您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“flask結合jinja2使用的方法是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“flask結合jinja2使用的方法是什么”文章吧。
app.py
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
@app.route('/blog/<int:blog_id>')
def blog(blog_id):
page = request.args.get('page', default=1, type=int)
return render_template('blog.html',id=blog_id,page=page)
if __name__ == '__main__':
app.run()index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>coleak's page</title> </head> <body> <h2>START</h2> <h3>coleak2</h3> <h4>coleak3</h4> <h5>coleak4</h5> <h6>coleak5</h6> <h2>END</h2> </body> </html>
blog.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>這里是第{{ id }}位博客主的第{{ page }}頁博客</h2>
</body>
</html>效果測試
http://10.133.5.113:8000
http://10.133.5.113:8000/blog/3
http://10.133.5.113:8000/blog/3?page=6


app.py
from flask import Flask,render_template,request
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/blog/<int:blog_id>')
def blog(blog_id):
page = request.args.get('page', default=1, type=int)
return render_template('blog.html',id=blog_id,page=page)
if __name__ == '__main__':
app.run()index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>coleak's page</title>
</head>
<body>
<h2>START</h2>
<div><h2>welcome {{ user.username }}</h2></div>
<div><h2>你的別名是{{ person.username }},郵箱是{{ person["email"] }}</h2></div>
<h3>coleak2</h3>
<h4>coleak3</h4>
<h5>coleak4</h5>
<h6>coleak5</h6>
<h2>END</h2>
</body>
</html>效果測試

可以將過濾器應用于數據以對其進行修改。 例如,sum 篩選器可以對數據求和,escape 篩選器對它們進行轉義,sort 篩選器對它們進行排序。
app.py
from flask import Flask,render_template,request
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/filter')
def filter():
User1=user('coleak',-123.456)
return render_template("filter.html",user=User1)
if __name__ == '__main__':
app.run()filter.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>過濾器</title>
</head>
<body>
<div>{{ user.username }}長度為{{ user.username|length }}</div>
<div>{{ user.email }}絕對值為{{ user.email|abs }}</div>
</body>
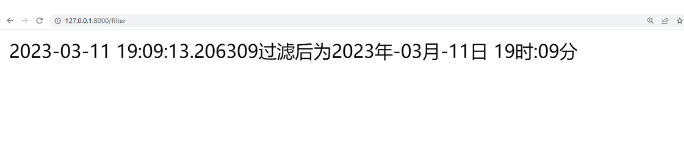
</html>效果測試

app.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
def my_filter(value,format="%Y年-%m月-%d日 %H時:%M分"):
return value.strftime(format)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
app.add_template_filter(my_filter,"time_filter")
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/filter')
def filter():
mytime=datetime.now()
User1=user('coleak',-123.456)
return render_template("filter.html",user=User1,mytime=mytime)
if __name__ == '__main__':
app.run()filter.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>過濾器</title>
</head>
<body>
<div>{{ mytime }}過濾后為{{ mytime|time_filter }}</div>
</body>
</html>效果測試

app.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/control')
def control():
age=request.args.get('age')
age=int (age)
books=[{"name":"boo1",'price':12},{"name":"boo2",'price':18},{"name":"book3",'price':21}]
return render_template('control.html',age=age,books=books)
if __name__ == '__main__':
app.run()control.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制語句</title>
</head>
<body>
<div>
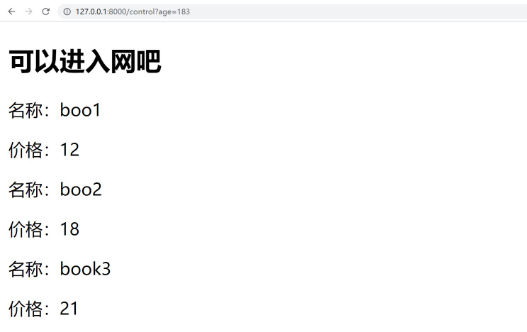
{% if age>18 %}
<h3>可以進入網吧</h3>
{% elif age==18 %}
<h3>家長陪同下進入網吧</h3>
{% else %}
<h3>不可以進入網吧</h3>
{% endif %}
</div>
<div>
{% for book in books %}
<p>名稱:{{ book.name }}</p>
<p>價格:{{ book.price }}</p>
{% endfor %}
</div>
</body>
</html>效果測試

模板繼承是一項強大的功能,可減少代碼重復并改善代碼組織。 我們定義了一個基本模板,其他模板文件也從中繼承。 這些模板文件將覆蓋基本模板文件的特定塊。
app.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/base')
def base():
return render_template("base.html")
@app.route('/ch2')
def ch2():
return render_template("ch2.html")
@app.route('/ch3')
def ch3():
return render_template("ch3.html")
if __name__ == '__main__':
app.run()base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block body %}
{% endblock %}
</body>
</html>ch2.html
{% extends "base.html" %}
{% block title %}
ch2的標題
{% endblock %}
{% block body %}
<div>ch2的body</div>
{% endblock %}ch2.html
{% extends "base.html" %}
{% block title %}
ch3的標題
{% endblock %}
{% block body %}
<div>ch3的body</div>
{% endblock %}結構框架

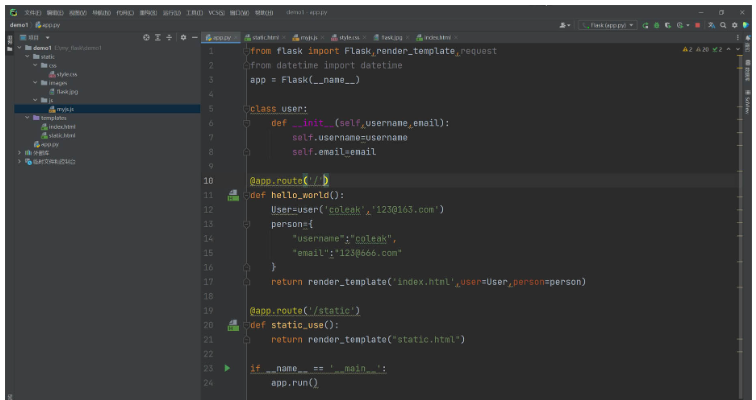
add.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/static')
def static_use():
return render_template("static.html")
if __name__ == '__main__':
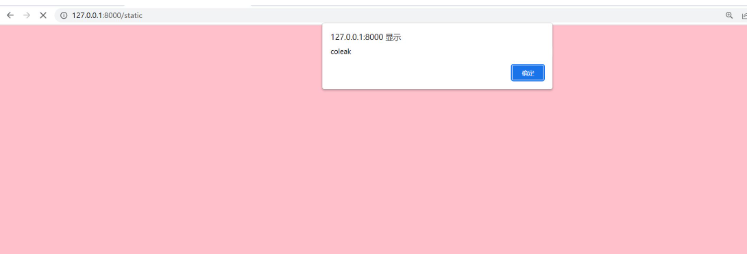
app.run()static.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>static</title>
<link rel="stylesheet" href="{{ url_for('static',filename=" rel="external nofollow" css/style.css") }}">
<script src="{{ url_for('static',filename="js/myjs.js") }}"></script>
</head>
<body>
<img src="{{ url_for('static',filename="images/flask.jpg") }}"></img>
</body>
</html>myjs.js
alert('coleak');style.css
body{
background-color: pink;
}flask.jpg

效果測試


以上就是關于“flask結合jinja2使用的方法是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。