您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“javascript怎么讀寫本地sqlite數據庫”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“javascript怎么讀寫本地sqlite數據庫”文章吧。
sqlite這種單文件數據庫,類型簡單功能強大效率也不錯,非常適合單機軟件開發。
把一個我以前寫的JavaScript sqlite數據庫操作類分享給大家,還是先上代碼,注釋寫的很清楚啦,支持增刪改查,支持鏈式查詢,使用的時候不用new。
/*sqlite數據庫操作類 by sdxjwkq01*/
this.Db={
tableName:"",//表
whereReg:"",//where條件
orderReg:"",//排序條件
pageReg:"",//分頁
dbUrl:"DRIVER=SQLite3 ODBC Driver;Database=Db/database.db",//數據庫地址
//取得表
table:function(tableName){
this.tableName=tableName;
return this;
},
//取得where
where:function(whereReg){
this.whereReg=whereReg;
return this;
},
//排序
order:function(orderReg){
this.orderReg=orderReg;
return this;
},
//分頁
page:function(pageReg){
this.pageReg=pageReg;
return this;
},
//添加
add:function(json){
var sql="insert into "+this.tableName+"(";
var fields=[];
var values=[];
for(var item in json){
fields.push(item);
values.push("'"+json[item]+"'");
}
sql+=fields.join(",");
sql+=") values("+values.join(",")+")";
var con = new ActiveXObject("ADODB.Connection");
con.ConnectionString =this.dbUrl;
con.Open();
con.Execute(sql);
con.Close();
},
//刪除
del:function(id){
var con = new ActiveXObject("ADODB.Connection");
con.ConnectionString = this.dbUrl;
con.Open();
if(typeof id=="object"){
con.Execute("delete from "+this.tableName+" where id in ("+id.join(",")+")");
}else{
con.Execute("delete from "+this.tableName+" where id="+id);
}
con.Close();
},
//修改
upd:function(json){
var sql="update "+this.tableName+" set ";
var data=[];
for(var item in json){
data.push(item+"="+json[item]);
}
sql+=data.join(",");
if(this.whereReg.length>0){
sql+=" where "+this.whereReg;
}
var con = new ActiveXObject("ADODB.Connection");
con.ConnectionString =this.dbUrl;
con.Open();
var re=con.Execute(sql);
con.Close();
},
//查詢
sel:function(){
var con = new ActiveXObject("ADODB.Connection");
con.ConnectionString =this.dbUrl;
con.Open();
var sql="";
sql+="select * from "+this.tableName;
if(this.whereReg.length>0){
sql+=" where "+this.whereReg;
}
if(this.orderReg.length>0){
sql+=" order by "+this.orderReg;
}
if(this.pageReg.length>0){
var limit=this.pageReg.split(",");
sql+=" limit "+limit[0]+" offset "+limit[1];
}
var result=con.Execute(sql);
var resultArray=[];
var h=0;
while(!result.eof){
if(h==0){
//試探指針位置
for(i=0;;i++){
