您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“React如何實現數字滾動組件numbers-scroll”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“React如何實現數字滾動組件numbers-scroll”吧!
首先給大家看下輪子的效果吧:

如果要做到數字滾動效果,就一定要讓數字有從下往上移動的感覺。如果只是純粹的數字變化,顯示出來的效果就會比較普通了,沒有什么視覺上的沖擊感,如圖所示:

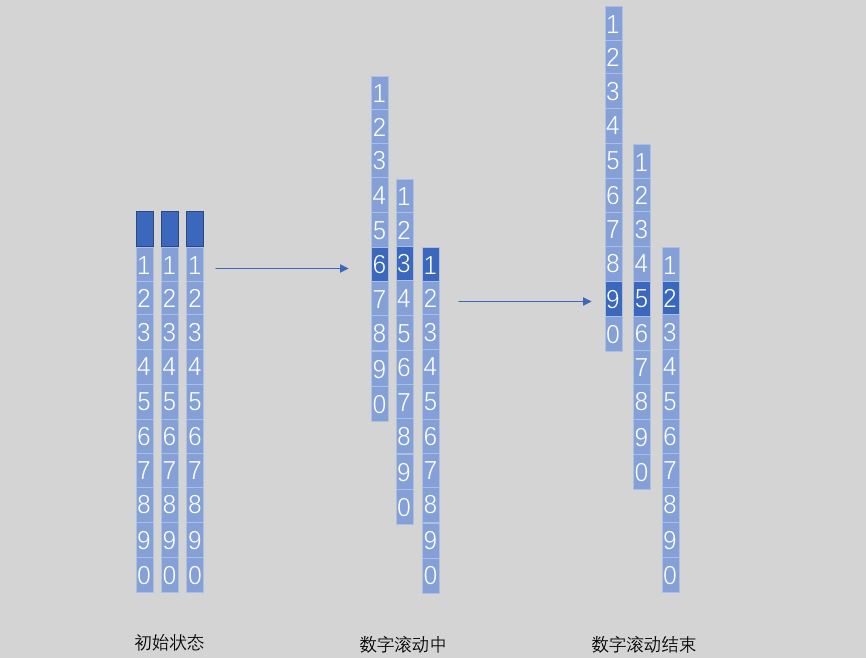
所以,我們需要數字在變化過程中,有種紙帶往上抽的感覺。初始狀態中,數字都在顯示框下方等待。數字滾動中,則根據數字的大小決定滾動速度,數字越大,滾動越快;數字越小,則滾動越慢,這樣會有一種參差的感覺,滾動的效果也會讓人覺得更自然一些。

初始狀態中,每個數字展示的窗口下邊都有0-9這10個數字在等待中,傳入具體數字后,每個窗口就可以開始移動數字的位置了。
移動數字的位置可以有三種方式:1. 通過js改變樣式(雖然邏輯更容易實現,但是執行效率太低,直接放棄);2. 通過animation來控制margin-top的值。3. 通過animation來控制transform的值。
雖然個人覺得通過tranform來控制顯示位置會更好些,但是目前采用的是方式二,控制margin-top的值來展示數字的位置,效果還算可以了,有興趣的同學可以改造成transform。
React代碼片段如下:
<span className={scrollClass}>
<label style={numberStyle}>0</label>
<label style={numberStyle}>1</label>
<label style={numberStyle}>2</label>
<label style={numberStyle}>3</label>
<label style={numberStyle}>4</label>
<label style={numberStyle}>5</label>
<label style={numberStyle}>6</label>
<label style={numberStyle}>7</label>
<label style={numberStyle}>8</label>
<label style={numberStyle}>9</label>
<label style={numberStyle}>0</label>
</span>Css代碼片段如下:
.numbers-scroll00 {
margin-top: -10 * $marginTop;
animation: scrollNumber0 1s linear 1 normal;
-moz-animation: scrollNumber0 1s linear 1 normal;
-webkit-animation: scrollNumber0 1s linear 1 normal;
-o-animation: scrollNumber0 1s linear 1 normal;
}
@keyframes scrollNumber0 {
0% { margin-top: 0px; }
100% { margin-top: -1100;}
}1. 安裝依賴:
npm install numbers-scroll --save
2. 引入數字滾動組件的兩種示例:
// 示例1
import React, { useState } from 'react'
import NumbersScroll from 'numbers-scroll'
const MyNumberScroll = () => {
const [number, setNumber] = useState(896507);
return (
<div className="example-container">
<NumbersScroll
split={true}
value={number}
numberStyle={{
fontSize: 50,
background: "#51a4e9",
color: "#fff",
marginLeft: 2,
marginRight: 2
}}
/>
</div>
)
}
// 示例2
import React, { Component } from "react"
import NumbersScroll from 'numbers-scroll'
class MyNumberScroll extends Component {
constructor(props) {
super(props)
this.state = {
number: 896507
}
}
render() {
const { number } = this.state
return <div className="example-container">
<NumbersScroll
split={true}
value={number}
numberStyle={{
fontSize: 50,
background: "#51a4e9",
color: "#fff",
marginLeft: 2,
marginRight: 2
}}
/>
</div>
}
}為了能夠讓組件應用在更多場景中,可以傳入4個參數:split,value,numberStyle,containerStyle;其中numberStyle,containerStyle可以分別控制數字和容器的樣式,用戶可以隨時調整以適應自己的場景。
| 參數名 | 是否必須 | 默認值 | 描述 |
| split | 否 | fasle | 是否加上分隔符 |
| value | 是 | 0 | 顯示數字 |
| numberStyle | 否 | 數字的樣式 | |
| containerStyle | 否 | 容器的樣式 |
numbers-scroll這個組件目前僅支持react,可以用于多種場景。
到此,相信大家對“React如何實現數字滾動組件numbers-scroll”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。