您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery同胞遍歷指的是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery同胞遍歷指的是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
同胞就是擁有相同的父元素;jquery同胞遍歷就是使用jQuery在DOM樹中遍歷獲取到指定元素的同胞元素。同胞遍歷方法有7個:1、siblings(),可獲得指定元素的同級所有元素;2、next(),可獲得元素的下一個同胞元素;3、nextAll();4、nextUntil();5、prev(),可獲得元素的上一級同胞元素;6、prevAll();7、prevUntil()。
jquery中的同胞遍歷
同胞就是擁有相同的父元素。
通過jQuery能夠在DOM樹中遍歷元素的同胞元素。
同胞遍歷方法
在jquery中,查詢同胞元素一般有七個方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于獲得指定元素的同胞所有元素
next()方法,主要用于獲得指定元素的下一個同胞元素
nextAll()方法,主要用于獲得指定元素的下一個同胞的所有元素
nextUntil()方法,主要用于獲得指定元素的下一個同胞元素,這個同級元素必須為指定元素與nextUntil()方法所設置元素之間的元素
prev()方法,主要用于獲得指定元素的上一級同胞元素
prevAll()方法,主要用于獲得指定元素上一級所有的同胞元素
prevUntil()方法,主要用于獲得指定元素的上一個同胞元素,這個同級元素必須為指定元素與prevUntil()方法所設置元素之間的元素
我們通過下邊的代碼模擬下這些處理。事實上jQuery也是這樣處理的,只是在結構與過濾處理上更加的嚴謹。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<script src="js/jquery-3.6.3.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">jQuery遍歷同胞</button>
<button id="test2">模擬遍歷同胞</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
function dir(elem, dir, until) {
var matched = [],
truncate = until !== undefined;
while ((elem = elem[dir]) && elem.nodeType !== 9) {
if (elem.nodeType === 1) {
if (truncate) {
if (elem.nodeName.toLowerCase() == until || elem.className == until ) {//細節:元素的className不止一個;
// 添加過濾id?
break;
}
}
matched.push(elem);
}
}
return matched;
}
function nextAll(elem) {
return dir(elem, "nextSibling");
}
function prevAll(elem) {
return dir(elem, "previousSibling");
}
function nextUntil(elem, until) {
return dir(elem, "nextSibling", until);
}
function prevUntil(elem, until) {
return dir(elem, "previousSibling", until);
}
$("#test1").click(function(){
var item = $('li.item-ii');
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
})
$("#test2").click(function(){
var item = document.querySelectorAll('li.item-ii')[0]
alert(nextAll(item)[0].className)
alert(prevAll(item)[0].className)
alert(nextUntil(item, '.end')[0].className)//.end表示是同胞的最后一個元素?
alert(prevUntil(item, '.first')[0].className)
})
</script>
</body>
</html>
jquery怎么檢測是否有同胞元素
檢查方法:
1、使用siblings()獲取指定元素的所有同胞元素
指定元素.siblings()
會返回一個包含同胞元素的jquery對象。
2、使用length屬性獲取jquery對象的長度
length屬性獲取的長度就是同胞元素的個數
jquery對象.length==0
如果同胞元素的個數為0,即沒有同胞元素
如果個數不等于0,則有同胞元素
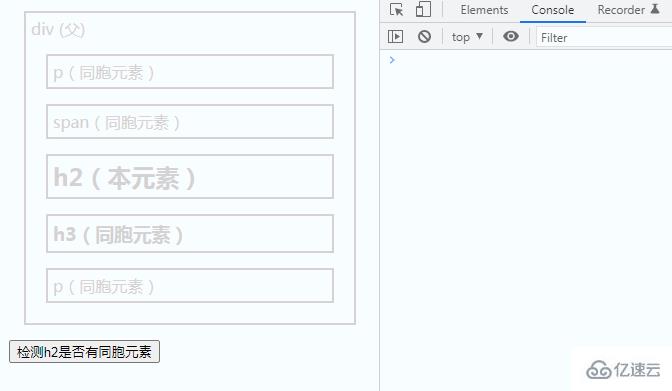
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len=$("h3").siblings().length;
if(len==0){
console.log("h3沒有同胞元素");
}else{
console.log("h3有同胞元素,其個數為:"+len);
}
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h3>h3(本元素)</h3>
<h4>h4(兄弟元素)</h4>
<p>p(兄弟元素)</p>
</div>
<button>檢測h3是否有同胞元素</button>
</body>
</html>

讀到這里,這篇“jquery同胞遍歷指的是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。