您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“前端必備的nginx知識點有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“前端必備的nginx知識點有哪些”吧!
Nginx是一款輕量級、高性能的 Web 服務器 、反向代理服務器,它具有有很多非常優越的特性:
與反響代理相對的肯定是正向代理,那么我們就先從正向代理開始說明
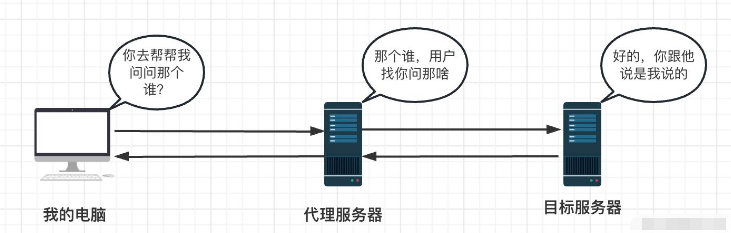
正向代理
正向代理服務器是一個位于客戶端和目標服務器之間的服務器,為了從目標服務器取得內容,客戶端向代理服務器發送一個請求并指定目標,然后代理服務器向目標服務器轉交請求并將獲得的內容返回給客戶端。
總之,正向代理中目標服務器并不知道訪問它的真實用戶是誰,因為和它交互的是代理服務器。
常見的:比如我們訪問國外的YouTube、Facebook等網站,就是通過代理服務器實現的,這個就是正向代理的過程。

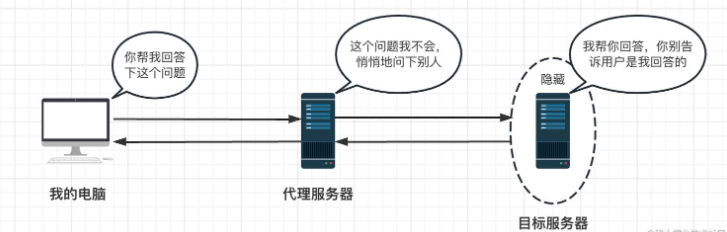
反向代理
正向代理中目標服務器不知道用戶是誰,反向代理中則相反,是用戶不知道目標服務器是誰。
用戶將請求發送到反向代理服務器,由反向代理服務器去選擇目標服務器獲取數據后,再返回給客戶端,這個過程中用戶并不知道真正的請求發送到哪臺服務器上了。
使用反向代理,目標服務器可以對客戶端隱藏服務器的IP地址。

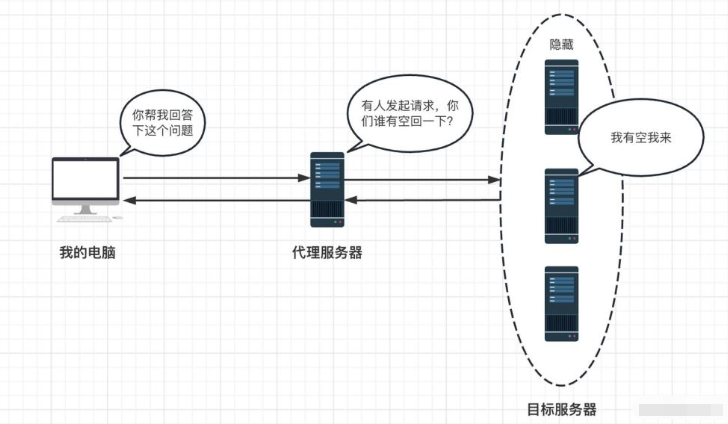
反向代理服務器可以做負載均衡,根據所有真實服務器的負載情況,將客戶端請求分發到不同的真實服務器上。也就是說哪個服務器沒那么忙,哪個服務器就來響應請求。

在訪問服務端時,一般會請求一些靜態資源,如js、css、圖片等,這些資源可以在反向代理服務器中進行緩存,減少服務器的壓力,而動態請求可以繼續請求服務器。
接下來就來看下怎么安裝并進行一些常用的配置。
首先可以去買一臺服務器,我買的是騰訊云的,系統是CentOS,所以是自帶yum命令的,登錄服務器后直接執行以下命令:
yum install nginx
安裝完成后,就可以啟動nginx服務了,直接運行:
nginx # 直接會啟動nginx服務
然后在瀏覽器訪問服務器的IP,就會出現下面的頁面:

