您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“js的潛在規則如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“js的潛在規則如何使用”文章吧。
因為 JavaScript 的代碼 undefined 是一個變量,而并非是一個關鍵字,這是JavaScript 語言公認的設計失誤之一,所以,我們為了避免無意中被篡改,我建議使用void 0 來獲取 undefined 值。
MDN上的解釋: undefined is a property of the global object. That is, it is a variable in global scope. The initial value of undefined is the primitive value undefined。
null 表示的是:“定義了但是為空”。所以,在實際編程時,我們一般不會把變量賦值為 undefined,這樣可以保證所有值為 undefined 的變量,都是從未賦值的自然狀態。
因為 String 的意義并非“字符串”,而是字符串的 UTF16 編碼,我們字符串的操作charAt、charCodeAt、length 等方法針對的都是 UTF16 編碼。所以,字符串的最大長度,實際上是受字符串的編碼長度影響的。
JavaScript 中的字符串是永遠無法變更的,一旦字符串構造出來,無法用任何方式改變字符串的內容,所以字符串具有值類型的特征。
JavaScript 字符串把每個 UTF16 單元當作一個字符來處理,所以處理非 BMP(超出U+0000 - U+FFFF 范圍)的字符時,你應該格外小心。
"\uD835\uDD46" // "????" "????".length // 2
在不傳入第二個參數的情況下,parseInt 只支持 16 進制前綴“0x”,而且會忽略非數字字符,也不支持科學計數法。
parseInt("0x1111") // 4369
parseInt(1e+40) // 1在一些古老的瀏覽器環境中,parseInt 還支持 0 開頭的數字作為 8 進制前綴,這是很多錯誤的來源。所以在任何環境下,都建議傳入 parseInt 的第二個參數,而 parseFloat 則直接把原字符串作為十進制來解析,它不會引入任何的其他進制。
多數情況下,Number 是比 parseInt 和 parseFloat 更好的選擇。
在 JavaScript 標準中,規定了 ToPrimitive 函數,它是對象類型到基本類型的轉換(即,拆箱轉換)。
對象到 String 和 Number 的轉換都遵循先拆箱再轉換的規則。通過拆箱轉換,把對象變成基本類型,再從基本類型轉換為對應的 String 或者 Number。
拆箱轉換會嘗試調用 valueOf 和 toString 來獲得拆箱后的基本類型。如果 valueOf 和toString 都不存在,或者沒有返回基本類型,則會產生類型錯誤 TypeError。
在 ES6 之后,還允許對象通過顯式指定 @@toPrimitive Symbol 來覆蓋原有的行為。
Object.prototype[Symbol.toPrimitive] = function() {return '111'}
const z = {name: 'zh0'}
String(z) // "111"對象具有高度的動態性,這是因為 JavaScript 賦予了使用者在運行時為對象添改狀態和行為的能力。
為了提高抽象能力,JavaScript 的屬性被設計成比別的語言更加復雜的形式,它提供了數據屬性和訪問器屬性(getter/setter)兩類。
在 ES5 開始,[[class]]私有屬性被 Symbol.toStringTag 代替,Object.prototype.toString 的意義從命名上不再跟 class 相關。我們甚至可以自定義一個類的class。
var o = { [Symbol.toStringTag]: "MyObject" }
console.log(o + ""); // [object MyObject]宿主對象(host Objects):由 JavaScript 宿主環境提供的對象,它們的行為完全由宿主環境決定。宿主對象也分為固有的和用戶可創建的兩種。
例如我們可以通過dom操作創建一些對象。
js運行時,也會創建一些對象(window, 一些構造方法等等)
內置對象(Built-in Objects):由 JavaScript 語言提供的對象。
固有對象(Intrinsic Objects ):由標準規定,隨著 JavaScript 運行時創建而自動創建的對象實例。
固有對象在任何 JS 代碼執行前就已經被創建出來了,它們通常扮演著類似基礎庫的角色。
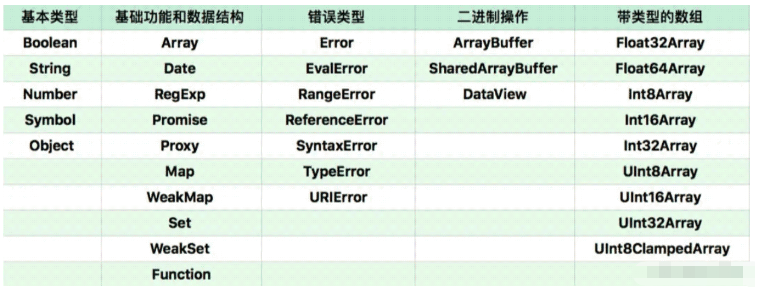
三個值:Infinity、NaN、undefined。 九個函數: eval isFinite isNaN parseFloat parseInt decodeURI decodeURIComponent encodeURI encodeURIComponent 一些構造器:Array、Date、RegExp、Promise、Proxy、Map、WeakMap、Set、WeapSet、Function、Boolean、 String、Number、Symbol、Object、Error、EvalError、RangeError、ReferenceError、SyntaxError、 TypeErrorURIError、ArrayBuffer、SharedArrayBuffer、DataView、Typed Array、Float32Array、 Float64Array、Int8Array、Int16Array、Int32Array、UInt8Array、UInt16Array、UInt32Array、 UInt8ClampedArray。 四個用于當作命名空間的對象: Atomics JSON Math Reflect
原生對象(Native Objects):可以由用戶通過 Array、RegExp 等內置構造器或者特殊語法創建的對象。
能夠通過語言本身的構造器創建的對象稱作原生對象。

幾乎所有這些構造器的能力都是無法用純 JavaScript 代碼實現的,它們也無法用class/extend 語法來繼承。
所有這些原生對象都是為了特定能力或者性能,而設計出來的“特權對象”。
普通對象(Ordinary Objects):由{}語法、Object 構造器或者 class 關鍵字定義類創建的對象,它能夠被原型繼承。
Array:Array 的 length 屬性根據最大的下標自動發生變化。
Object.prototype:作為所有正常對象的默認原型,不能再給它設置原型了。
String:為了支持下標運算,String 的正整數屬性訪問會去字符串里查找。
Arguments:arguments 的非負整數型下標屬性跟對應的變量聯動。
模塊的 namespace 對象:特殊的地方非常多,跟一般對象完全不一樣,盡量只用于import 吧。
類型數組和數組緩沖區:跟內存塊相關聯,下標運算比較特殊。
bind 后的 function:跟原來的函數相關聯。
以上就是關于“js的潛在規則如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。