您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“uni-app登錄與支付功能怎么實現三秒后自動跳轉”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“uni-app登錄與支付功能怎么實現三秒后自動跳轉”文章吧。
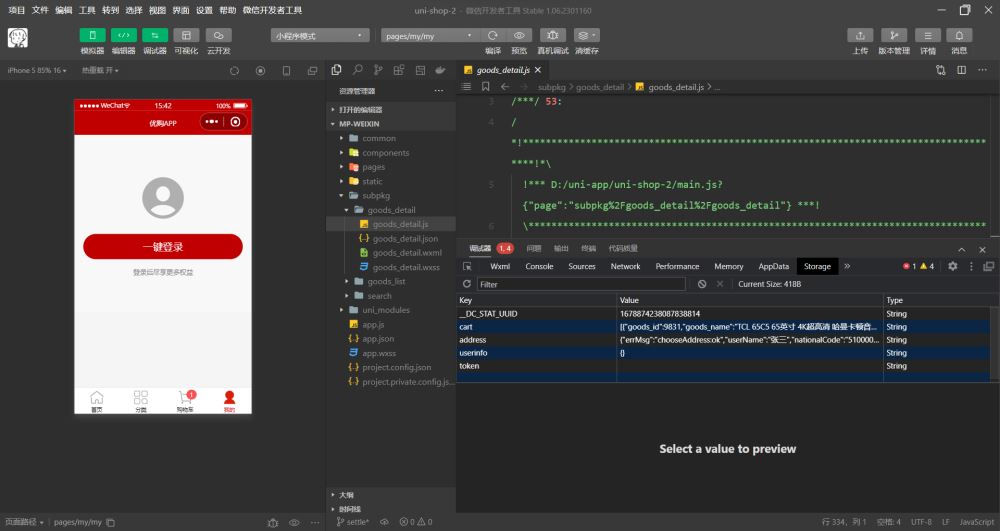
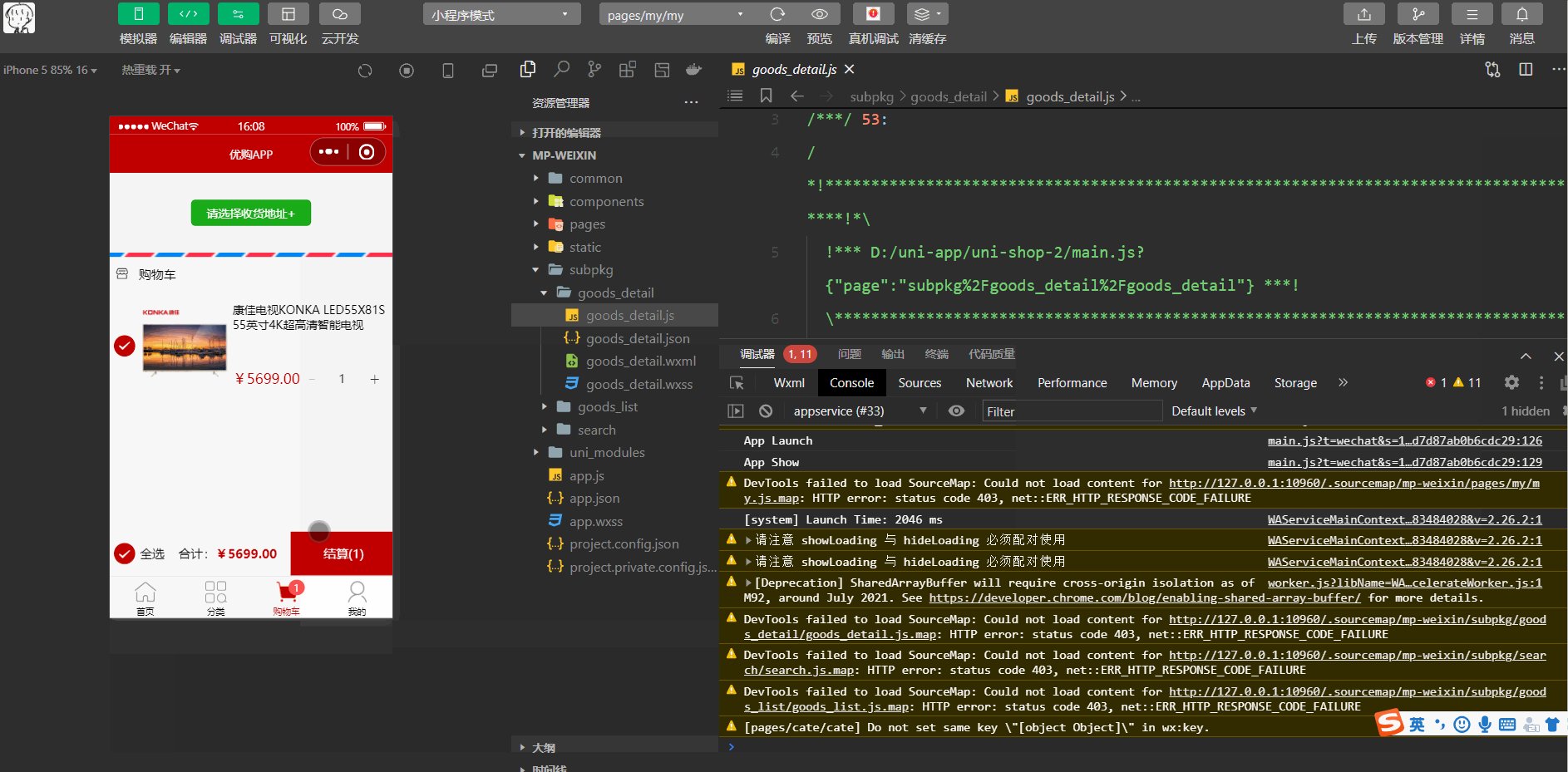
需求描述:在購物車頁面,當用戶點擊 “結算” 按鈕時,如果用戶沒有登錄,則 3 秒后自動跳轉到登錄頁面
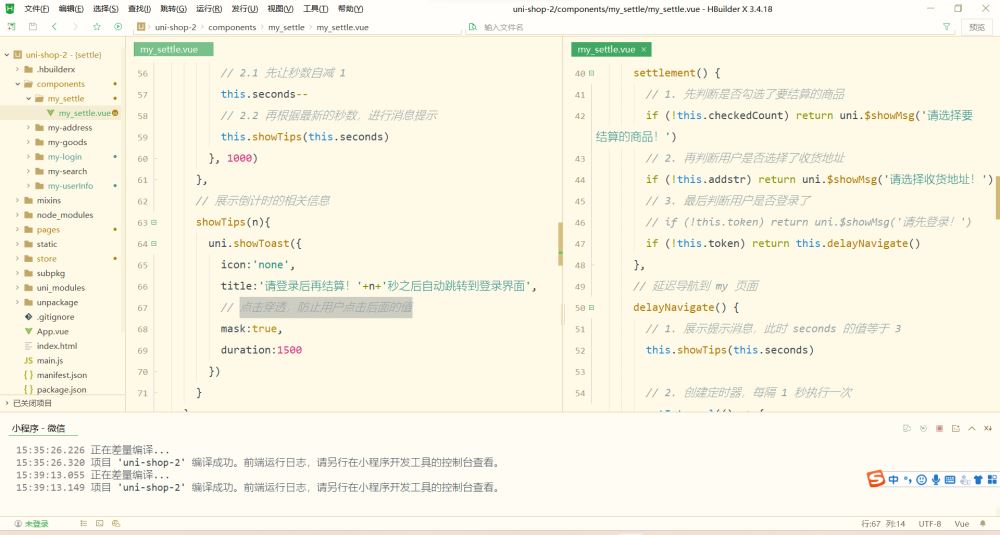
在 my-settle 組件的 methods 節點中,聲明一個叫做 showTips 的方法,專門用來展示倒計時的提示消息:
data() {
return {
// 倒計時的秒數
seconds: 3
}
} // 展示倒計時的相關信息
showTips(n){
