溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“基于RecyclerChart的KLine怎么繪制”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“基于RecyclerChart的KLine怎么繪制”吧!
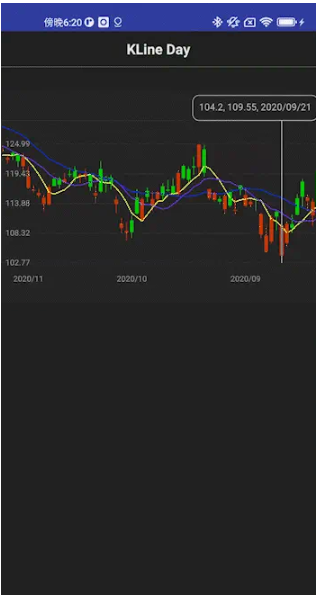
下面是gif的效果

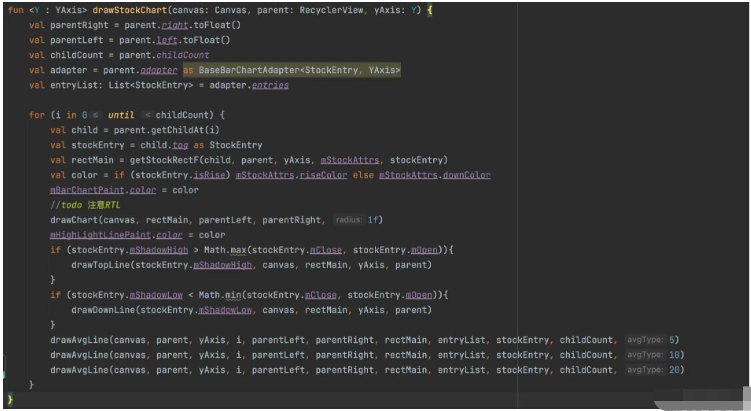
代碼如下:

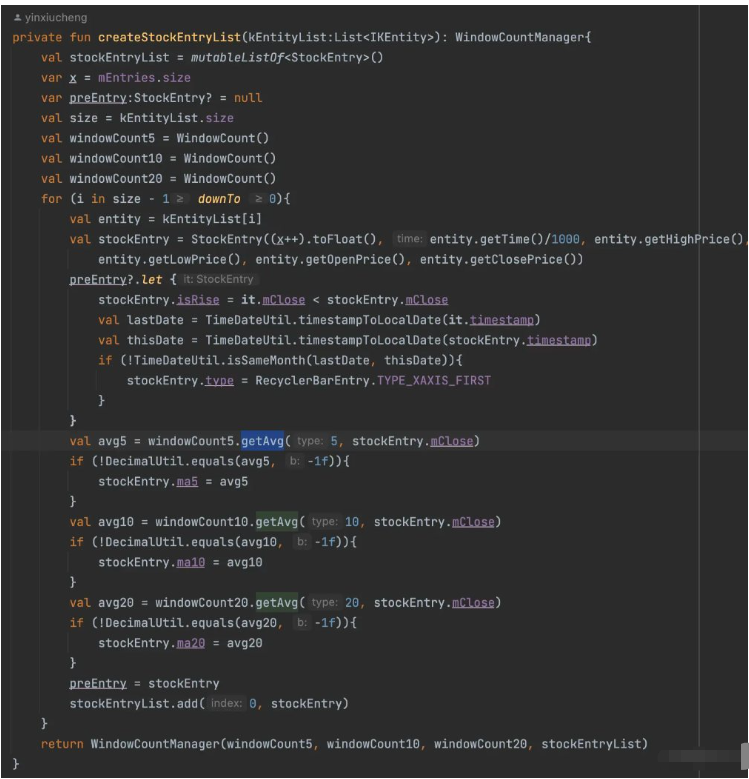
然后就是5/10/20均線點的繪制,這里值最好Server返回,或者計算好存入數據庫,然后圖表每次繪制時從數據庫里讀取數據。所以這三個值,跟繪制沒有關聯。
用一個滑動窗口的管理類,外加一個隊列,在原來的一次遍歷的基礎上處理完:
var queue:Queue<Float> = LinkedList()
var sum:Float = 0f
fun queueAddItem(value:Float){
queue.offer(value)
sum += value
}
fun queueRemoveItem(){
val value = queue.poll()
value?.let {
sum -= value
}
}
fun getAvg(type:Int, value: Float): Float{
queueAddItem(value)
val count = queue.size
if (count < type){
return value
}else if (count == type){
val avg = sum/count
queueRemoveItem()
return avg
}
return -1f
}
}
到此,相信大家對“基于RecyclerChart的KLine怎么繪制”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。