您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序Echarts動態使用及圖表層級踩坑解決的方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Echarts-for-weixin是一種數據可視化庫,可以幫助開發者為微信小程序創建交互式圖表和圖形。
它是Echarts庫的一個子集,專門為Web應用程序設計而來。
Echarts-for-weixin為開發者提供了一個簡單易用的界面,以創建可自定義的圖表和圖形,可以嵌入微信小程序中。
它支持許多不同類型的圖表,包括折線圖、柱狀圖、餅圖、散點圖等等。
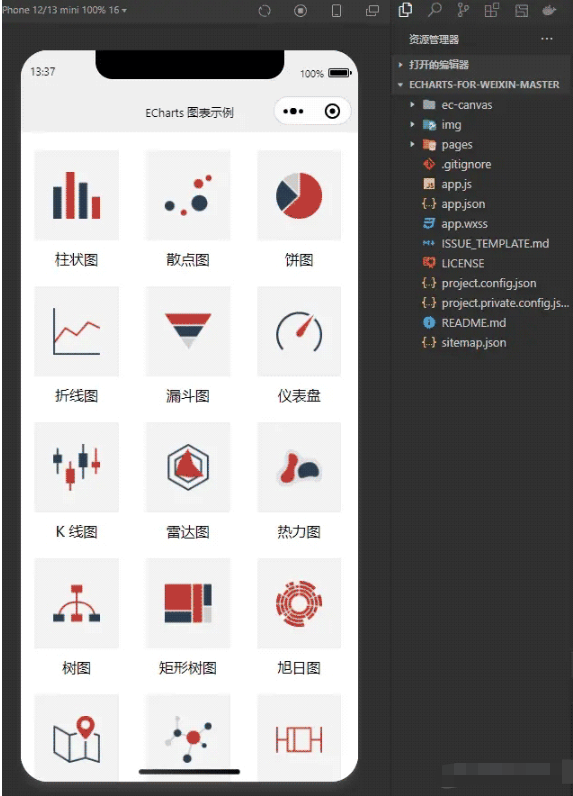
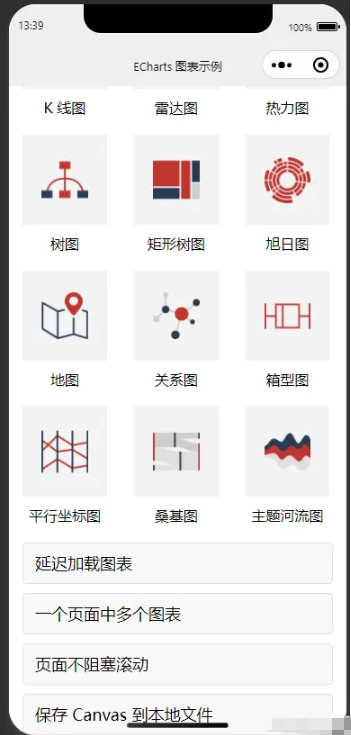
通過倉庫里面的介紹,我們可以直接下載代碼,并導入到微信開發者工具中。(以下是導入后并運行起來的效果)


可以看到圖表示例中包含了所有常用的Echarts實例,并且根據小程序的特性,給出了延遲加載、單頁面多圖表、頁面阻塞、保存文件等實例。
ec-canvas:我們需要復制到自己項目中,作為一個子組件去使用的文件。
pages:可以根據當前圖表示例查看對應的源碼文件
需要注意的是,官方示例中的ec-canvas文件中包含了所有圖表代碼,我們可以根據自己的需求去自定義構建圖表,從而降低代碼的大小。點擊進入自定義圖表鏈接
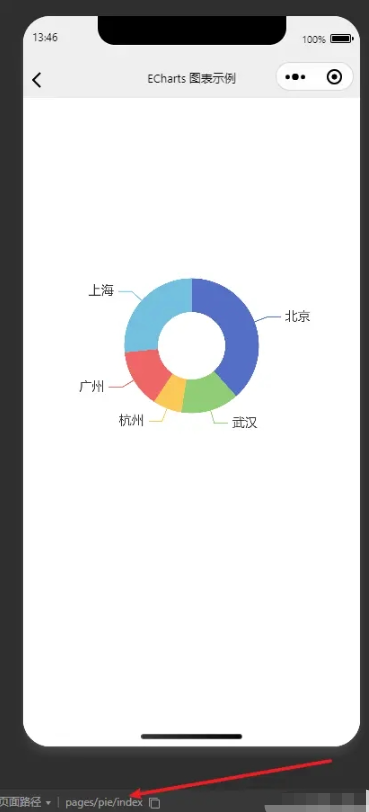
我們可以隨意打開一個示例圖表,點擊開發工具下方的頁面路徑,可以進入到對應圖表的js文件中。
我打開了一個餅狀圖示例