uni.showToast({
icon:'none',
title:'請登錄后再結算!'+n+'秒之后自動跳轉到登錄界面',
//點擊穿透,防止用戶點擊后面的值
mask:true,
duration:1500
})
}改造 結算 按鈕的 click 事件處理函數,如果用戶沒有登錄,則預調用一個叫做 delayNavigate 的方法,進行倒計時的導航跳轉:
// 點擊了結算按鈕
settlement() {
// 1. 先判斷是否勾選了要結算的商品
if (!this.checkedCount) return uni.$showMsg('請選擇要結算的商品!')
// 2. 再判斷用戶是否選擇了收貨地址
if (!this.addstr) return uni.$showMsg('請選擇收貨地址!')
// 3. 最后判斷用戶是否登錄了,如果沒有登錄,則調用 delayNavigate() 進行倒計時的導航跳轉
// if (!this.token) return uni.$showMsg('請先登錄!')
if (!this.token) return this.delayNavigate()
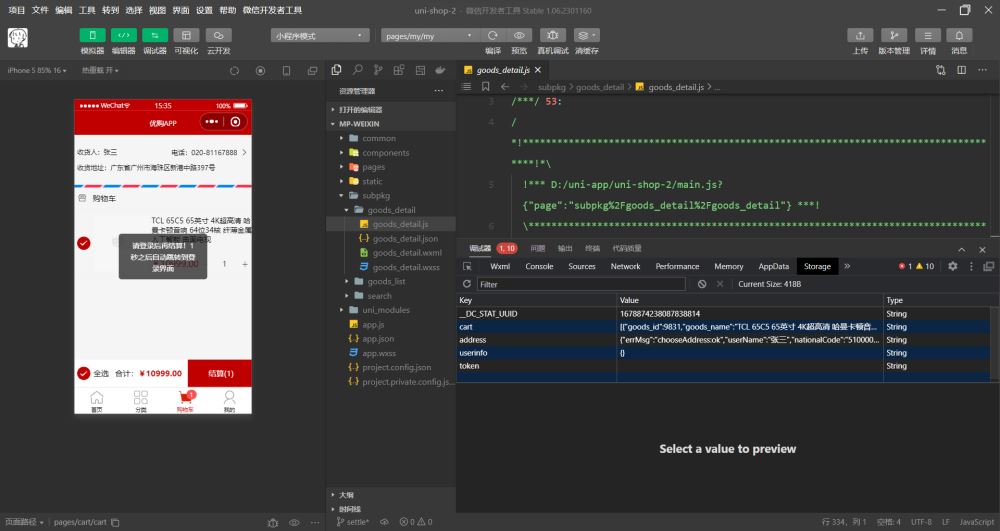
},定義 delayNavigate 方法,初步實現倒計時的提示功能:


// 延遲導航到 my 頁面
delayNavigate() {
// 1. 展示提示消息,此時 seconds 的值等于 3
this.showTips(this.seconds)
// 2. 創建定時器,每隔 1 秒執行一次
setInterval(() => {
// 2.1 先讓秒數自減 1
this.seconds--
// 2.2 再根據最新的秒數,進行消息提示
this.showTips(this.seconds)
}, 1000)
},但是秒的邊界并沒有設置,因此值會變成負數

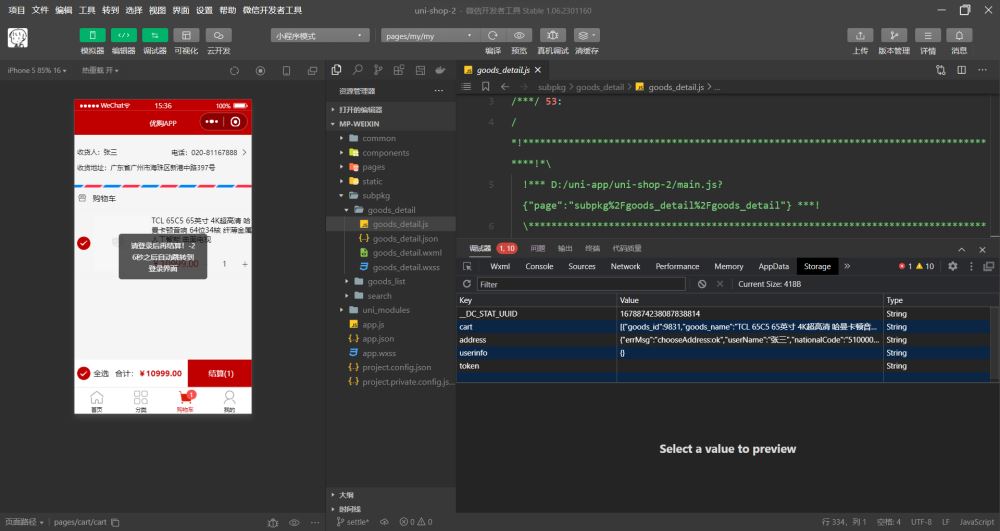
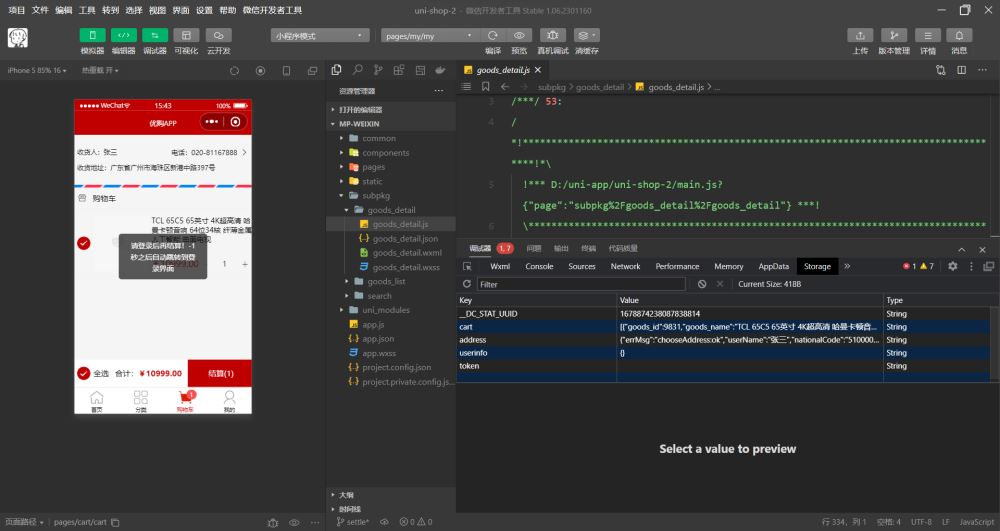
上述代碼的問題:定時器不會自動停止,此時秒數會出現等于 0 或小于 0 的情況!
