 0, 0, 0, 9 ], [ 0, 0, 0 ] ] const arr3 = Array.from(new Array(2), () => new Array(3).fill(0)) // arr3: [ [ 0, 0, 0 ], [ 0, 0, 0 ] ] arr3[0].push(9) // arr3: [ [ 0, 0, 0, 9 ], [ 0, 0, 0 ] ]
JS中二維數組的創建
首先JavaScript只支持 一維數組 ,但我們可以通過一些方法實現矩陣以及多維數組
其中普通的創建方法并不會出現什么問題:
(1) 利用一維數組嵌套一維數組的方式創建二維數組:
let arr = [] ; a[0] = [1,2,3,4,5,6]; a[1] = [10,20,30,40,50,60]
然后使用一個 雙層for循環 就可以迭代這個二維數組中的元素
所以用這種方法創建多維數組,不管有幾個維度,都可以通過嵌套循環來遍歷
遇到問題的方法:
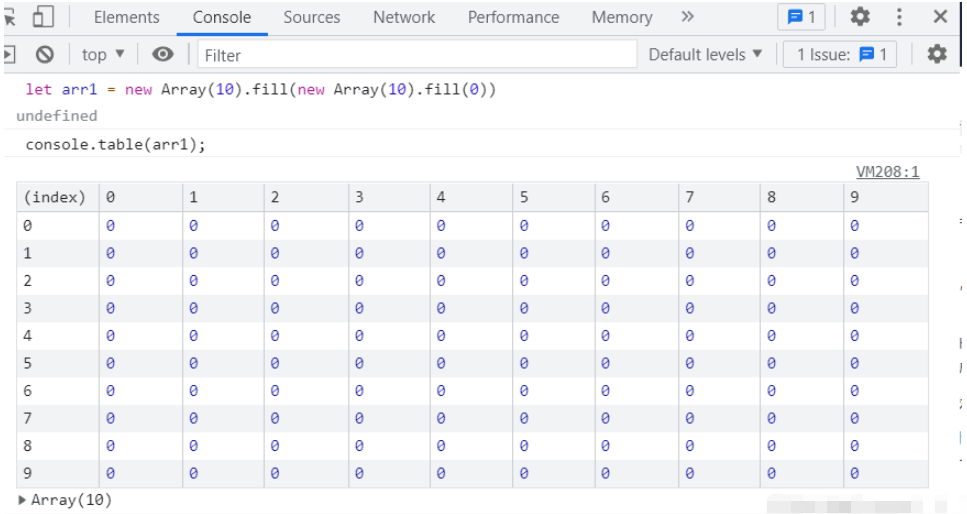
let arr1= new Array(10).fill(new Array(10).fill(0))
控制臺打印arr1:

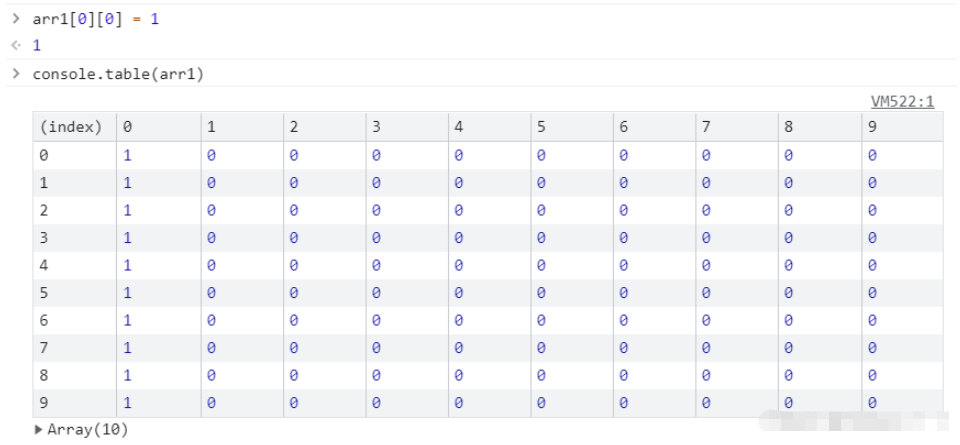
這時候,若你想設置,arr[0][0] = 1,你會發現二維數組所有子數組的第一項都被改為1


綜上,還是選擇老實一點的創建方法:
var a = new Array();
for(var i=0;i<5;i++){ //一維長度為5
a[i] = new Array();
for(var j=0;j<5;j++){ //二維長度為5
a[i][j] = 0;
}
}以上就是“JavaScript怎么生成二維數組”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。