您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
代碼:

問題再現步驟:
第一步:? 打開頁面,能夠正常顯示圖表
第二步:? 點擊隱藏按鈕,讓box隱藏掉,如果此時直接點擊顯示按鈕,圖表依舊可以
?????????????正常顯示,沒毛病。重點是,如果此時點擊完了隱藏,不點擊顯示,而是拖動窗口大小
????????? ? ?再來點擊顯示按鈕,就會發現圖表顯示不出來,為什么會顯示不出來了?
分析產生的原因:
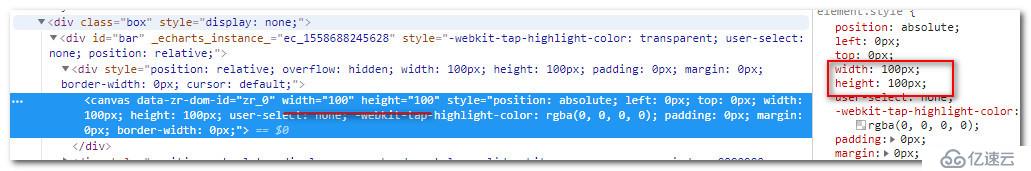
1 點擊隱藏按鈕以后的,此時還沒有拖到窗口大小

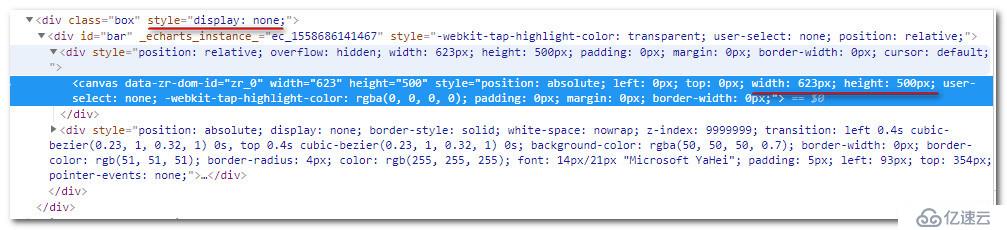
會發現box的確是隱藏了,display:none;
canvas標簽內的行內樣式有width:623px,height:500px;
2 此時開始拖動窗口大小,改變窗口的大小,再來觀察

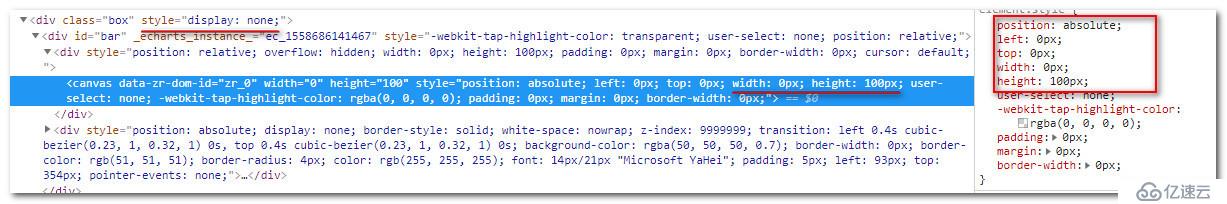
會發發現此時
canvas標簽內的行內樣式變成了 width:0px, height:100px;
這就是為什么此時再來點擊顯示按鈕時,圖表顯示不出來的問題所在,因為此時畫布的width已經為0,
自然而然就顯示不出來,如果此時再拖動窗口大小,圖表就又會顯示出來。
如何解決該問題了?
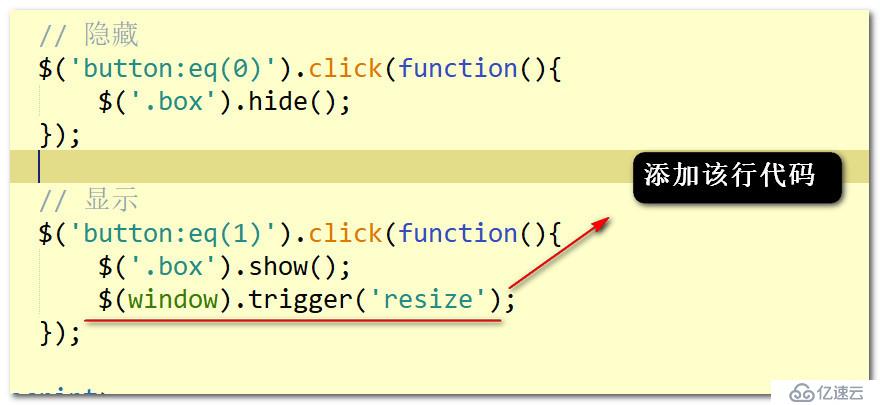
解決思路就是在點擊顯示按鈕以后,觸發窗口大小改變事件就可以完成