在 data 節點中聲明定時器的 Id 如下:
data() {
return {
// 倒計時的秒數
seconds: 3,
// 定時器的 Id
timer: null
}
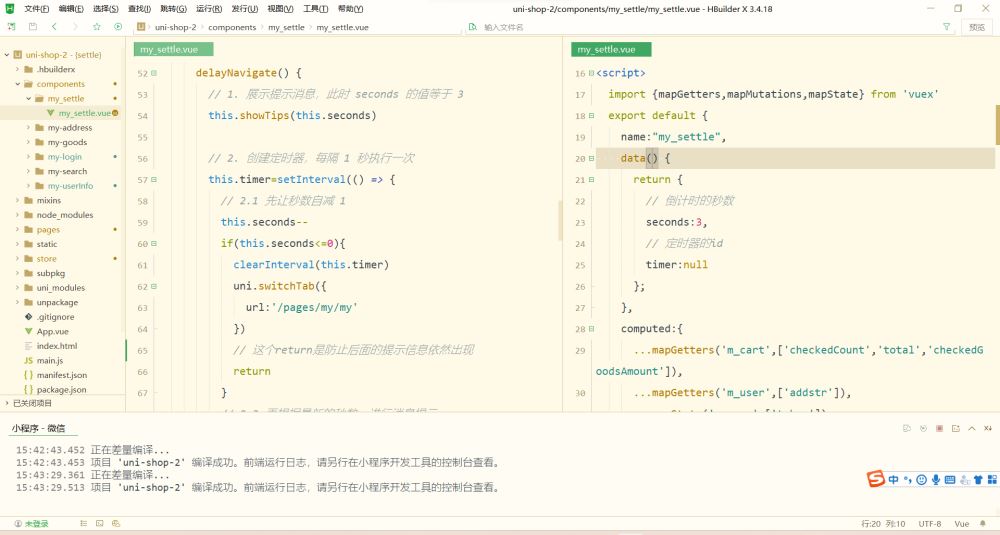
}改造 delayNavigate 方法如下:
// 延遲導航到 my 頁面
delayNavigate() {
this.showTips(this.seconds)
// 1. 將定時器的 Id 存儲到 timer 中
this.timer = setInterval(() => {
this.seconds--
// 2. 判斷秒數是否 <= 0
if (this.seconds <= 0) {
// 2.1 清除定時器
clearInterval(this.timer)
// 2.2 跳轉到 my 頁面
uni.switchTab({
url: '/pages/my/my'
})
// 2.3 終止后續代碼的運行(當秒數為 0 時,不再展示 toast 提示消息)
return
}
this.showTips(this.seconds)
}, 1000)
},

上述代碼的問題:seconds 秒數不會被重置,導致第 2 次,3 次,n 次 的倒計時跳轉功能無法正常工作

這個秒數是有問題的,并沒有被重置
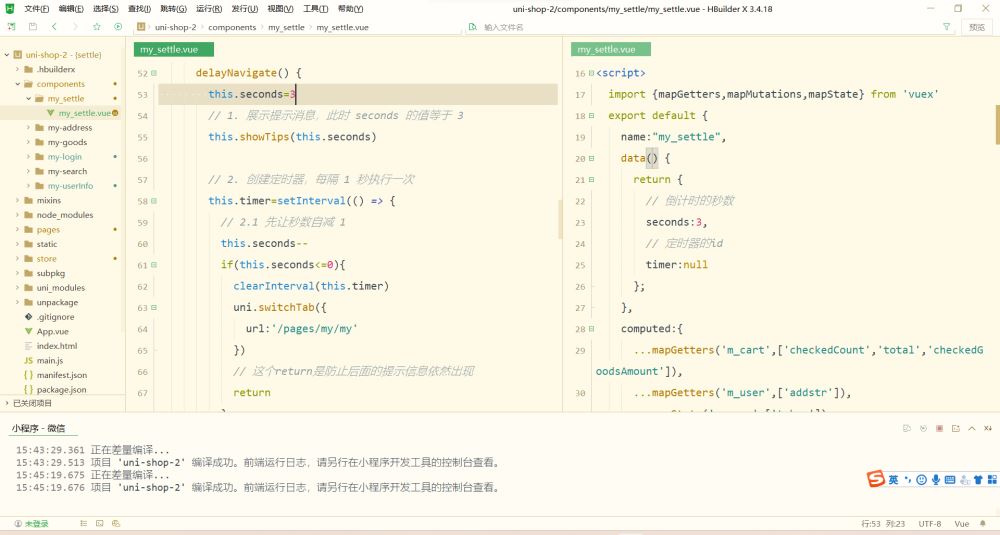
進一步改造 delayNavigate 方法,在執行此方法時,立即將 seconds 秒數重置為 3 即可:
// 延遲導航到 my 頁面
delayNavigate() {
// 把 data 中的秒數重置成 3 秒
this.seconds = 3
this.showTips(this.seconds)
this.timer = setInterval(() => {
this.seconds--
if (this.seconds <= 0) {
clearInterval(this.timer)
uni.switchTab({
url: '/pages/my/my'
})
return
}
this.showTips(this.seconds)
}, 1000)
}
就是在每次調用這個方法時,把這個seconds重置為3
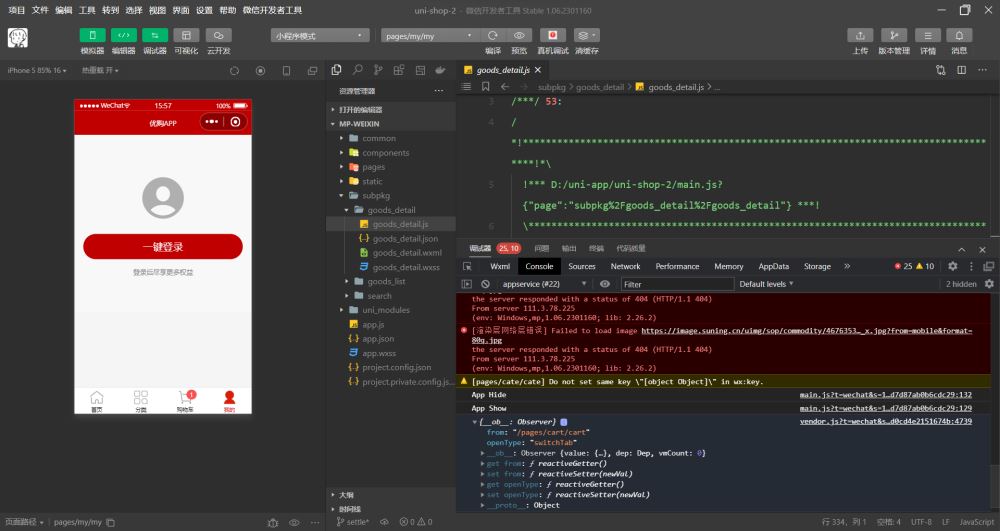
