您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文可供Webpack新手與Webpack老手復習之參考。注:本文基于當前最新的webpack V4.29.5;本文示例操作步驟在Mac下實現。
(1)具有一定JavaScript基礎
(2)了解npm基本使用
有文(參考(2))說“WebPack可以看做是模塊打包機:它做的事情是,分析你的項目結構,找到JavaScript模塊以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),并將其轉換和打包為合適的格式供瀏覽器使用”。
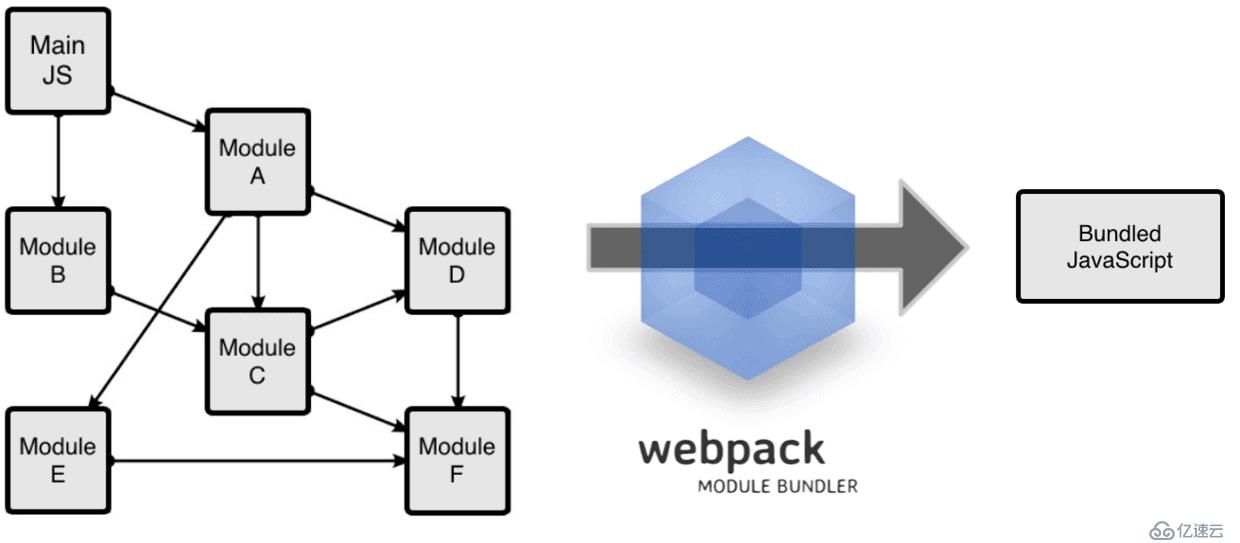
而官方的解釋是“Webpack is used to compile JavaScript modules”,中文意思是“Webpack用于編譯JavaScript模塊”。或者在官方網站上的另一個說法是“At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles.”,中文意思是“webpack的核心是現代JavaScript應用程序的靜態模塊捆綁器。 當webpack處理您的應用程序時,它會在內部構建一個依賴關系圖,它映射您的項目所需的每個模塊并生成一個或多個包。”作為基本的入門理解,先看一下下圖知道Webpack的作用就可以了。
總之,Webpack功能很強大,是你立志于學習JavaScript從業開發的必需之一。
創建示例工程文件夾并進入其中。
mkdir ex1 && cd ex1
在工程文件夾創建配置文件package.json。npm init -y
注:參數-y說明在創建配置文件時的一些系統提示都選擇默認。完成后的文件package.json內容如下:
{
"name": "ex1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
}
}其中的很多內容相信你一看就明白,不明白的暫時不必理會。
在本地安裝Webpack及其命令行。
說明:建議你使用本地安裝方式,這樣不需要時刪除即可,不至于在老留在全局存儲中占用空間。另外,我們先從最簡單最基本的命令行方式入手,所以,也要把webpack的命令行一起安裝。npm install webpack webpack-cli --save-dev
上述命令先后安裝了兩個命令:webpack和它的命令行webpack-cli。其中,參數--save-dev指明把這兩個模塊版本信息保存到devDependencies(開發環境依賴)中,即你的package.json文件的devDependencies字段中。
之后,文件package.json內容變成如下模樣:
{
"name": "ex1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.29.5",
"webpack-cli": "^3.2.3"
}
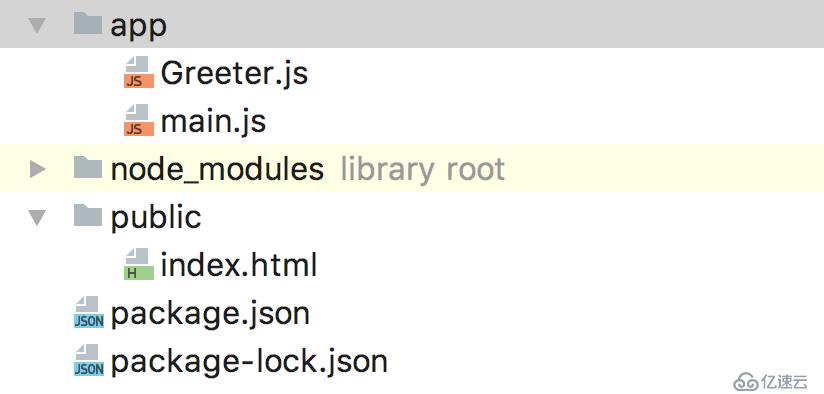
}我們在本文最基本示例中,要創建的文件夾結構如下圖所示:

其中,app文件夾用來存放原始數據和我們即將創建的JavaScript模塊,public文件夾用來存放之后供瀏覽器讀取的文件(包括使用webpack打包生成的js文件以及一個index.html文件)。
首先,創建index.html文件,其內容是一些最基礎的html代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>然后,稍微修改一下,變成如下模樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>注意:在這里引用了一個名為bundle.js的文件。此文件將是我們稍后打包本示例中多個js文件后的結果文件。
