您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue路由跳轉傳參或打開新頁面跳轉問題怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue路由跳轉傳參或打開新頁面跳轉問題怎么解決文章都會有所收獲,下面我們一起來看看吧。
使用params傳遞參數, 使用this.$route.params獲取參數
這種方式傳遞相當于post請求, 傳遞的數據不會顯示在url地址欄,但是頁面刷新,參數會丟失
// 傳遞參數
this.$router.push({
name: "首頁",
params: {
code: 1
}
})
// 獲取參數
this.$route.params使用query傳遞參數, 使用this.$route.query獲取參數
這種方式相當于get請求, 傳遞的參數會顯示在url地址欄, 頁面刷新,參數還保留在url上面
// 傳遞參數
this.$router.push({
path: "/dashboard",
query: {
code: 1
}
})
// 獲取參數
this.$route.query在獲取傳遞參數的時候都是使用this.$route
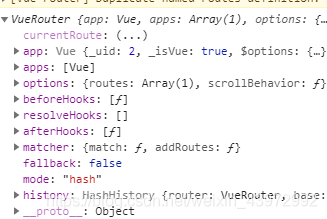
$router 可以看到$router是全局路由VueRouter實例

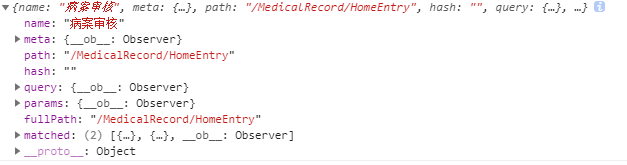
$route是存放路由信息的一個對象, 傳遞的數據都是存放在$route中

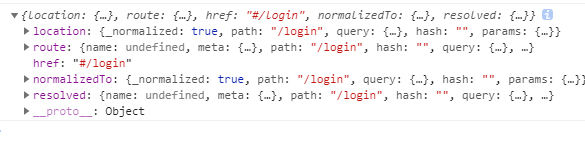
使用this.$router.resolve({path: "/login"})可以獲取到指定的路由的信息

使用window.open(routeData.href, '_blank')在新窗口中打開指定的路由頁面
query:{code: 1}傳遞參數, 但是可以在url地址欄中看到傳遞的參數
通過this.$route.query獲取參數
let routeData = this.$router.resolve({ path: '/login',query: {loginName}});
window.open(routeData.href, '_blank'); // 直接寫上跳轉的地址
<router-link to="/detail/one">
<span class="spanfour" >link跳轉</span>
</router-link>
// 添加參數
<router-link :to="{path:'/detail/two', query:{id:1,name:'vue'}}">
</router-link>
// 參數獲取
id = this.$route.query.id
// 新窗口打開
<router-link :to="{path:'/detail/three', query:{id:1,name:'vue'}}" target="_blank">
</router-link>toDeail (e) {
this.$router.push({path: "/detail", query: {id: e}})
}
// 參數獲取
id = this.$route.query.id
toDeail (e) {
this.$router.push({name: "/detail", params: {id: e}})
}
// 注意地址需寫在 name后面
//參數獲取,params和query區別,query參數在地址欄顯示,params的參數不在地址欄顯示
id = this.$route.params.id //resolve頁面跳轉可用新頁面打開
//2.1.0版本后,使用路由對象的resolve方法解析路由,可以得到location、router、href等目標路由的信息。得到href就可以使用window.open開新窗口了
toDeail (e) {
const new = this.$router.resolve({name: '/detail', params: {id: e}})
window.open(new.href,'_blank')
}1. 在當前窗口打開百度,并且使URL地址出現在搜索欄中.
window.open("http://www.baidu.com/", "_search");
window.open("http://www.baidu.com/", "_self");2. 在一個新的窗口打開百度
window.open("http://www.baidu.com/", "_blank");3. 打開一個新的窗口,并命名為"hello"
window.open("", "hello");另外, open函數的第二個參數還有幾種選擇:
_top : 如果頁面上有framesets,則url會取代framesets的最頂層, 即, 如果沒有framesets, 則效果等同于_self.
_parent:url所指向的頁面加載到當前frame的父親, 如果沒有則效果等同于_self.
_media : url所指向的頁面加載到Media Bar所包含的HTML代碼區域中.如果沒有Media Bar則加到本身.
如果還要添加其它的東西在新的窗口上, 則需要第三個參數:
channelmode : yes|no|1|0 (窗口顯示為劇場模式[全屏幕顯示當前網頁, 包括工具欄等],或頻道模式[一般顯示]).
directories : yes|no|1|0 (是否添加目錄按鈕, 比如在IE下可能會有一個"鏈接"這樣的按鈕在最上面出現)
fullscreen : yes|no|1|0 (使瀏覽器處理全屏幕模式, 并隱藏標題欄和菜單等)
menubar : yes|no|1|0 (是否顯示瀏覽器默認的菜單欄)
resizeable : yes|no|1|0 (窗口是否可調整大小)
scrollbars : yes|no|1|0 (是否允許水平或垂直滑動條)
titlebar : yes|no|1|0 (是否添加一個標題欄)
toolbar : yes|no|1|0 (是否添加瀏覽器默認的工具欄)
status : yes|no|1|0 (是否顯示狀態欄)
location : yes|no|1|0 (是否顯示搜索欄)
copyhistory : yes|no|1|0 (似乎已經廢棄, 如果只要工具欄顯示, 歷史按鈕就會顯示出來)
height : 窗口的高度, 最小值為100像素
width : 窗口的寬度, 最小值為w100像素
left : 窗口的最左邊相對于屏幕的距離
關于“Vue路由跳轉傳參或打開新頁面跳轉問題怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue路由跳轉傳參或打開新頁面跳轉問題怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。