您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么實現將自己網站分享到微信中形成小卡片”,在日常操作中,相信很多人在vue怎么實現將自己網站分享到微信中形成小卡片問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么實現將自己網站分享到微信中形成小卡片”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
注冊一個公眾號,該公眾號需要能認證的(企業認證)
準備好你的站,前端展示的是vue,別的可以自己對應的轉換。
后端用java實現的,別的語言自己轉換一下即可。
請注意,公眾號可以是訂閱號,也可以是服務號,但是必須是需要企業可以認證的,個人雖然說有的也可以認證,但是沒有調用分享接口的權限。
weixin-js-sdk幫助文檔在這里,可以提現看看,免得后面看到之后,顯得那么陌生~
幫助文檔
下面我們來介紹一下實現步驟:
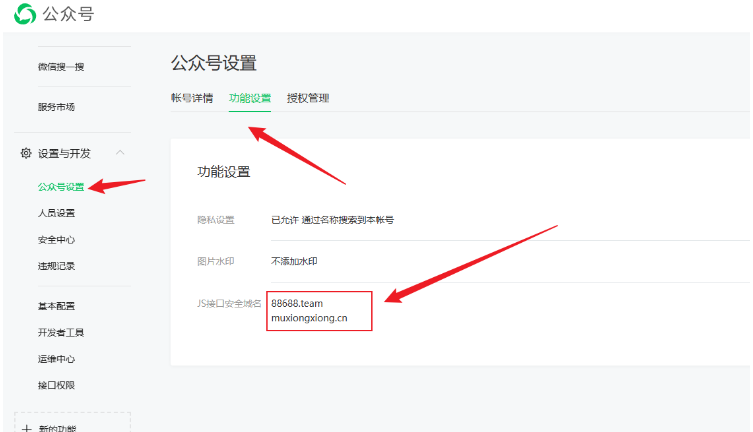
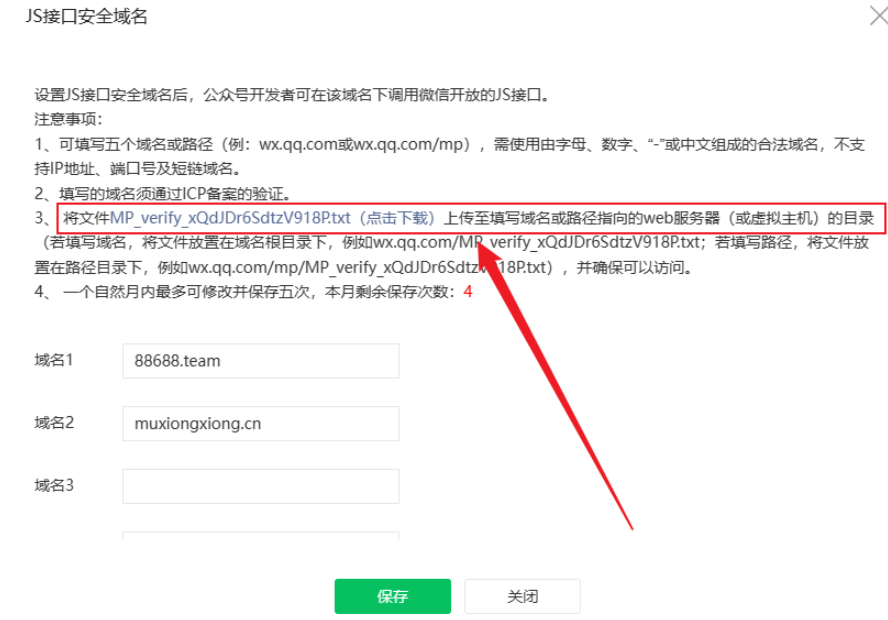
打開微信公眾平臺,在“公眾號設置”的“功能設置”里填寫“JS接口安全域名”。

不設置會被攔截,沒法使用,大家可以仔細看看是如何設置的,第三點最重要:

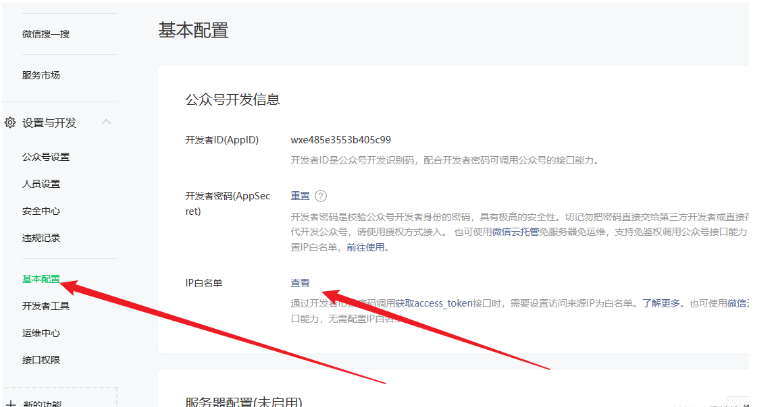
在【基本配置】里面,配置一下你的ip白名單,不設置沒法獲取access_token,沒有toekn,一切都免談。

3. 在vue項目中,安裝weixin-js-sdk的依賴:
npm install weixin-js-sdk --save
在需要分享的vue頁面中寫代碼,先引入安裝好的依賴。
// 引入wxjs import wx from "weixin-js-sdk";
在methods中實現分享的功能:
getShareInfo() {
//獲取url鏈接(如果有#需要這么獲取)
var url = encodeURIComponent(window.location.href.split("#")[0]);
//獲取url鏈接(如果沒有#需要這么獲取)
// var url = encodeURIComponent(window.location.href);
getSing(url).then(res => {
wx.config({
debug: false, // 開啟調試模式,調用的所有 api 的返回值會在客戶端 alert 出來,若要查看傳入的參數,可以在 pc 端打開,參數信息會通過 log 打出,僅在 pc 端時才會打印。
appId: res.data.appId, // 必填,公眾號的唯一標識
timestamp: parseInt(res.data.timestamp), // 必填,生成簽名的時間戳
nonceStr: res.data.nonceStr, // 必填,生成簽名的隨機串
signature: res.data.signature, // 必填,簽名
jsApiList: [
"updateAppMessageShareData",
"updateTimelineShareData"
] // 必填,需要使用的 JS 接口列表
});
wx.ready(() => {
var shareData = {
title: "每日新聞",
desc: "2022年12月20日21:47:55每日新聞",
link: window.location.href,
imgUrl: "https://blogobs.88688.team/blog/l-logo-y.jpg"
};