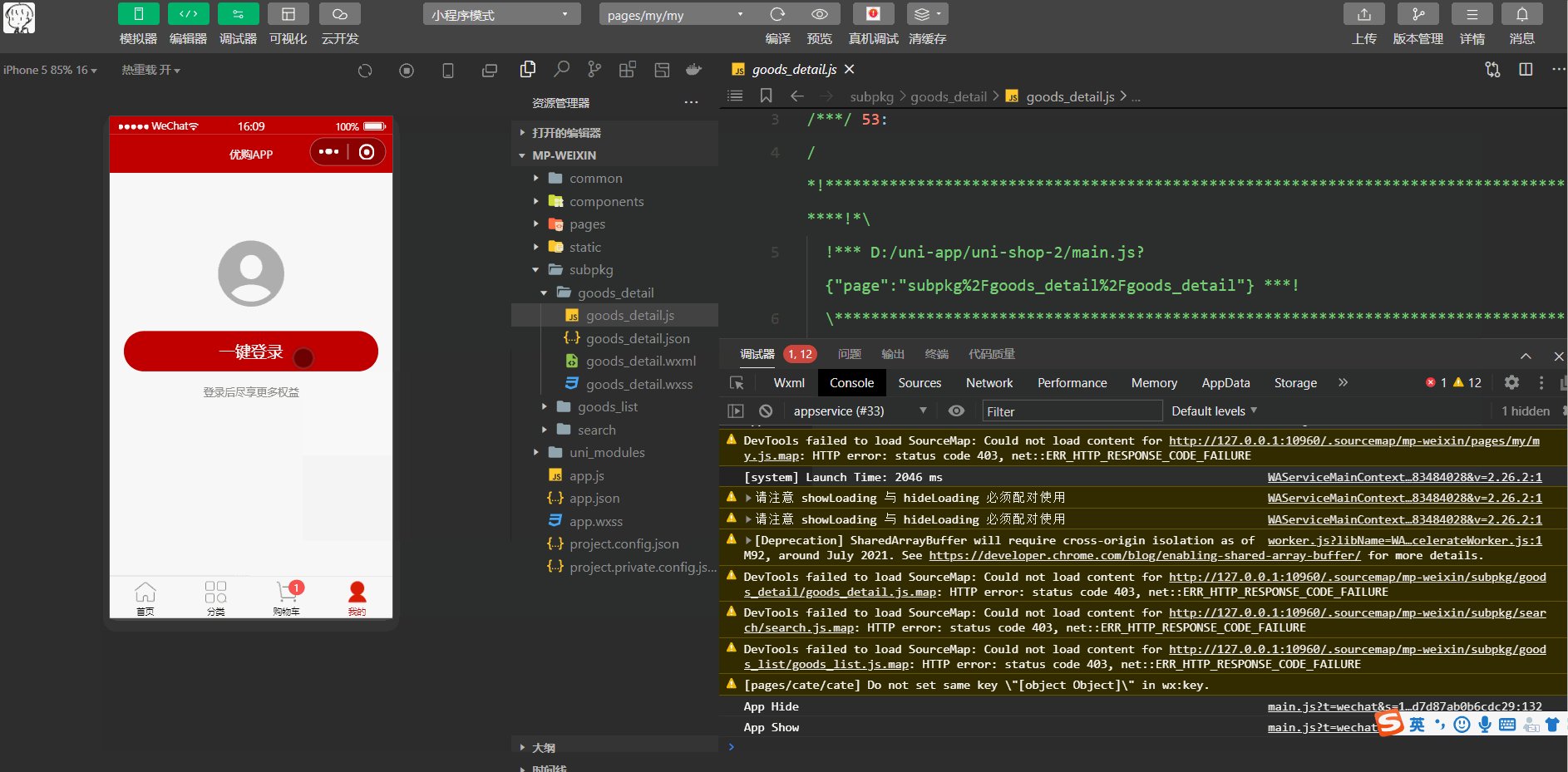
核心實現思路:在自動跳轉到登錄頁面成功之后,把返回頁面的信息存儲到 vuex 中,從而方便登錄成功之后,根據返回頁面的信息重新跳轉回去。
返回頁面的信息對象,主要包含 { openType, from } 兩個屬性,其中 openType 表示以哪種方式導航回之前的頁面;from 表示之前頁面的 url 地址;
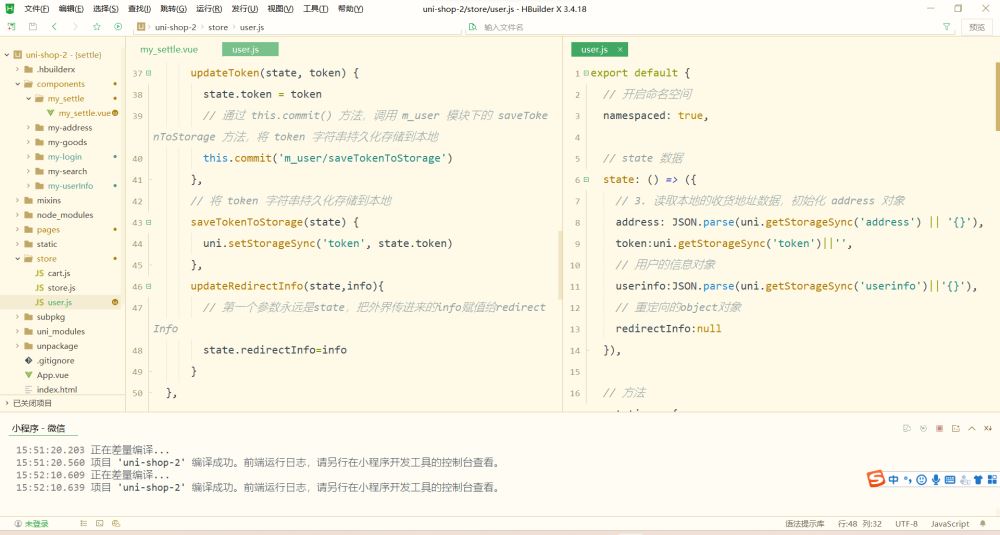
在 store/user.js 模塊的 state 節點中,聲明一個叫做 redirectInfo 的對象如下:
// state 數據
state: () => ({
// 收貨地址
address: JSON.parse(uni.getStorageSync('address') || '{}'),
// 登錄成功之后的 token 字符串
token: uni.getStorageSync('token') || '',
// 用戶的基本信息
userinfo: JSON.parse(uni.getStorageSync('userinfo') || '{}'),
// 重定向的 object 對象 { openType, from }
redirectInfo: null
}),在 store/user.js 模塊的 mutations 節點中,聲明一個叫做 updateRedirectInfo 的方法:
mutations: {
// 更新重定向的信息對象
updateRedirectInfo(state, info) {
state.redirectInfo = info
}
}
在 my-settle 組件中,通過 mapMutations 輔助方法,把 m_user 模塊中的 updateRedirectInfo 方法映射到當前頁面中使用:
methods: {
// 把 m_user 模塊中的 updateRedirectInfo 方法映射到當前頁面中使用
...mapMutations('m_user', ['updateRedirectInfo']),
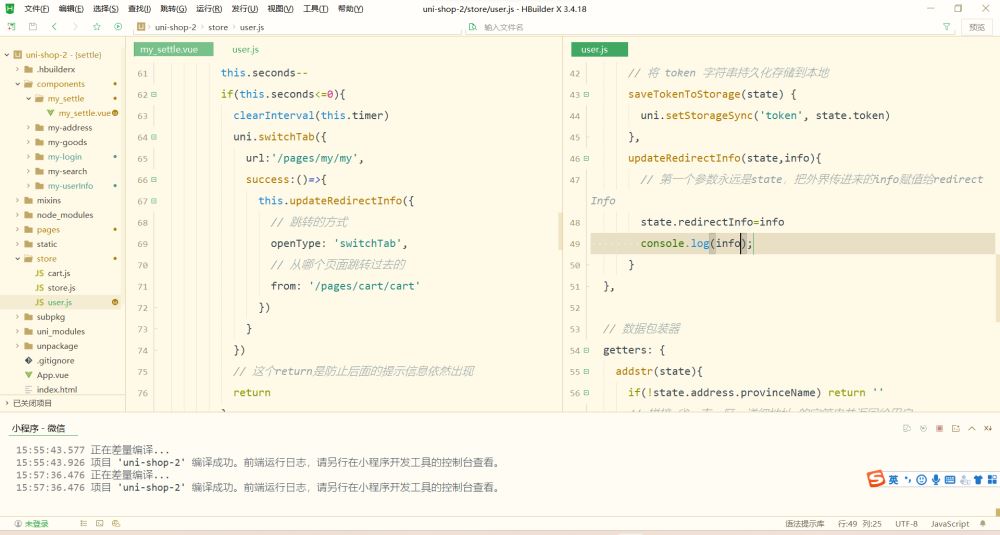
}改造 my-settle 組件 methods 節點中的 delayNavigate 方法,當成功跳轉到 my 頁面 之后,將重定向的信息對象存儲到 vuex 中:
