您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Clean Architecture如何用Node實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
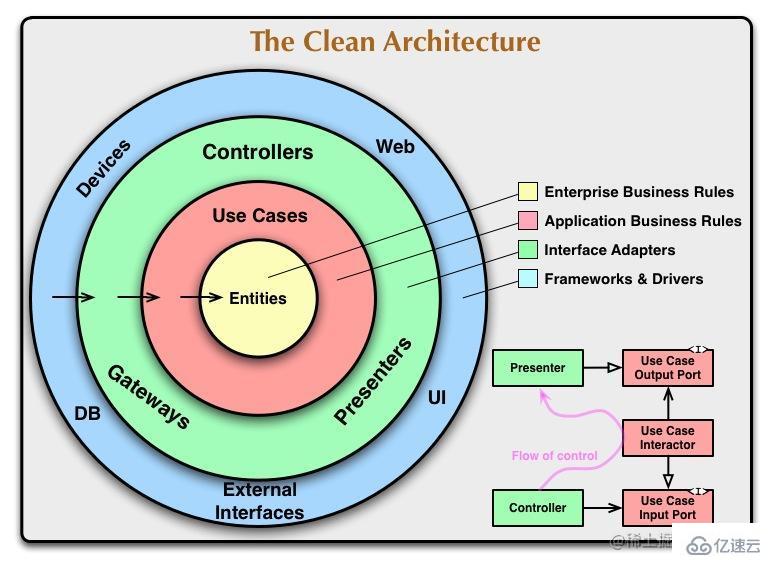
Clean Architecture 是 Robert C. Martin 提出的一種軟件架構模式,目的是為了將系統分層,實現關注點分離,使系統更易于理解、維護和擴展。該體系結構將系統分為四個層級,從內到外分別是:實體層、用例層、表現層、基礎設施(存儲庫,框架等)。

在本文中,我們將介紹如何使用 Node.js 實現 Clean Architecture,并提供一些示例代碼來演示該架構的關鍵概念。
接下來我們將使用 TypeScript 項目示例(github.com/lulusir/cle… )。該項目采用了 Monorepo 結構,使用 Rush.js 進行管理。在 server 文件夾中包含了三個子項目,分別為 core、koa 和 nestjs-app,其中 core 為核心業務邏輯,koa是使用koa+prisma的為底層框架web項目,nestjs-app是使用nestjs + typeorm為底層框架的項目。目的是演示相同的業務邏輯如何橋接不同的框架。
在這個項目中,實體層包含實體對象和相關的業務規則和邏輯,用例層包含系統的用例和業務邏輯,存儲庫層負責保存和檢索數據,表示層則是暴露給外部的http接口。
實現一個帖子發布,瀏覽功能
用戶創建,查詢
帖子的發布,編輯,查詢,刪除
├── server
│ ├── core // 核心業務邏輯
│ │ └── src
│ │ ├── domain
│ │ ├── repository
│ │ └── useCase
│ ├── koa
│ │ └── src
│ │ ├── post
│ │ └── user
│ └── nestjs-app
│ ├── src
│ ├── post
│ │ ├── dto
│ │ └── entities
│ └── user
│ └── entities
└── web
core:core為核心業務邏輯的代碼
Domain: 存放實體相關的代碼,如業務具體的 model 等
Use Cases: 存放業務邏輯相關的代碼,如處理業務邏輯、數據驗證、調用 Repository 等
Repository: 存放和外部存儲系統的相關接口
koa/nestjs-app: core的實際消費者
根據core的接口實現具體的Router,Repository
使用 DDD 和 Clean Architecture 的思想,將業務邏輯與框架實現分離。
使用 monorepo 項目結構,方便管理多個相關的項目。
提供了多個示例應用程序,方便快速上手。
基于 TypeScript,提高代碼可讀性和可維護性。
在core中,我們有核心的業務邏輯代碼。此級別包含域、存儲庫接口和用例。域包含與實體相關的代碼,例如特定的業務模型。存儲庫包含與外部存儲系統的相關接口。用例包含與業務邏輯相關的代碼,例如處理業務邏輯、數據驗證和調用存儲庫。
在koa/nestjs-app層面,我們有核心層面的實際消費者。它們根據核心層提供的接口實現特定的路由器和存儲庫。 使用 Clean Architecture 的主要優點之一是它將業務邏輯與技術實現分開。這意味著您可以輕松地在不同的框架和庫之間切換,而無需更改核心業務邏輯。在我們的示例中,我們可以在 koa 和 nestjs-app 之間切換,同時保持相同的核心業務邏輯。
// server/core/src/domain/post.ts
import { User } from "./user";
export class Post {
author: User | null = null;
content: string = "";
updateAt: Date = new Date(); // timestamp;
createdAt: Date = new Date(); // timestamp;
title: string = "";
id: number = -1;
}
// server/core/src/domain/user.ts
export class User {
name: string = ''
email: string = ''
id: number = -1
}
import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}
import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}
// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}
// server/koa/src/user/user.controller.ts
import Router from "@koa/router";
import { UCUser } from "core";
import { UserRepository } from "./user.repo";
export const userRouter = new Router({
prefix: "/user",
});
userRouter.get("/:id", async (ctx, next) => {
try {
const service = new UCUser(new UserRepository());
if (ctx.params.id) {
const u = await service.find(+ctx.params.id);
ctx.response.body = JSON.stringify(u);
}
} catch (e) {
ctx.throw(400, "some error on get user", e.message);
}
await next();
});
以上就是“Clean Architecture如何用Node實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。