這就說明nginx服務已經被啟動了。
啟動nginx服務的命令
[root@VM-0-14-centos ~]# nginx
檢查配置的命令,一般用于在修改配置后檢查下配置是否合法
[root@VM-0-14-centos ~]# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
重啟命令,修改完配置后需要重啟nginx服務
[root@VM-0-14-centos ~]# nginx -s reload
停止nginx服務
[root@VM-0-14-centos ~]# nginx -s stop
對于前端來說,掌握這幾個命令就夠夠的了
nginx的默認配置文件通常是/etc/nginx/nginx.conf,我們跳到/etc/nginx目錄中執行cat nginx.conf可以查看配置文件的內容,下面我copy了重要的部分先來分析:
user root;
...
http {
...
server {
listen 80 default_server; # 默認在80端口啟動nginx服務
listen [::]:80 default_server;
server_name _; # 綁定的域名
root /usr/share/nginx/html; # 根目錄,會加載這個目錄下的html文件
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf; # 可以引入其他配置文件
location / { # 訪問服務器跟路徑
}
error_page 404 /404.html; # 訪問的時候路徑404
location = /40x.html { # 404時訪問的html
}
error_page 500 502 503 504 /50x.html; # 服務器內部錯誤
location = /50x.html { # 5xx時訪問的html
}
}
}上面的配置的意思是我們訪問服務的80端口時會自動加載/usr/share/nginx/html目錄下的html文件,所以我們通過IP訪問會返回我們之前看到的頁面,我們切換到/usr/share/nginx/html目錄下,修改其中的index.html如下:
<!DOCTYPE html> <html> <head> <title>Hello nginx</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <style type="text/css"> </style> </head> <body> <h2>hello nginx!</h2> </body> </html>
修改完后執行nginx -s reload重啟命令,然后刷新頁面,頁面就變成如下所示:

這就是nginx最簡單的配置。但是我們在項目開發時一般會用vue或者react框架,開發完后打包再去部署到服務器上,這個時候nginx能幫什么忙呢?接下來,我就簡單的去講解下如何用nginx部署前端服務。
首先我們創建一個react項目或者vue項目,如何創建項目就不再說明了,我是用vite創建的vue3的項目。 創建好后直接npm run build進行打包,打包好后運行下面的命令:
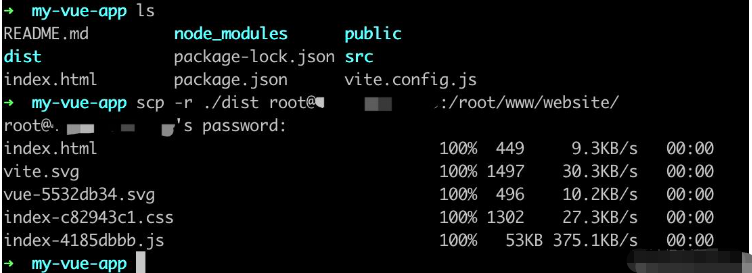
scp -r ./dist root@你的IP:/root/www/website/
然后輸入密碼,就可以把打包的整個dist文件上傳到服務的/root/www/website/這個目錄下了。

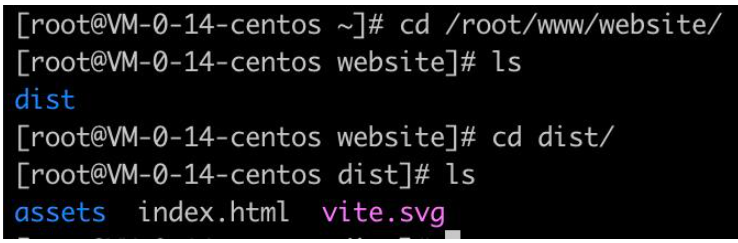
服務器的對應目錄如下:

注意:在真實的開發過程中部署項目肯定不是手動,一般會用一些ci工具。
現在,我們就成功的將靜態資源部署到服務器上了,接下來就只需要修改nginx的配置就可以了,也就是修改/etc/nginx/nginx.conf這個文件的內容,修改后文件如下(還是只展示重要部分內容):
user root; # 這里一定是root,如果報403就是這里沒修改
...
http {
...
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
include /etc/nginx/default.d/*.conf;
location / {
root /root/www/website/dist; # 訪問跟路徑時對應訪問的目錄緩存我們上傳靜態資源文件的目錄
index index.html index.htm; # 文件類型
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}其實我們只需要在location /下面加上訪問的文件目錄路徑和文件類型就可以了,修改好后執行nginx -s reload重啟,回到頁面刷新就會看到如下頁面:

