您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
經過前面的學習, 小伙伴們對ThreeJS的模型與材質是否有一個了解呢? 在之前的課程中,我們已經學習了平面、球體以及盒子模型, 并學習了普通材質和光陰材質。在本次學習中,我們主要學習Gui插件, 并且我們在本章學習中會添加球體彈跳的一個效果哦!
在上一節的課程中,我們已經將立方體旋轉起來了,今天我們給球體加一個彈跳效果吧



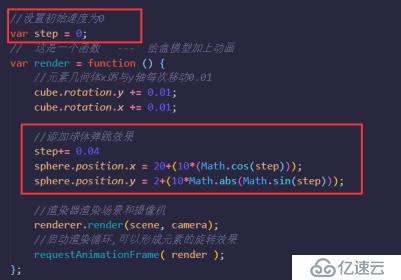
我們需要在我們上一節課的基礎上繼續修改我們的代碼,來看看我們上一節內容最后面寫的一段代碼,在這里我們對立方體進行了一個旋轉的效果,我們也要在這里添加球體跳躍的效果
1.我們需要添加一個初始速度,step,并在render函數中對球體的x軸和y軸的定位添加計算
你的球體這會是否動起來了呢?
2.接下來我們要使用Gui插件了,Gui插件是Google的幾個人創建的一個名為dat.GUI的庫, 我們使用Gui插件可以創建出一個簡單的界面組件, 用來修改代碼中的變量。在本次學習中,我會帶領大家學習如何使用Gui插件來控制我們立方體的旋轉速度和球體的彈跳速度。
首先,我們需要在header標簽中引入Gui的代碼
<script src="./js/dat.gui.min.js"></script>
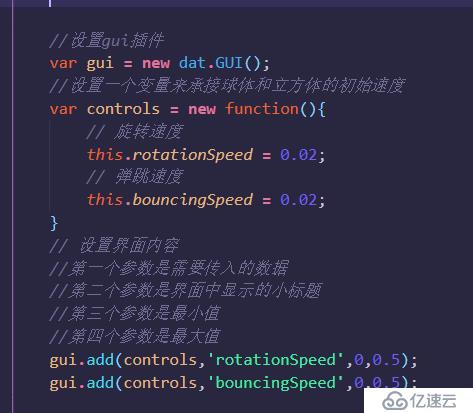
然后我們需要設置Gui的一些相關內容
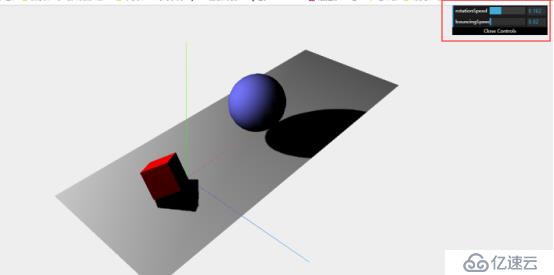
此刻刷新你的頁面,在左上角你可以看到一個小界面哦,這就是我們設置好的GUI插件界面
3.現在拖動數據條,我們的球體和立方體的動畫效果是沒有任何變化的,是因為我們還沒有把物體的運行速度和我們的Gui串聯起來,所以我們接下來要做的是在我們的render函數中,將我們的controls對象里面的參數加到立方體和球體的運動里面,如以下代碼:
完成以上步驟,我們就可以通過瀏覽器的Gui插件的界面來控制我們物體運行速度。 那我們是不是可以通過這個界面來控制物體的大小和位置呢? 我覺得大家可以下來自己研究一下哦
所有代碼可以在這個地址里下載 :
https://github.com/Daisy-YW/threeJS/tree/master
(本文由源碼時代技術老師原創撰寫,轉載請注明出處)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。