溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關 Vue中CSS動畫的原理是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

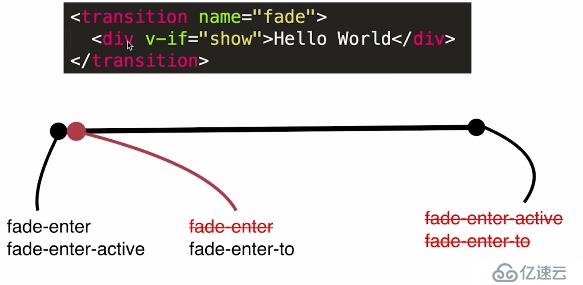
(顯示的過程:在動畫即將被執行的瞬間,會往div上增加兩個class名:fade-enter、fade-enter-active。然后去掉fade-enter,增加fade-enter-to。接著動畫繼續執行,到結束的瞬間,會把最后兩個class去掉。)

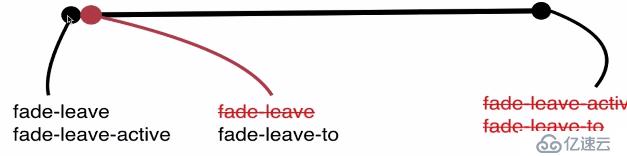
(隱藏的過程)
為啥style標簽里的class以fade開頭呢?因為我在transition取名就是fade。如果不取名,默認是v(例如:v-enter、v-enter-active):
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="./vue.js"></script> <!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> --> <style type="text/css"> .fade-enter { opacity: 0 } .fade-enter-active { transition: opacity 3s; } .fade-leave-to { opacity: 0 } .fade-leave-active { transition: opacity 3s; } </style> </head> <body> <div id="root"> //name隨便取名: <transition name="fade"> <div v-if="show">hello</div> </transition> <button @click="handleClick">切換</button> </div> <script type="text/javascript"> var vm = new Vue({ el: "#root", data: { show: true }, methods: { handleClick: function() { this.show = !this.show } } }); </script> </body> </html>
關于 Vue中CSS動畫的原理是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。