您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“SpringBoot怎么整合WebSocket實現后端向前端發送消息”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“SpringBoot怎么整合WebSocket實現后端向前端發送消息”吧!
使用 websocket 建立長連接,服務端和客戶端可以互相通信,服務端只要有數據更新,就可以主動推給客戶端。
WebSocket 使得客戶端和服務器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在 WebSocket API 中,瀏覽器和服務器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,并進行雙向數據傳輸。
在 WebSocket API 中,瀏覽器和服務器只需要做一個握手的動作,然后,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。
在業務開發過程中碰到一些異步處理(微信支付、支付寶支付的支付通知),跨應用的消息傳遞。
當業務執行完畢后,需要將成功的信息投遞給前端。一般情況下都是前端調用后端的http/https接口獲取數據,后端想要主動推送消息給前端就需要使用到WebSocket進行前后端的通信。
<!-- websocket--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
3.3、創建WebSokcet工具類
@ServerEndpoint(value = "/websocket")
@Component
public class WebSocketServer {
private final static Logger log = LoggerFactory.getLogger(WebSocketServer.class);
//靜態變量,用來記錄當前在線連接數。應該把它設計成線程安全的。
private static int onlineCount = 0;
//concurrent包的線程安全Set,用來存放每個客戶端對應的MyWebSocket對象。
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>();
//與某個客戶端的連接會話,需要通過它來給客戶端發送數據
private Session session;
/**
* 連接建立成功調用的方法
*/
@OnOpen
public void onOpen(Session session) {
this.session = session;
//加入set中
webSocketSet.add(this);
//在線數加1
addOnlineCount();
log.info("有新連接加入!當前在線人數為" + getOnlineCount());
try {
MsgResponseVo userMsgResponseVo = new MsgResponseVo();
userMsgResponseVo.setMsg("SUCCESS");
WebSocketServer.sendInfo(JSON.toJSONString(userMsgResponseVo));
} catch (IOException e) {
log.error("websocket IO異常");
}
}
/**
* 連接關閉調用的方法
*/
@OnClose
public void onClose() {
//從set中刪除
webSocketSet.remove(this);
//在線數減1
subOnlineCount();
log.info("有一連接關閉!當前在線人數為" + getOnlineCount());
}
/**
* 收到客戶端消息后調用的方法
*
* @param message 客戶端發送過來的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("來自客戶端的消息:" + message);
//群發消息
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error) {
log.error("發生錯誤");
error.printStackTrace();
}
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
/**
* 群發自定義消息
*/
public static void sendInfo(String message) throws IOException {
log.info(message);
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
continue;
}
}
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketServer.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketServer.onlineCount--;
}
} @GetMapping("/testWebSocket")
public ApiRestResponse testWebSocket() throws IOException {
//消息體
MsgResponseVo technicianMsgResponseVo = new MsgResponseVo();
technicianMsgResponseVo.setRole("Technician");
technicianMsgResponseVo.setRoleId(1);
technicianMsgResponseVo.setMsg("您的訂單已取消");
technicianMsgResponseVo.setMsgStatus("CANCEL_ORDER");
technicianMsgResponseVo.setOrderNo("test");
//發送消息
WebSocketServer.sendInfo(JSON.toJSONString(technicianMsgResponseVo));
return ApiRestResponse.success();
}
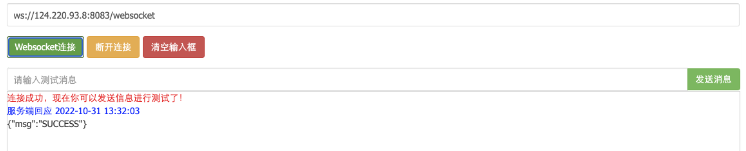
}在網站中輸入ws://ip:端口/webSocket工具類的前綴(ws://127.0.0.1:8080/websocket)

感謝各位的閱讀,以上就是“SpringBoot怎么整合WebSocket實現后端向前端發送消息”的內容了,經過本文的學習后,相信大家對SpringBoot怎么整合WebSocket實現后端向前端發送消息這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。