您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
剛接觸React的時候,有人感嘆這不就是當年的JSP嗎?直接用代碼生成html,兩者混在一起,還真有不少人喜歡把事件響應和業務邏輯都寫在component里面,看起來就頭疼。當年的JSP已經被MVC所終結,我們可以借鑒MVC的思想讓React-Redux的代碼好寫又好看。

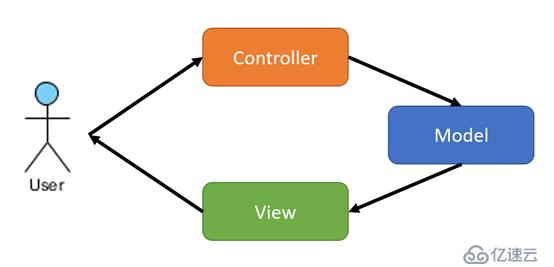
用戶的請求先由Controller進行處理,處理后的數據放入Model,View根據Model的數據渲染界面呈現在用戶面前。
1. Model 對應Redux store
Redux store由幾個數據模塊組成,每個模塊中的數據在一組頁面或者一個業務流程中使用。
redux/rootReducer.js
import {reducer as common} from './commonAction'
import {reducer as online} from './onlineAction'
export default combineReducers({
common,
online,
})2. View 對應React component
Component將數據呈現出來,要盡可能地只做頁面顯示,其它代碼一概抽離,例如:
login/index.js
import {actions} from './action';
class Login extends Component {
componentWillMount() {
this.props.clearSession();
}
render() {
const p = this.props;
return (
<div className="form">
<div className="input-group">
<label>User Name</label>
<input type="text" value={p.s.username} onChange={e=>p.updateFormValue({username: e.target.value})} >
</div>
<div className="input-group">
<label>Password</label>
<input type="password" value={p.s.password} onChange={e=>p.updateFormValue({password: e.target.value})} >
</div>
<div className="input-group">
<button type="button" className="btn btn-block" disabled={!p.s.loginReady} onClick={p.submitLogin} >Login</button>
</div>
</div>
)
}
}
export default connect(
store => ({ s: store.online }),
{ ...actions }
)(Login);3. Controller 對應action,reducer
store中的每個模塊都有自己的reducer負責更新數據
redux/onlineAction.js
const types = {
UPDATE_VALUE: 'ONLINE/UPDATE_VALUE',
}
export const actions = {
updateValue: values => (dispatch, getStore) => {
dispatch({type: types.UPDATE_VALUE, ...values});
},
}
const initStore = {
username: '',
password: '',
}
export const reducer = (store={...initStore}, action) => {
switch (action.type) {
case types.UPDATE_VALUE:
return {...store, ...action};
default:
return {...store};
}
} 把負責更新數據的action type,action,reducer合并成一個文件。有些教程說,每個變量都要一個特定的action type,action creator和reducer中的case。在我看來是沒有意義的,一個數據更新action就夠模塊里面所有變量使用了,而且可以一次更新多個變量,在接收后臺數據時提高效率。
每個頁面都有在自己的action,處理自己的事件響應和業務邏輯。當需要時就調用模塊級別的action來更新數據。
login/action.js
import {actions as onlineActions} from '../redux/onlineAction';
export const actions = {
updateFormValue: value => (dispatch, getStore) => {
dispatch(onlineActions.updateValue(value));
dispatch(actions.verifyValue());
},
verifyValue: () => (dispatch, getStore) => {
const {username, password} = getStore().online;
let loginReady = username.length >= 6;
loginReady = loginReady && password.length >= 6;
dispatch(onlineActions.updateValue(loginReady));
},
submitLogin: () => (dispatch, getStore) => {
const {username, password} = getStore().online;
// submit data to server ...
}
}
這里討論了一種React-Redux項目的參考編碼風格,讓代碼看起來有MVC感覺,好寫好看。
另外,thunk只是入門級的中間件,對自己有要求的同學應該去學習一下saga。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。