您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下chatgpt api如何使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
chatgpt-api是 OpenAI ChatGPT 的非官方的 Node.js 包裝器。 包括 TS 類型定義。 chatgpt-api不再需要任何瀏覽器破解,它使用泄露出來的OpenAI官方ChatGPT 在后臺使用的模型。
?你可以使用它開始構建由 ChatGPT 支持的項目,例如聊天機器人、網站等
import { ChatGPTAPI } from 'chatgpt'
const api = new ChatGPTAPI({
apiKey: process.env.OPENAI_API_KEY
})
const res = await api.sendMessage('Hello World!')
console.log(res.text)請升級到 chatgpt@latest(至少 v4.0.0)。 與以前的版本相比,更新后的版本明顯更加輕巧和健壯,你也不必擔心 IP 問題或速率限制。

確保你使用的是 node >= 18 以便 fetch 可用(node >= 14也可以,但你需要安裝 fetch polyfill)。
使用如下命令安裝 chatgpt-api :
npm install chatgpt
首先注冊獲取 OpenAI API 密鑰并將其存儲在你的環境中。
下面是簡單的一次性對話:
import { ChatGPTAPI } from 'chatgpt'
async function example() {
const api = new ChatGPTAPI({
apiKey: process.env.OPENAI_API_KEY
})
const res = await api.sendMessage('Hello World!')
console.log(res.text)
}如果你想進行持續多輪的對話,需要傳遞 parentMessageid 和 conversationid:
const api = new ChatGPTAPI({ apiKey: process.env.OPENAI_API_KEY })
// send a message and wait for the response
let res = await api.sendMessage('What is OpenAI?')
console.log(res.text)
// send a follow-up
res = await api.sendMessage('Can you expand on that?', {
conversationId: res.conversationId,
parentMessageId: res.id
})
console.log(res.text)
// send another follow-up
res = await api.sendMessage('What were we talking about?', {
conversationId: res.conversationId,
parentMessageId: res.id
})
console.log(res.text)可以通過 onProgress 處理程序添加流式響應:
const res = await api.sendMessage('Write a 500 word essay on frogs.', {
// print the partial response as the AI is "typing"
onProgress: (partialResponse) => console.log(partialResponse.text)
})
// print the full text at the end
console.log(res.text)也可以使用 timeoutMs 選項添加超時設置:
// timeout after 2 minutes (which will also abort the underlying HTTP request)
const response = await api.sendMessage(
'write me a really really long essay on frogs',
{
timeoutMs: 2 * 60 * 1000
}
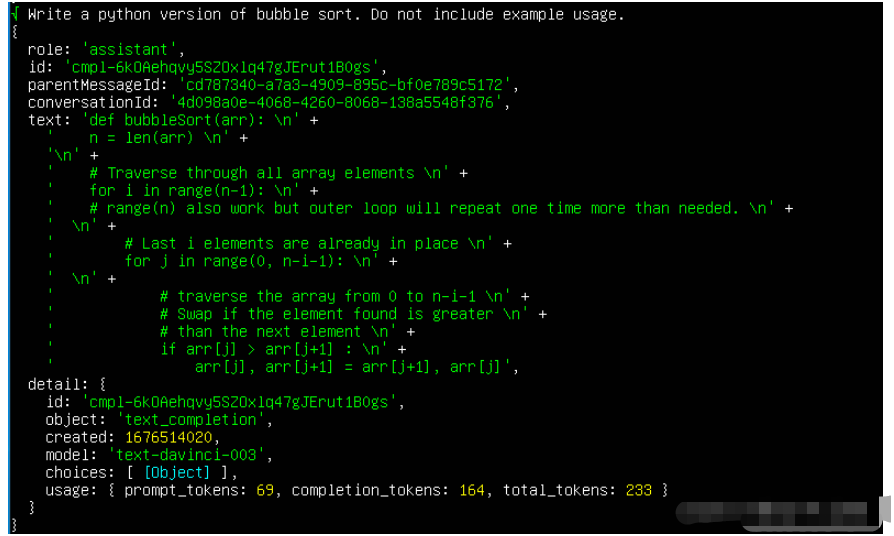
)如果想查看有關實際發送到 OpenAI 完成 API 的內容的更多信息,請在 ChatGPT API 構造函數中設置 debug: true 選項:
const api = new ChatGPTAPI({
apiKey: process.env.OPENAI_API_KEY,
debug: true
})你會注意到我們正在使用反向工程得到的 promptPrefix 和 promptSuffix。 你可以通過 sendMessage 的選項自定義這些:
const res = await api.sendMessage('what is the answer to the universe?', {
promptPrefix: `You are ChatGPT, a large language model trained by OpenAI. You answer as concisely as possible for each response (e.g. don't be verbose). It is very important that you answer as concisely as possible, so please remember this. If you are generating a list, do not have too many items. Keep the number of items short.
Current date: ${new Date().toISOString()}\n\n`
})請注意,我們會自動處理將先前的消息附加到提示并嘗試優化可用token(默認為 4096)。
在CommonJS中可以使用動態導入:
async function example() {
// To use ESM in CommonJS, you can use a dynamic import
const { ChatGPTAPI } = await import('chatgpt')
const api = new ChatGPTAPI({ apiKey: process.env.OPENAI_API_KEY })
const res = await api.sendMessage('Hello World!')
console.log(res.text)
}完整的使用文檔可以在這里查看。
要運行包含的演示:
克隆這個倉庫
安裝node.js依賴
在 .env 中設置 OPENAI_API_KEY
運行倉庫中包含的基本演示程序:
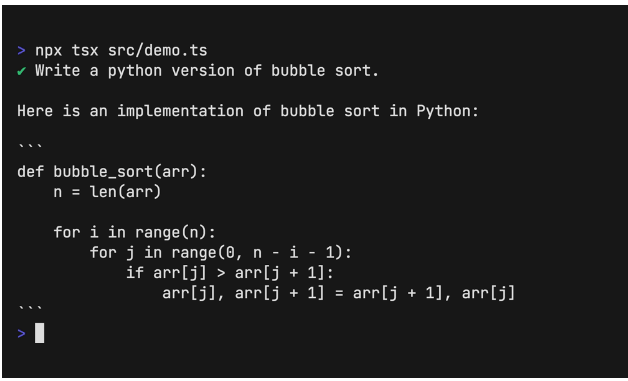
npx tsx demos/demo.ts