// 延遲導航到 my 頁面
delayNavigate() {
// 把 data 中的秒數重置成 3 秒
this.seconds = 3
this.showTips(this.seconds)
this.timer = setInterval(() => {
this.seconds--
if (this.seconds <= 0) {
// 清除定時器
clearInterval(this.timer)
// 跳轉到 my 頁面
uni.switchTab({
url: '/pages/my/my',
// 頁面跳轉成功之后的回調函數
success: () => {
// 調用 vuex 的 updateRedirectInfo 方法,把跳轉信息存儲到 Store 中
this.updateRedirectInfo({
// 跳轉的方式
openType: 'switchTab',
// 從哪個頁面跳轉過去的
from: '/pages/cart/cart'
})
}
})
return
}
this.showTips(this.seconds)
}, 1000)
}

在 my-login 組件中,通過 mapState 和 mapMutations 輔助方法,將 vuex 中需要的數據和方法,映射到當前頁面中使用:
// 按需導入輔助函數
import { mapMutations, mapState } from 'vuex'
export default {
computed: {
// 調用 mapState 輔助方法,把 m_user 模塊中的數據映射到當前用組件中使用
...mapState('m_user', ['redirectInfo']),
},
methods: {
// 調用 mapMutations 輔助方法,把 m_user 模塊中的方法映射到當前組件中使用
...mapMutations('m_user', ['updateUserInfo', 'updateToken', 'updateRedirectInfo']),
},
}改造 my-login 組件中的 getToken 方法,當登錄成功之后,預調用 this.navigateBack() 方法返回登錄之前的頁面:
// 調用登錄接口,換取永久的 token
async getToken(info) {
// 省略其它代碼...
