溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“QT怎么制作一個ListView列表”,在日常操作中,相信很多人在QT怎么制作一個ListView列表問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”QT怎么制作一個ListView列表”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
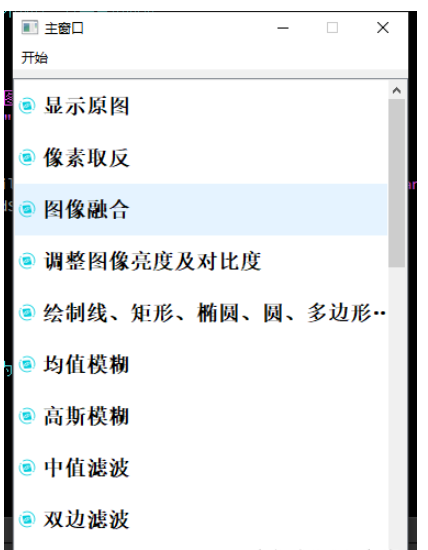
案例:使用Qt制作一個ListView。點擊ListView的Item可以用于測試OpenCV的各種效果
自定義一個:MainListView繼承QListWidget 、MainListViewItem繼承QListWidgetItem
mainlistview.h
class MainListView : public QListWidget
{
Q_OBJECT
public:
explicit MainListView(QWidget *parent = nullptr);
protected:
void mousePressEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void leaveEvent(QEvent *event);
private:
QPoint startPoint;
MainListViewItem *theHighlightItem = nullptr;
MainListViewItem *oldHighlightItem = nullptr;
MainListViewItem *theSelectedItem = nullptr;
MainListViewItem *oldSelectedItem = nullptr;
Chapter3Option * option = new Chapter3Option();
signals:
public slots:
void updateSelectedIcon();
void onMainItemClick(QListWidgetItem *item);
};mainlistview.cpp
#include "mainlistview.h"
MainListView::MainListView(QWidget *parent) : QListWidget(parent)
{
setMouseTracking(true);
//連接信號與槽函數,如果選中項發生變化則觸發item圖標的更新.都是當前對象發生
connect(this,&MainListView::itemSelectionChanged,this,&MainListView::updateSelectedIcon);
connect(this,&MainListView::itemClicked,this,&MainListView::onMainItemClick);
}
/**
* 處理鼠標hove事件,item圖標就變成hove狀態
* @brief MainListView::mouseMoveEvent
* @param event
*/
void MainListView::mouseMoveEvent(QMouseEvent *event){
oldHighlightItem = theHighlightItem;
theHighlightItem = static_cast<MainListViewItem *>(itemAt(event->pos()));
//舊的hover的item圖標回復原狀(條件是該item沒有被選中)
//新的hover的iten圖標變成hover狀態(條件是該item沒有被選中)
if(oldHighlightItem != theHighlightItem){
if(oldHighlightItem && !oldHighlightItem->isSelected()) oldHighlightItem->setIcon(oldHighlightItem->mIcon);
if(theHighlightItem && !theHighlightItem->isSelected()) theHighlightItem->setIcon(theHighlightItem->mIconHover);
}
}
/**
* 鼠標按下(這個可以當做item的點擊事件,能夠正常執行)
* @brief MainListView::mousePressEvent
* @param event
*/
void MainListView::mousePressEvent(QMouseEvent *event){
if(event->buttons()&Qt::LeftButton){
startPoint = event->pos();
MainListViewItem *item = static_cast<MainListViewItem *>(itemAt(event->pos()));
QString filePath = QFileDialog::getOpenFileName(this, tr("選擇視頻"), "C:\\Users\\wei.yang\\Downloads\\opencv_res", tr("Image Files(*.jpg *.png)"));
const char *fileRealPath = filePath.toStdString().c_str();//將QString轉換為char*
qDebug() <<item->text()<<"--->"<<fileRealPath<<"--->pos:"<<item->mPos;
switch (item->mPos) {
case 1://顯示原圖
option->showSrcImage(fileRealPath);
break;
case 2://像素取反
option->pixleReverse(fileRealPath);
break;
case 3://圖像融合
option->imageFuse("","");
break;
case 4://調整圖像亮度及對比度
option->increaseBrightnessContrastRatio(fileRealPath);
break;
case 5://繪制線、矩形、橢圓、圓、多邊形、文本
option->drawShape();
break;
case 6://均值模糊:用于圖像的降噪
option->showBlur(fileRealPath);
break;
case 7://高斯模糊:用于圖像的降噪,其對自然界的噪聲有很好的抑制作用
option->showGaussianBlue(fileRealPath);
break;
case 8://中值濾波:終止濾波用于圖像的降噪,其對椒鹽噪聲有很好的抑制作用(黑白點)
option->showMediaBlur(fileRealPath);
break;
case 9://雙邊濾波:其可以很好的保留邊緣的同時對平坦區域進行降噪
option->showBilateralFilter(fileRealPath);
break;
case 10://提起圖像中的英文字母
option->showCleanImage(fileRealPath);
break;
case 11://形態學開操作
option->showImageOpen(fileRealPath);
break;
case 12:// 形態學閉操作
option->showImageClose(fileRealPath);
break;