運行倉庫中包含的顯示進度處理的演示程序:
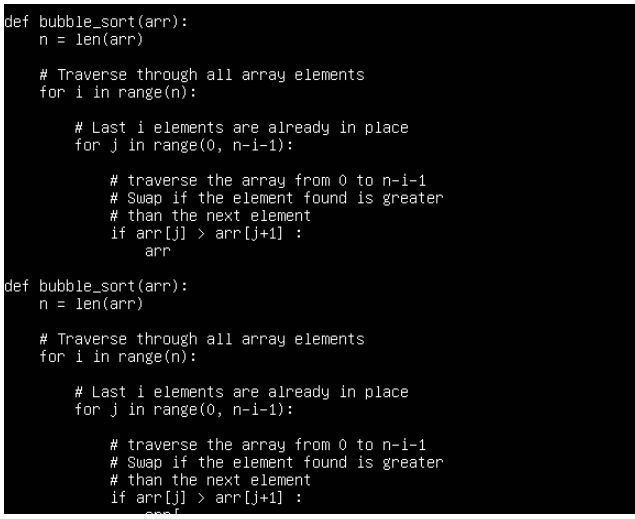
npx tsx demos/demo-on-progress.ts
上面這個演示使用 sendMessage可選的 onProgress 參數以接收中間結果,看起來就像 ChatGPT 正在“輸入”。

運行倉庫中包含的多輪對話演示程序:
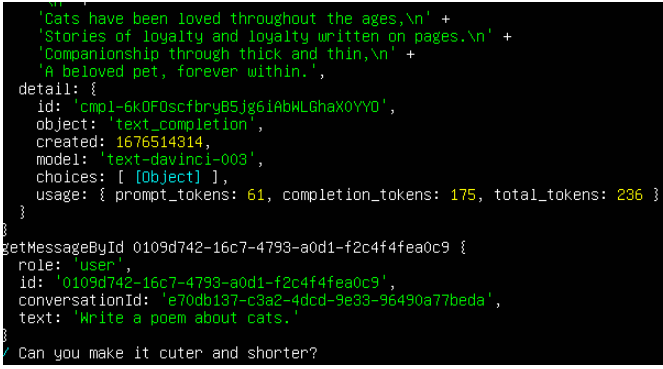
npx tsx demos/demo-conversation.ts

倉庫中的持久性演示展示了如何在 Redis 中存儲消息以實現持久化:
npx tsx demos/demo-conversation.ts
任何 keyv 適配器都支持消息的持久化,如果你想使用不同的方式存儲/檢索消息,則可以進行覆蓋。
請注意,需要持久化消息來記住當前 Node.js 進程范圍之外的先前對話的上下文,因為默認情況下,我們僅將消息存儲在內存中。
以上就是“chatgpt api如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。