您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue3中怎么實現二維碼的生成與解碼”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue3中怎么實現二維碼的生成與解碼”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
npm i qrcode.vue --save // 用來生成二維碼的qr庫 npm i jsqr --save // 用來解碼的庫
我的需求是用二維碼來保存一個對象,對象中保存著許多復雜的信息,用戶首次填寫完信息,獲取二維碼,下次只需要上傳二維碼就不用重復輸入信息了。
在我們的組件中導入這個庫
import QrcodeVue from 'qrcode.vue';
簡單使用如下:
<template>
<div>
<qrcode-vue :value="value" :size="size" level="H"></qrcode-vue>
</div>
</template>
<script setup>
import QrcodeVue from 'qrcode.vue';
components: {
QrcodeVue
};
const value = JSON.stringify({name: 'limiang', age: 14}); //傳入的值,要求是字符串,需要將對象進行轉換
const size = 200; //二維碼大小
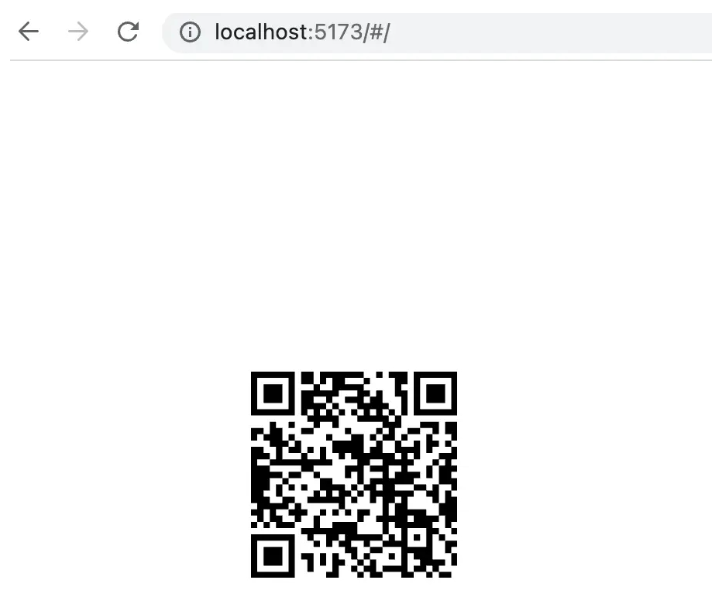
</script>頁面顯示:

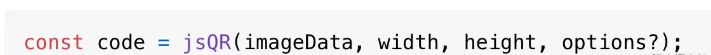
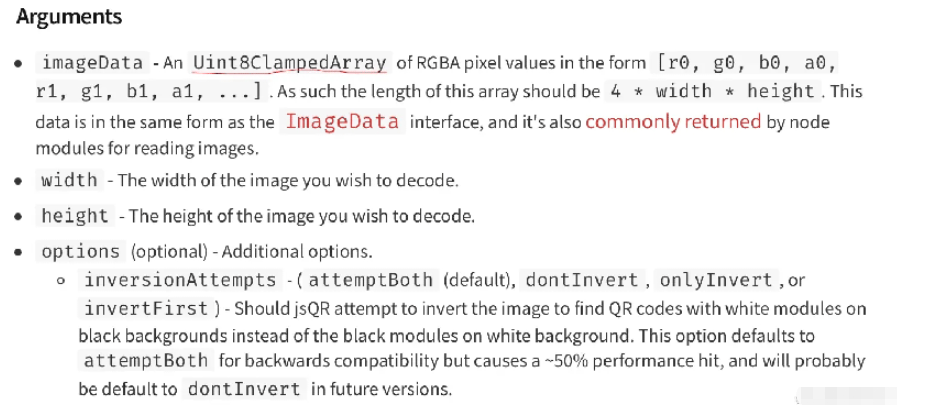
使用jsqr對二維碼進行解碼我們了解一下它傳入的參數,閱讀一下npm文檔:


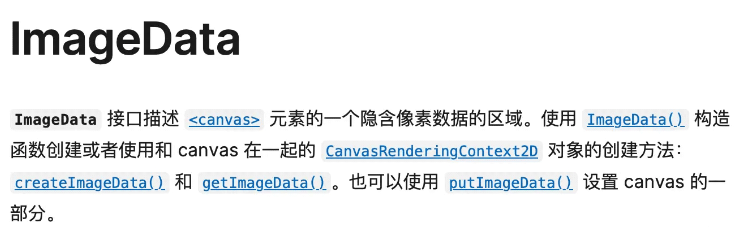
可以看到imageData參數要求的格式是Uint8clampedArray,它通常來自ImageData接口,因此我們將使用canvas來獲取這個數據。

1:創建一個img實例,將img.src設置為我們的二維碼地址,這里我們用vant的上傳組件,在回調中獲取到file.content,是一個base64碼
img.src= file.content;
2:因為圖片需要在加載完成之后才能使用,因此在img.onload中編寫我們的解碼代碼
3:創建canvas畫布
// 將圖像繪制到canvas中
const canvas = document.createElement('canvas');
const ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// 獲取圖像數據
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);4:這里的getImageData() 方法返回的就是Uint8clampedArray
5:最后,我們使用jsqr解碼
const qrdata = jsqr (imageData.data, imageData.width, imageData.height);
完整代碼:
<template>
<div>
<van-uploader :after-read="afterRead" />
</div>
</template>
<script setup>
import jsqr from 'jsqr'
function afterRead(file) {
// 創建圖像元素
const img = new Image();
img.onload = () => {
// 將圖像繪制到canvas中
const canvas = document.createElement('canvas');
const ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// 獲取圖像數據
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
//二維碼解碼
const qrdata = jsqr(imageData.data, imageData.width, imageData.height);
//字符串轉對象
let option = JSON.parse(qrdata.data);
console.log(option);
}
img.src= file.content;
}
</script>讀到這里,這篇“Vue3中怎么實現二維碼的生成與解碼”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。