您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue中怎么使用v-if,v-else來設置css樣式”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue中怎么使用v-if,v-else來設置css樣式”文章吧。
我們在使用vue項目開發時,v-if是使用的非常多的,在這里我們談談如何使用v-i來綁定修改css樣式,使用的主要是雙向數據綁定,即通過改變他的狀態來改變他的樣式,來個實例說明下:
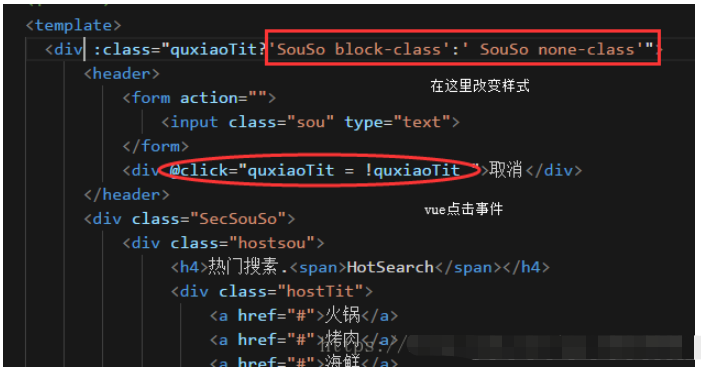
第一步:
主要使用的是三元判斷的方式(需要改變的div里使用),并設置好點擊事件
狀態?“第一個class名”:“第二個class名”

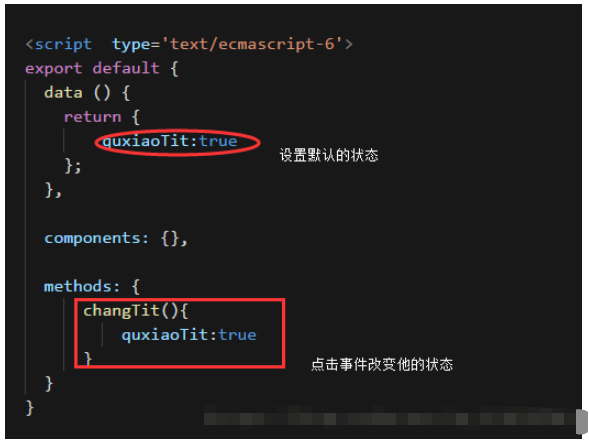
第二步:
在javascript部分,設置默認屬性,設置點擊事件
quxiaoTit:true

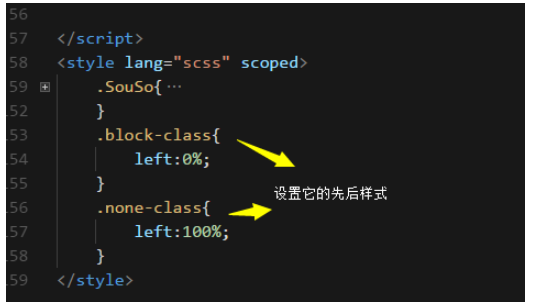
第三步:
在css部分設置它的改變前樣式和改變后樣式
我這里是使用的定位,改變他先后的定位的不同

以上就是關于“vue中怎么使用v-if,v-else來設置css樣式”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。