這個是最簡單的前端項目部署的過程了。
前端經常有一些圖片還有其他靜態資源文件基本上不會再被修改了,就比如說我做上一個項目的時候的那個大的文件,那這個時候就可以緩存到本地,防止下次請求再從服務器上拉取,這樣是很耗費時間和服務器帶寬的,接下來我們就來看下如何使用nginx配置緩存。
server {
...
location / {
root /root/www/website/dist;
index index.html index.htm;
location ~ .*.(?:jpg|jpeg|png|svg)$ { # 匹配靜態資源的文件后綴
expires 7d; # 7天后過期
}
}
...
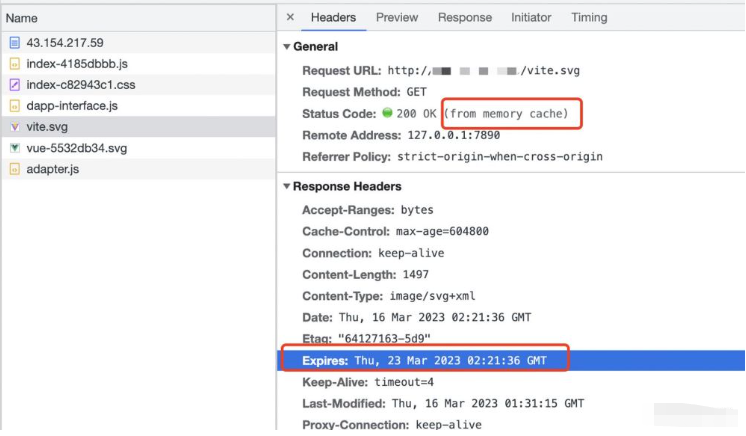
}上面的配置是對一些圖片資源進行的緩存配置,緩存時間為7天,修改好重啟后刷新頁面,找到關于圖片資源的請求,然后就會發現請求第二次的時候就會從本地緩存中獲取,并且響應頭顯示緩存過期時間是7天后:

這是對圖片的緩存,其他資源文件也是同理。
跨域是開發過程中或者面試過程中經常會碰到的問題,面試的時候一般會回答jsonp或者服務端加響應頭等方式,今天我們看看nginx如何去配置跨域。下面就是常見的跨域配置:
server {
...
add_header Access-Control-Allow-Origin *; # 表示允許所有域名域跨域調用
add_header Access-Control-Allow-Methods *; # 表示允許所有請求方法跨域
if ($request_method = OPTIONS) { # 檢查請求的類型是不是預檢命令
return 200;
}
location / {
root /root/www/website/dist;
index index.html index.htm;
}
...
}如果存在靜態資源過大,可能會導致服務端響應過慢,盡管配置了緩存,但是第一次在獲取資源的情況下并沒有緩存,只能從服務器上獲取,這個時候就可以考慮開啟gzip壓縮,這樣可以節省服務器的帶寬,接下來就來看看如何配置gzip壓縮的。
server {
...
# 開啟gzip壓縮,同理,關閉為off
gzip on;
# 壓縮的級別,一般取2-6,級別越高,壓縮的越小,但越耗費服務器的cpu
gzip_comp_level 6;
# 超過1K的文件才進行壓縮
gzip_min_length 1k;
# 文件類型
gzip_types image/png image/jpeg image/gif image/svg+xml;
# 在響應頭中添加 Vary
gzip_vary on;
location / {
root /root/www/website/dist;
index index.html index.htm;
}
...
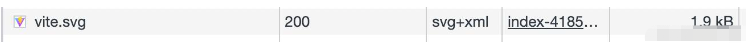
}修改好后重啟,打開頁面,開啟前這個logo的svg文件大小為1.9k:

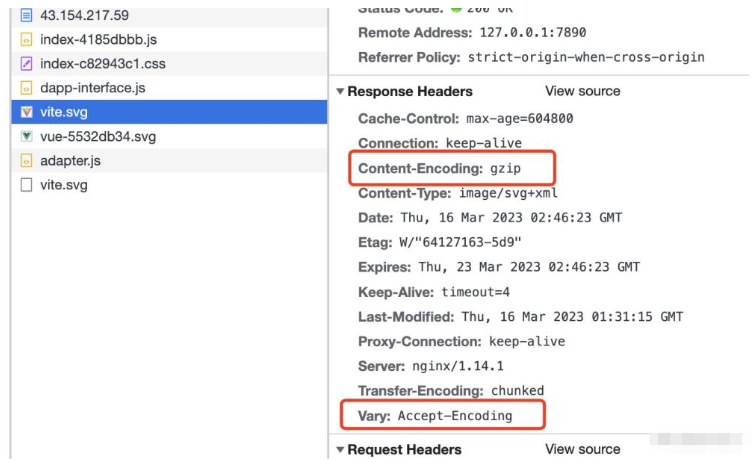
開啟gzip后,大小變為1.2k:

并且響應頭上也有gzip的標識了:

到此,相信大家對“前端必備的nginx知識點有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。