根據官方提供的源碼,我們可以看到定義的內容如下:
<view class="container">
<ec-canvas id="mychart-dom-pie" canvas-id="mychart-pie" ec="{{ ec }}"></ec-canvas>
</view>在頁面上使用 ec-canvas 組件,需要定義 canvas 的id 和 ec(會在js中定義 ec)
import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = {
backgroundColor: "#ffffff",
series: [{
label: {
normal: {
fontSize: 14
}
},
type: 'pie',
center: ['50%', '50%'],
radius: ['20%', '40%'],
data: [{
value: 55,
name: '北京'
}, {
value: 20,
name: '武漢'
}, {
value: 10,
name: '杭州'
}, {
value: 20,
name: '廣州'
}, {
value: 38,
name: '上海'
}]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});首行import表示引入當前 ec-canvas 組件
initChart方法用于定義canvas、echarts中的option的內容,并渲染到canvas上
在data中定義了一個ec的對象,里面的 onInit 引入上面的 initChart 方法
通過閱讀不同的Echarts示例源碼,我們只是了解了Echarts在小程序中的使用過程,但是我們在實際運用中,是需要和后端進行接口對接等動態操作數據的。
動態的過程,對于頁面上組件其實是不需要改動的,可以直接按照官方示例去寫。我們只需要修改小程序中 js 的邏輯即可。
下面是以折線圖為例去實現動態效果
<view class="echarts_wrapper">
<ec-canvas id="data-trend-chart" canvas-id="data-trend-chart" ec="{{ ecTrend }}"></ec-canvas>
</view>這里需要注意的是,需要在 ec-canvas 外面包一層元素,并指定寬高,否則 canvas 會無法渲染出來。
data: {
ecTrend: { // echarts初始化
lazyLoad: true
},
}需要在data 中定義一個值 ecTrend 和頁面中的 ec 對應
將 lazyLoad 設為 true 后,需要手動初始化圖表(即懶加載)
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady() {
// 初始化數據趨勢 echarts
this.ecDataTrendComponent = this.selectComponent('#data-trend-chart');
this.getTrend()
}既然需要手動初始化,那么我們就需要在進入頁面時的生命周期中進行初始化
selectComponent 中對應頁面中的canvas id(id是頁面中唯一值,如果有多個圖表時,不可重復)
getTrend 是用來讀取接口數據的方法(下面會使用 setTimeout 去代替接口請求)
getTrend() {
setTimeout(() => {
// 初始化完成之后,直接獲取后臺數據進行繪制canvas
this.ecDataTrendComponent.init((canvas, width, height, dpr) => {
// 獲取組件的 canvas、width、height 后的回調函數
// 在這里初始化圖表
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
let xAxis = ["3.1","3.2","3.3","3.4","3.5","3.6","3.7","3.8","3.9","3.10","3.11","3.12","3.13","3.14","3.15","3.16","3.17","3.18","3.19","3.20","3.21","3.22","3.23","3.24","3.25","3.26","3.27","3.28","3.29","3.30","3.31"]
let series = [{"data":[0,0,0,0,0,0,0,0,1,0,0,0,0,17],"name":"單量","type":"line"}]
// 將后臺的值傳遞給 setTrendOption 方法
setTrendOption(chart, xAxis, series);
// 將圖表實例綁定到 this 上,可以在其他成員函數(如 dispose)中訪問
this.ecDataTrendChart = chart;
// 注意這里一定要返回 chart 實例,否則會影響事件處理等
return chart;
});
}, 0)
},init方法和官方源碼中的示例差不多,就是用來定義canvas中的值,并將接口中獲取到的數據傳遞給外部定義的方法中。
setTrendOption 中傳入了當前實例,和兩個參數(參數均由后端接口返回,此處定義成靜態數據)
最后將初始化圖表的實例綁定并返回。
這里需要注意一下,必須要返回實例,否則頁面上無法渲染出圖表數據
function setTrendOption(chart, xAxis, series) {
const option = {
tooltip: {
show: true,
trigger: 'axis'
},
grid: {
top: '10',
left: '5',
right: '5',
bottom: '10',
containLabel: true
},
toolbox: {
show: false
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xAxis
},
yAxis: {
type: 'value'
},
series: series
};
chart.setOption(option);
}setTrendOption 方法需要定義在 Page 方法外部
xAxis 接收到的參數用于定義 X 坐標軸的 data
series 接收到的參數直接用于它本身即可
后端接口返回的數據可能有差異,可以根據不同的參數進行適配(具體參數可參見Echarts官方文檔說明)
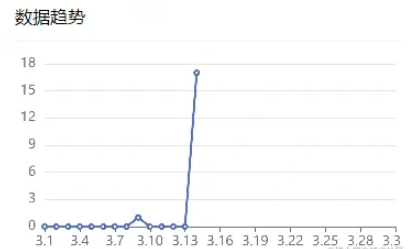
根據上方代碼,我們可以生成對應的數據圖表


當我們點擊日期彈出層時,會發現數據趨勢的圖表層級置于最頂端了,那么我們就需要對圖表的層級進行修改。
由于小程序的限制,原生組件的層級是頂級的且無法修改的,那么我們就只能對圖表進行顯示和隱藏操作。
wx:if vs hidden (此部分是在微信官方文檔中摘錄)因為 wx:if 之中的模板也可能包含數據綁定,所以當 wx:if 的條件值切換時,框架有一個局部渲染的過程,因為它會確保條件塊在切換時銷毀或重新渲染。
同時 wx:if 也是惰性的,如果在初始渲染條件為 false,框架什么也不做,在條件第一次變成真的時候才開始局部渲染。
相比之下,hidden 就簡單的多,組件始終會被渲染,只是簡單的控制顯示與隱藏。
一般來說,wx:if 有更高的切換消耗而 hidden 有更高的初始渲染消耗。因此,如果需要頻繁切換的情景下,用 hidden 更好,如果在運行時條件不大可能改變則 wx:if 較好。
根據微信文檔中的說明,我們不需要使用 wx:if,可以使用 hidden 來代替。
<view class="echarts_wrapper" hidden="{{calendarShow}}">
<ec-canvas id="data-trend-chart" canvas-id="data-trend-chart" ec="{{ ecTrend }}"></ec-canvas>
</view>我們可以在 ec-canvas 外部包裹的層級元素中使用 hidden來定義canvas顯示和隱藏
當 calendarShow 為 true 時,則是日歷彈出層顯示的時候,此時就需要隱藏 canvas 元素
“微信小程序Echarts動態使用及圖表層級踩坑解決的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。