//自定義“分享給朋友”及“分享到QQ”按鈕的分享內容
wx.updateAppMessageShareData(shareData);
//自定義“分享到朋友圈”及“分享到 QQ 空間”按鈕的分享內容(1.4.0)
wx.updateTimelineShareData(shareData);
});
//錯誤了會走 這里
wx.error(function (res) {
console.log("微信分享錯誤信息", res);
});
});
},代碼說明:
url 是我們要分享頁面的鏈接,需要傳遞到后端進行加密簽名(后端的代碼我們待會兒看)
getSing方法是后端進行簽名的方法,安全起見,所有config初始化中的關鍵信息,都從后端往回拿。
jsApiList是我們需要實現的功能的方法列表,逗號隔開。
在created中調用一下getShareInfo方法:
// 調用分享的事件 this.getShareInfo();
前端內容就這些,下面我們看看后端做了哪些操作。
獲取token:為什么要獲取token,微信公眾號開發中,不管你做啥操作,都需要這個token,并且有效時間是7200s,也就是兩個小時,兩小時后就失效,下面是java中獲取token的代碼:
/**
* 獲取access_token的值
* @return
*/
@GetMapping("/getToken")
public String getToken() {
String token = "";
String path = "token?grant_type=client_credential&appid=" + APPID + "&secret=" + APPSECRET;
String body = HttpUtil.createGet(WX_GZH_API + path)
.execute()
.body();
log.info("獲取了token,返回數據" + body);
JSONObject object = JSON.parseObject(body);
//獲取token
token = object.getString("access_token");
//失效時間
String expires_in = object.getString("expires_in");
//將token值的值放在redis里面
redisService.setCacheObject("gzh_access_token", token,7190,TimeUnit.SECONDS);
return token;
}WX_GZH_API :
//公眾號請求的地址 public static String WX_GZH_API = "https://api.weixin.qq.com/cgi-bin/";
APPID 和APPSECRET換成你自己的就行。
獲取api_ticket,這個是用在簽名里面的,直接請求接口獲取就行。
/**
* 獲取jsapi_ticket
* @return
*/
@GetMapping("/getJsapiTicket")
public String getJsapiTicket() {
//獲取redis里面的token
Object access_token = redisService.getCacheObject("gzh_access_token");
if (access_token==null) {
access_token = getToken();
}
String path = "ticket/getticket?access_token=" + access_token.toString() + "&type=jsapi";
String body = HttpUtil.createGet(WX_GZH_API + path)
