您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue項目中怎么引入ECharts”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue項目中怎么引入ECharts”吧!
使用如下命令通過 npm 安裝 ECharts
npm install echarts --save
安裝完成以后,可以將echarts全部引入,這樣一來,我們可以在該頁面使用echarts所有組件;引入代碼如下:
import * as echarts from "echarts";
引入完畢之后,我們可通過echarts提供的接口畫出對應的圖表,使用方法如下:
<template>
<div
class="echart"
id="mychart"
:
></div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
name: "張雪",
xData: ["2020-02", "2020-03", "2020-04", "2020-05"], //橫坐標數據
yData: [30, 132, 80, 134] //縱坐標數據,與橫坐標對應
};
},
mounted() {
this.initEcharts();
},
methods: {
initEcharts() {
const option = {
title: {
text: "ECharts 入門示例"
},
tooltip: {},
legend: {
data: ["銷量"]
},
xAxis: {
data: ["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"]
},
yAxis: {},
series: [
{
name: "銷量",
type: "bar", //類型為柱狀圖
data: [5, 20, 36, 10, 10, 20]
}
]
};
const myChart = echarts.init(document.getElementById("mychart"));// 圖標初始化
myChart.setOption(option);// 渲染頁面
//隨著屏幕大小調節圖表
window.addEventListener("resize", () => {
myChart.resize();
});
}
}
};
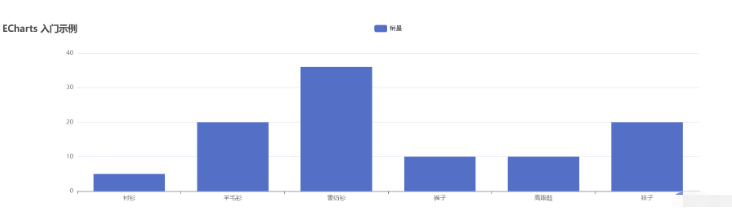
</script>效果如下:

上面的代碼會引入所有 ECharts 中所有的圖表和組件,但是假如你不想引入所有組件,也可以使用 ECharts 提供的按需引入的接口來打包必須的組件。
// 引入 echarts 核心模塊,核心模塊提供了 echarts 使用必須要的接口。
import * as echarts from 'echarts/core';
// 引入柱狀圖圖表,圖表后綴都為 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,標題,直角坐標系,數據集,內置數據轉換器組件,組件后綴都為 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
DatasetComponentOption,
TransformComponent
} from 'echarts/components';
// 標簽自動布局,全局過渡動畫等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必須的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注冊必須的組件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 接下來的使用就跟之前一樣,初始化圖表,設置配置項
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// ...
});需要注意的是注意為了保證打包的體積是最小的,ECharts 按需引入的時候不再提供任何渲染器,所以需要選擇引入 CanvasRenderer 或者 SVGRenderer 作為渲染器。這樣的好處是假如你只需要使用 svg 渲染模式,打包的結果中就不會再包含無需使用的 CanvasRenderer 模塊。
到此,相信大家對“Vue項目中怎么引入ECharts”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。