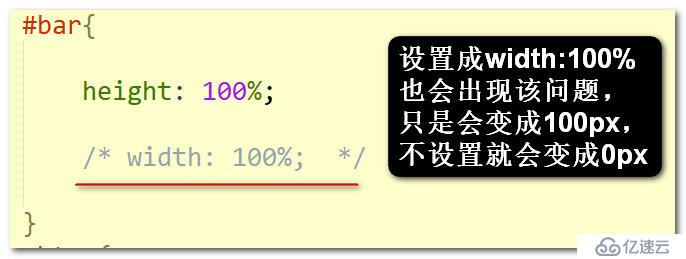
出現該問題的關鍵還在于一開始我們并沒有給bar元素設置width屬性

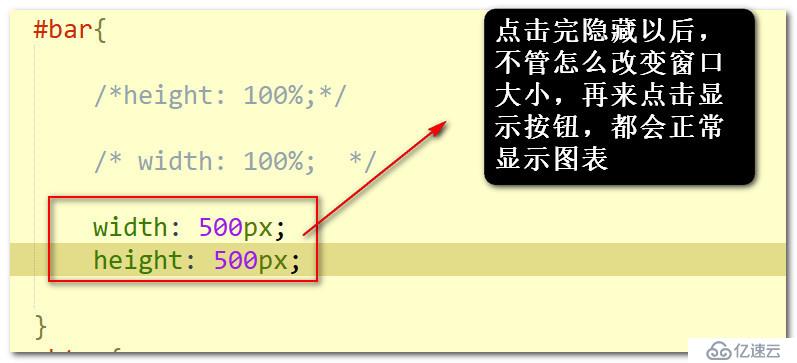
如果把bar設置成width:100%,height:100%;就會出現如下問題:

width和height都變成了100px了
如果一開就給bar元素就設置固定寬度和高度,就不會文章所指的問題了

但有時我們需要做到自適應不得不去設置100%,這就是文中所會出現的問題了。
完成測試代碼:
<!DOCTYPE?html>
<html>
<head>
<meta?charset="UTF-8">
<title></title>
<style?type="text/css">
*{
margin:?0;
padding:?0;
}
.box{
height:?500px;
background-color:?#00B83F;
}
#bar{
height:?100%;
}
.btn?{
position:?fixed;
bottom:?0;
left:?0;
right:?0;
height:?80px;
background-color:?rgba(0,?0,?0,?.5);
z-index:?999;
}
</style>
</head>
<body>
<div?class="box">
<div?id="bar"></div>
</div>
<div?class="btn">
<button>隱藏</button>
<button>顯示</button>
</div>
</body>
<script?src="js/jquery.js"?type="text/javascript"?charset="utf-8"></script>
<script?src="js/echarts.min.js"?type="text/javascript"?charset="utf-8"></script>
<script?type="text/javascript">
var?myChart?=?null;
initChart();
function?initChart()?{
console.log('initChart');
if(!myChart){
myChart?=?echarts.init(document.getElementById('bar'));
}
//?設置參數配置
var?option?=?{
title:?{
text:?'柱狀圖'
},
tooltip:?{},
legend:?{
data:?['模擬數據']
},
xAxis:?{
data:?['數學',?'語文',?'英語',?'體育',?'高數',?'美術',?'音樂',?'思想',?'aa',?'bb',?'cc']
},
yAxis:?{
splitLine:?{
show:?false?//?是否顯示y軸的分割線?默認是true
}
},
series:?{
type:?'bar',?//?表示的是柱狀圖
data:?[98,?80,?54,?60,?64,?89,?76,?88,?99,?55,?66],
name:?'模擬數據',
//barWidth:?30,
}
};
//?顯示圖表
myChart.setOption(option);
$(window).resize(myChart.resize);
}
//?隱藏
$('button:eq(0)').click(function(){
$('.box').hide();
});
//?顯示
$('button:eq(1)').click(function(){
$('.box').show();
$(window).trigger('resize');
});
</script>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。