.execute()
.body();
log.info("獲取了JsapiTicket,返回數據" + body);
JSONObject object = JSON.parseObject(body);
//獲取ticket
String ticket = object.getString("ticket");
//錯誤碼
Integer errcode = object.getInteger("errcode");
if(errcode==0){
//將ticket值的值放在redis里面
redisService.setCacheObject("gzh_ticket", ticket,7190,TimeUnit.SECONDS);
}
return ticket;
}這兩個方法我都寫了緩存,和是失效時間,并且在用的時候都會去判斷緩存里面有沒有值,沒有的話,我們再去請求重新獲取,而不是每次都請求獲取,這樣會造成接口請求頻繁受到限制的問題。
開始簽名:
/**
* 開始簽名
*/
@GetMapping("/getSing")
public ResponseResult getSing(String url){
//從redis里面獲取ticket
Object ticket = redisService.getCacheObject("gzh_ticket");
if(ticket==null){
ticket = getJsapiTicket();
}
Map<String, String> ret = WeChatUtils.sign(ticket.toString(), url);
JSONObject objectData = new JSONObject();
for (Map.Entry entry : ret.entrySet()) {
objectData.put(entry.getKey().toString(),entry.getValue());
}
objectData.put("appId", APPID);
return ResponseResult.success(objectData);
}簽名的幾個工具類如下所示:
//******************************************
// 公眾號網頁開發
//******************************************
public static Map<String, String> sign(String jsapi_ticket, String url) {
Map<String, String> ret = new HashMap<String, String>();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String string1;
String signature = "";
//注意這里參數名必須全部小寫,且必須有序
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
System.out.println(string1);
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException | UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
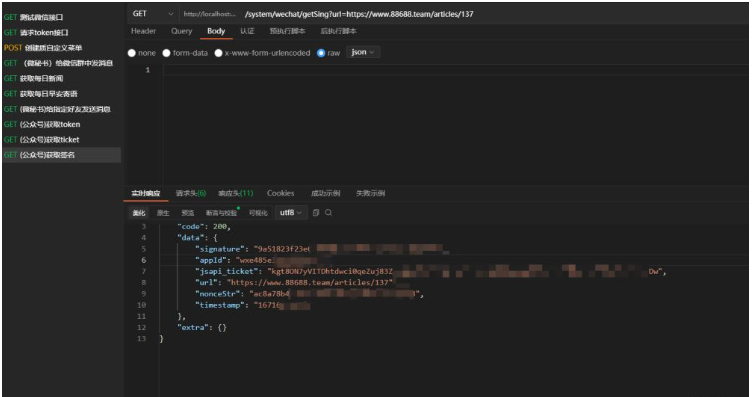
}加密簽名接口請求如下:

到此,關于“vue怎么實現將自己網站分享到微信中形成小卡片”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。