case 13://形態學梯度(基本梯度):膨脹減去腐蝕
option->showMorphologicalGradient(fileRealPath);
break;
case 14://頂帽操作:相當于原圖像與開操作之間的差值圖像
option->showTopHat(fileRealPath);
break;
case 15://黑帽操作:相當于原圖像與閉操作之間的差值圖像
option->showBlackHat(fileRealPath);
break;
case 16://小案例:提取提取項目中的字母或者直線
option->showLines(fileRealPath,0);
break;
case 17://上采樣:利用拉普拉斯金字塔進行圖像重建
option->showPyrUp(fileRealPath);
break;
case 18://降采樣:利用高斯金字塔進行降采樣
option->showPyrDown(fileRealPath);
break;
case 19://高斯不同:把同一張圖片再不同的參數下做高斯模糊之后的結果相減,得到的輸出圖像稱為高斯不同
option->showGaussianDiff(fileRealPath);
break;
case 20://使用自定義卷積核filter2D
option->showCustomKernelFilter2D(fileRealPath,1);
break;
case 21://1.合并rebort和sobel的x方向梯度和y方向的梯度
option->showCustomKernelFilter2DMergeXY(fileRealPath);
break;
case 22://填充圖像邊緣
option->showCopyMakeBorder(fileRealPath);
break;
case 23://使用Sobel和Scharr計算圖形梯度
option->showSobelAndScharr(fileRealPath);
break;
case 24://使用拉普拉斯算子顯示梯度圖像
option->showLaplacian(fileRealPath);
break;
case 25://邊緣檢測
option->showCanny(fileRealPath);
break;
}
}
}
/**
* 釋放鼠標
* @brief MainListView::mouseReleaseEvent
* @param event
*/
void MainListView::mouseReleaseEvent(QMouseEvent *event){
//如果鼠標釋放位置和單擊位置相距超過5像素,則不會觸發item選中
if((event->pos() - startPoint).manhattanLength() > 5) return;
MainListViewItem *item = static_cast<MainListViewItem *>(itemAt(event->pos()));
setCurrentItem(item);
}
/**
* 處理鼠標離開后,hover圖標回復正常狀態
* @brief MainListView::leaveEvent
* @param event
*/
void MainListView::leaveEvent(QEvent *event){
Q_UNUSED(event);
oldHighlightItem = theHighlightItem;
if(oldHighlightItem && !oldHighlightItem->isSelected()) oldHighlightItem->setIcon(oldHighlightItem->mIcon);
oldHighlightItem = theHighlightItem = nullptr;
}
void MainListView::updateSelectedIcon(){
oldSelectedItem = theSelectedItem;
theSelectedItem = static_cast<MainListViewItem *>(currentItem());
//之前被選中的item圖標回復原樣
//新被選中的item圖標變成hover狀態
if(oldSelectedItem != theSelectedItem){
if(oldSelectedItem) oldSelectedItem->setIcon(oldSelectedItem->mIcon);
if(theSelectedItem) theSelectedItem->setIcon(theSelectedItem->mIconHover);
}
}
//這個槽函數并沒有執行
void MainListView::onMainItemClick(QListWidgetItem *item){
qDebug() << "點擊了item的項目";
}mainlistviewitem.h
class MainListViewItem : public QListWidgetItem
{
//Q_OBJECT //由于QListWidgetItem沒有QObject屬性,所以Q_OBJECT需要注釋掉
public:
explicit MainListViewItem(QString itemTitle,const QIcon &icon, const QIcon &iconHover,int pos,QListWidget *parent = nullptr);
/**
* 設置item的圖標
* @brief setItemIcon
* @param icon
* @param iconHover
*/
// void setItemIcon(const QIcon &icon,const QIcon &iconHover);
public:
QIcon mIcon;//默認圖標
QIcon mIconHover;//選中時圖標
int mPos;//第一個編輯
signals:
};mainlistviewitem.cpp
#include "mainlistviewitem.h"
/**
* 自定義主頁ListView的Item項
* @brief MainListViewItem::MainListViewItem
* @param parent
*/
MainListViewItem::MainListViewItem(QString itemTitle,const QIcon &icon, const QIcon &iconHover,int pos,QListWidget *parent) : QListWidgetItem(parent)
{
setText(itemTitle);
mIcon = icon;
mIconHover = iconHover;
setIcon(mIcon);
setSizeHint(QSize(360,47));
mPos = pos;
}void MainWindow::createListView(QWidget *parent){
listView = new MainListView(this);
listView->setFocusPolicy(Qt::NoFocus); //這樣可禁用tab鍵和上下方向鍵并且除去復選框
listView->setFixedHeight(320);
listView->setFont(QFont("宋體", 14, QFont::DemiBold));
listView->setFixedSize(QSize(360,480));
listView->move(0,menuBar()->height());
