您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vite怎么配置代理Proxy解決跨域問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vite怎么配置代理Proxy解決跨域問題”吧!
我們在編寫前端項目的時候,經常會遇到跨域的問題,當我們訪問后端 API 的 URL 路徑時,只要域名、端口或訪問協議(如 HTTP 和 HTTPS)有一項不同,就會被瀏覽器認定為跨域。另外我們也會經常重復編寫后端的域名,例如 https://example.com/api/some_end_point,https://example.com/api/other_end_point,針對這兩種情況,可以直接用同一個配置來解決,即代理配置。
不管是 Vite 還是 Webpack,這些打包工具都支持設置前端代理,它們能夠把對某一段 URL 的訪問直接轉換成另一個真實的后端 API 地址,這樣前后端就視為使用了相同的域名、協議和端口,就避免了跨域的問題,還能避免繁瑣的反復編寫域名。
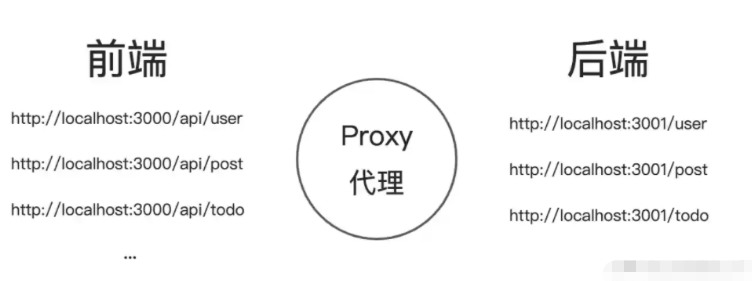
我們這里以 Vite 的配置為例,來看一下如何給 API 請求設置代理。在 Vite 編寫的項目里邊,有一個 vite.config.js配置文件,里邊是關于 Vite 的配置項,可以在里邊配置代理。假如我們前端項目路徑為 http://localhost:3000,需要代理所有以 /api 開頭的 API 請求,把它轉發到 http://localhost:3001,并且后端的 API 路徑中不帶 /api前綴,需要自動去掉 /api前綴,如下圖所示:

// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
server: {
proxy: {
"/api": {
target: "http://localhost:3001",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});之后重啟項目就可以了
到此,相信大家對“Vite怎么配置代理Proxy解決跨域問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。