// 判斷 vuex 中的 redirectInfo 是否為 null
// 如果不為 null,則登錄成功之后,需要重新導航到對應的頁面
this.navigateBack()
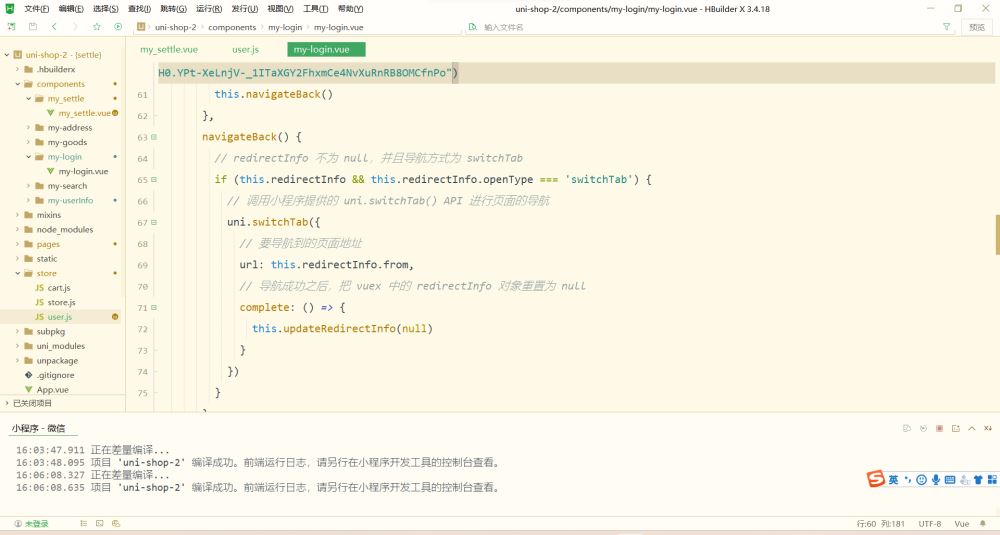
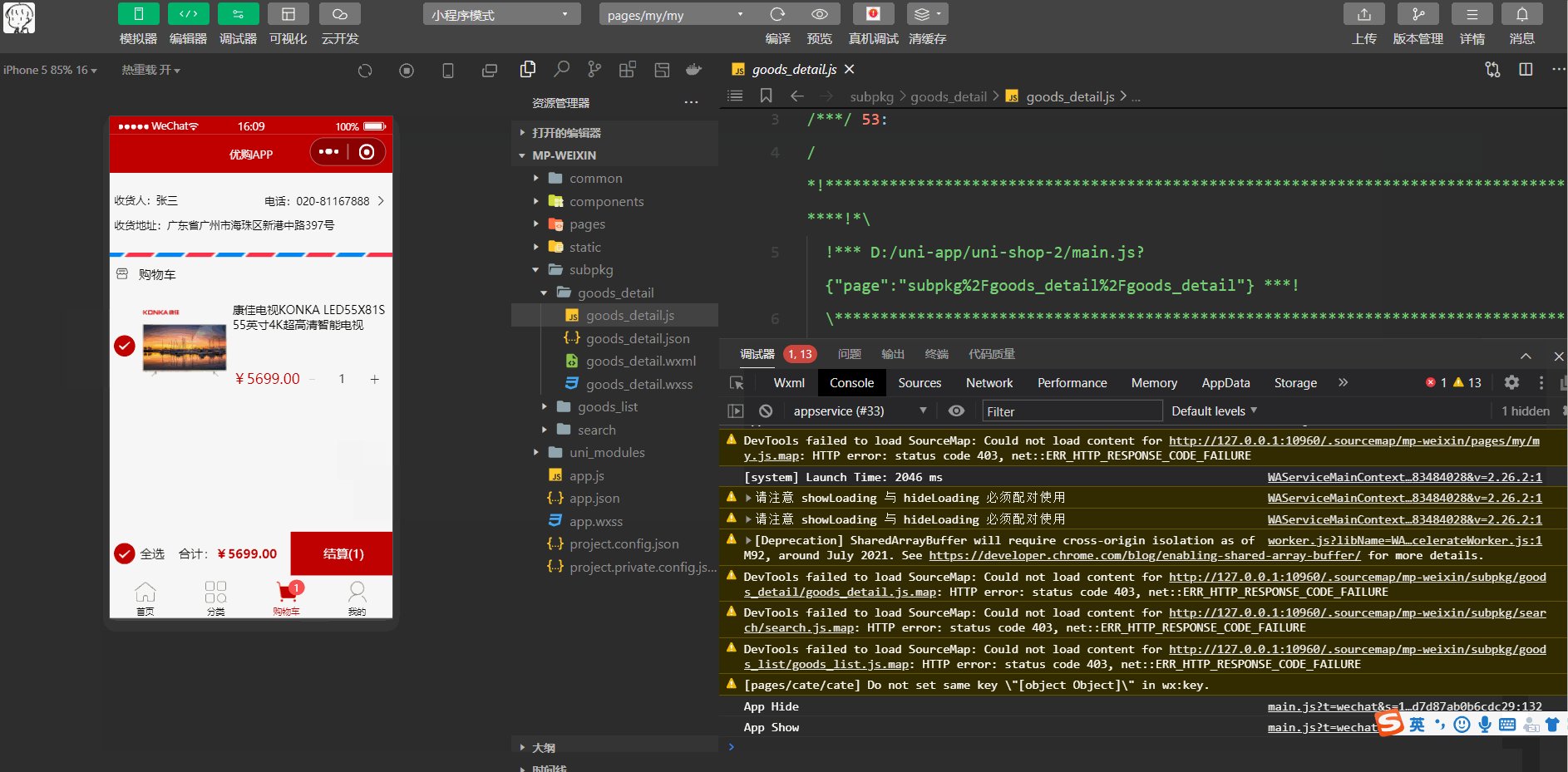
}在 my-login 組件中,聲明 navigateBack 方法如下:
// 返回登錄之前的頁面
navigateBack() {
// redirectInfo 不為 null,并且導航方式為 switchTab
if (this.redirectInfo && this.redirectInfo.openType === 'switchTab') {