listView->setStyleSheet(
"{outline:0px;}" //除去復選框
"MainListViewItem{background:rgb(245, 245, 247); border:0px; margin:0px 0px 0px 0px;}"
"MainListViewItem::Item{height:40px; border:0px; padding-left:14px; color:rgba(200, 40, 40, 255);}"
"MainListViewItem::Item:hover{color:rgba(40, 40, 200, 255);}"
"MainListViewItem::Item:selected{background:rgb(230, 231, 234); color:rgba(40, 40, 200, 255); border-left:4px solid rgb(180, 0, 0);}"
"QListWidget::Item:selected:active{background:rgb(230, 231, 234); color:rgba(40, 40, 200, 255); border-left:4px solid rgb(180, 0, 0);}");
new MainListViewItem("顯示原圖",QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),1,listView);
new MainListViewItem(tr("像素取反"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),2,listView);
new MainListViewItem(tr("圖像融合"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),3,listView);
new MainListViewItem(tr("調整圖像亮度及對比度"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),4,listView);
new MainListViewItem(tr("繪制線、矩形、橢圓、圓、多邊形、文本"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),5,listView);
new MainListViewItem(tr("均值模糊"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),6,listView);
new MainListViewItem(tr("高斯模糊"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),7,listView);
new MainListViewItem(tr("中值濾波"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),8,listView);
new MainListViewItem(tr("雙邊濾波"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),9,listView);
new MainListViewItem(tr("提取圖像中的英文字母"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),10,listView);
new MainListViewItem(tr("形態學開操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),11,listView);
new MainListViewItem(tr("形態學閉操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),12,listView);
new MainListViewItem(tr("形態學梯度(基本梯度)"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),13,listView);
new MainListViewItem(tr("頂帽操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),14,listView);
new MainListViewItem(tr("黑帽操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),15,listView);
new MainListViewItem(tr("小案例:提取提取項目中的字母或者直線"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),16,listView);
new MainListViewItem(tr("上采樣"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),17,listView);
new MainListViewItem(tr("降采樣"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),18,listView);
new MainListViewItem(tr("高斯不同"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),19,listView);
new MainListViewItem(tr("使用自定義卷積核filter2D"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),20,listView);
new MainListViewItem(tr("合并rebort及Sobel的x方向梯度和y方向的梯度"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),21,listView);
new MainListViewItem(tr("填充圖像邊緣"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),22,listView);
new MainListViewItem(tr("使用Sobel和Scharr計算圖形梯度"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),23,listView);
new MainListViewItem(tr("使用拉普拉斯算子顯示梯度圖像"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),24,listView);
new MainListViewItem(tr("邊緣檢測"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),25,listView);
// connect(listView,&MainListView::itemClicked,listView,&MainListView::onMainItemClick);
}
//最后一步:創建ListView,然后運行就行了
createListView(this);
到此,關于“QT怎么制作一個ListView列表”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。