try{
eval("var temp=result("+i+")");
}catch(e){
var fieldLength=i;
break;
}
}
h++;
}
var temp=[];
for(i=0;i<fieldLength;i++){
eval("temp.push(''+result("+i+"))");
}
resultArray.push(temp);
result.movenext();
}
con.Close();
return resultArray;
},
//直接執行
execute:function(sql){
var con = new ActiveXObject("ADODB.Connection");
con.ConnectionString =this.dbUrl;
con.Open();
var result=con.Execute(sql);
var resultArray=[];
var h=0;
while(!result.eof){
if(h==0){
//試探指針位置
for(i=0;;i++){
try{
eval("var temp=result("+i+")");
}catch(e){
var fieldLength=i;
break;
}
}
h++;
}
var temp=[];
for(i=0;i<fieldLength;i++){
eval("temp.push(''+result("+i+"))");
}
resultArray.push(temp);
result.movenext();
}
con.Close();
return resultArray;
}
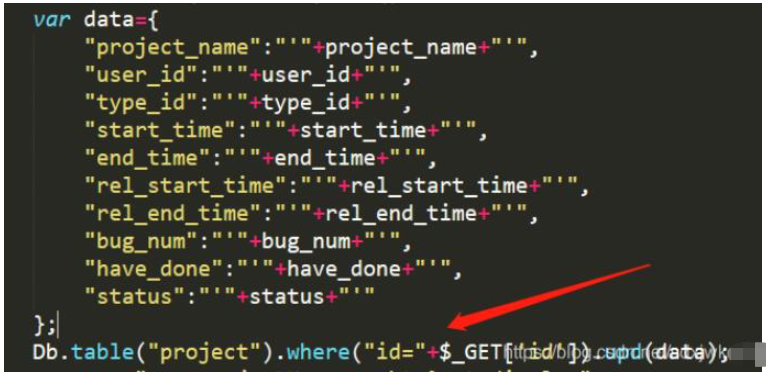
}例如下面是更新一條數據

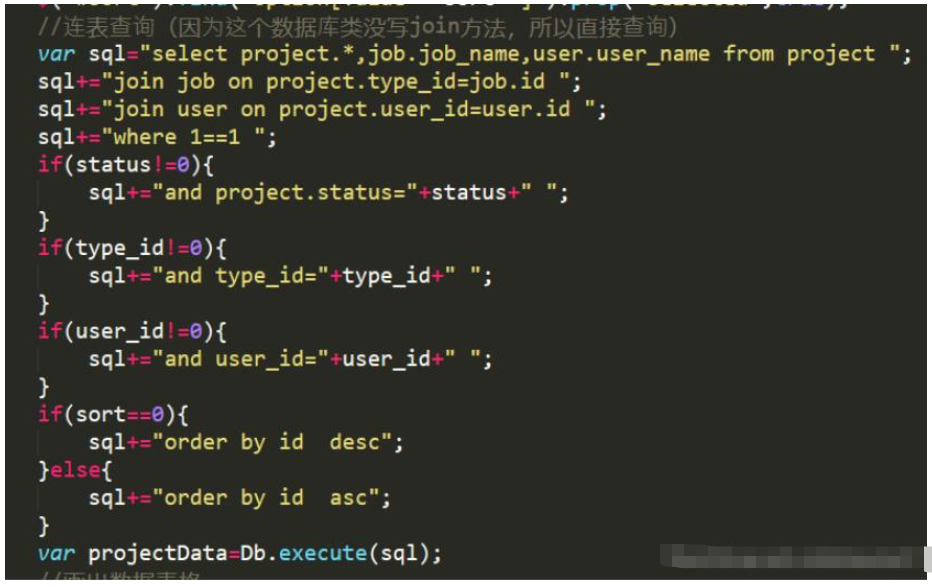
也可以像下圖這樣直接運行sql語句

運行這個sqlite操作類,電腦需要安裝SQLite ODBC 驅動,非精簡版系統一般都有安裝,這個步驟可以忽略。
朋友問我瀏覽器js直接sqlite怎么做。。。?
我一臉的懵逼。。。啥是sqlite。。。。?
然后各種查資料。。。終于有了這個demo。。。。
記錄下,后面可能用的到。。。。。
<html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> <meta content="width=device-width; initial-scale=1; maximum-scale=1" name="viewport"> <title>宇宙已無對手的Demo演示 --- 功能強非常之大的評分 + 數據存儲Sqlite Demo演示</title> <script type="text/javascript" src="lib/jquery.min.js"></script> <script type="text/javascript" src="lib/raty/jquery.raty.js"></script> </head> <body> <div > <div class="demo"> <div >主題:<input type="text" name="theme" id="theme"/></div> <div > <div id="starView"></div> <div id="function-hint" class="hint">請選擇評分</div> </div> <div >備注:<textarea id="remark" name="remark"></textarea></div> <button id="save">保存</button> <button id="read">讀數據</button> </div> </div> <div> windows安裝sqlite數據庫教程: <p>https://github.com/kripken/sql.js</p> <p>http://www.runoob.com/sqlite/sqlite-installation.html</p> <p>https://blog.csdn.net/chaishen10000/article/details/54574060</p> <p>https://blog.csdn.net/u012562302/article/details/78362465</p> 星級評分: <p>https://github.com/wbotelhos/raty</p> <p>http://www.shouce.ren/example/try?pc=/api/jq/5733e33070c5a/index.html</p> IE下使用Sqlite <p>https://blog.csdn.net/fhl812432059/article/details/51502724</p> </div> <script type="text/javascript" src="./ie.js"></script> </body> </html>
以上就是關于“javascript怎么讀寫本地sqlite數據庫”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。