// 調用小程序提供的 uni.switchTab() API 進行頁面的導航
uni.switchTab({
// 要導航到的頁面地址
url: this.redirectInfo.from,
// 導航成功之后,把 vuex 中的 redirectInfo 對象重置為 null
complete: () => {
this.updateRedirectInfo(null)
}
})
}
}
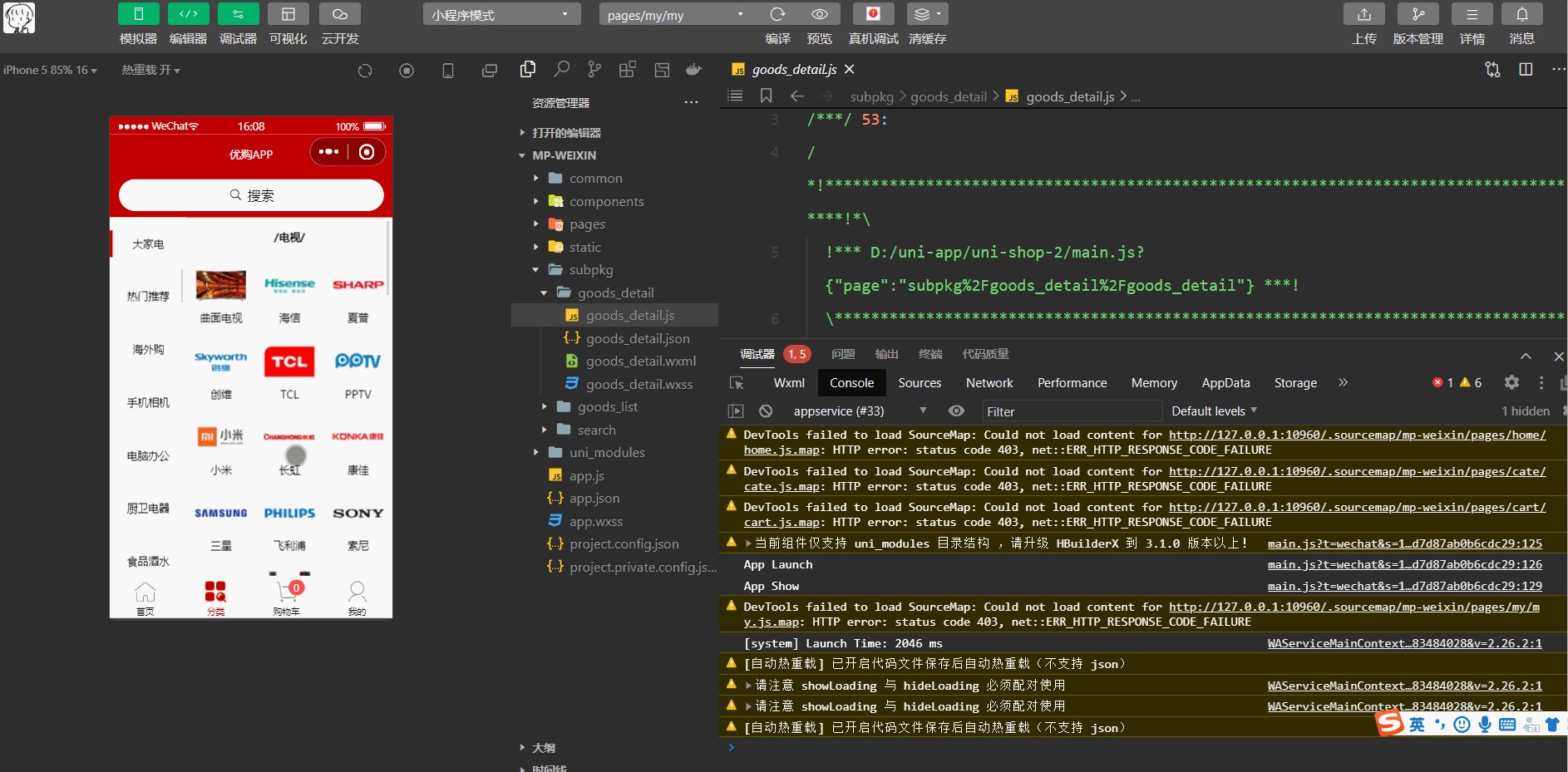
登錄成功跳轉到之前的頁面完成

以上就是關于“uni-app登錄與支付功能怎么實現三秒后自動跳轉”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。