然后,創建app文件夾下的Greeter.js文件,內容如下:
module.exports=function () {
var greet=document.createElement('div');
greet.textContent='Hi, this is ABC to webpack!';
return greet;
}此文件(模塊)的作用也很簡單:創建HTML文檔中的一個DIV元素,并返回此元素。
最后,看一下app文件夾下的main.js文件,內容如下:
const greeter=require('./Greeter')
document.querySelector('#root').appendChild(greeter());作用是:引用上面的Greeter.js文件(模塊),并查詢上面HTML文件中名字為root的DIV元素,然后在其后加入由文件Greeter.js文件創建并返回的DIV元素。
在命令行下運行webpack實現捆綁已有js文件并生成新的js文件的任務。
注意,webpack不帶配置文件的命令行使用格式如下:
webpack <entry> [<entry>] -o <output>
即webpack命令后面跟兩部分,第一部分是一個或者一組輸入js文件,用于由它們捆綁生成后面的輸出文件。第二部分,由參數-o指出,對應捆綁生成的結果js文件。那么,在本例中,如果我們使用如下命令會有什么結果呢:
webpack app/main.js -o public/bundle.js
結果可能會出乎你的意料,系統提示如下:
webpack: command not found
為什么出現沒有找到命令呢?原因是在本文最開始時我們僅以局部方式安裝了webpack,而沒有以全局方式安裝(避免全局系統內容“污染”)。
其實,正確的答案應該是:npx webpack app/main.js -o public/bundle.js
那么,這個npx是什么呢?
原來從Node 8.2/npm 5.2.0以后,其自帶了一個npx文件,稱為npm包執行器。npx 會自動幫助我們執行依賴包里的二進制文件(在本例中是‘(./node_modules/.bin/webpack)’)。具體細節在此省略,有興趣的朋友可參考文后(3)。
到此,在public文件夾下生成bundle.js文件。而且,令人驚喜的是,webpack會自動根據上面js文件中的內部引用邏輯,自動搜索。例如,上面main.js文件中引用了Greeter.js,這個便由webpack自動分析出來。然后,對這個main.js文件進行編譯解析,最后出現結果文件bundle.js到目標路徑下。
作為提醒,如果各位對c/c++/java等語言的編譯、鏈接機制有所了解的話,您便不難理解這其中的邏輯,webpack正是完成了類似的自動的根據內部各文件間的引用路徑完成指定任務。
最后,運行Index.html文件,此文件自動引用由上面webpack運行得到的那個bundle.js文件,并最終輸出結果如下:
Hi, this is ABC to webpack!
有關webpack的其他用法及進一步解釋,我們后面再專門繼續介紹。怎么樣?對webpack的功用有些了解了吧?
(1)https://www.npmjs.com/
(2)https://segmentfault.com/a/1190000006178770?utm_source=tag-newest
(3)https://blog.csdn.net/csdn_yudong/article/details/81670477
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。