您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何用javascript實現前端驗證”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何用javascript實現前端驗證”吧!
用javascript實現前端驗證的方法:1、創建一個用戶注冊的HTML頁面;2、通過form表單定義兩個文本框;3、通過js代碼“function checkPass(){if(document.getElementById("p").value!=document.getElementById("cp").value){...}”對文本框內容進行驗證即可。
使用Javascript進行前端驗證:
設計簡單的用戶注冊頁面,其中包括“請輸入密碼”和“請再次輸入密碼”兩個文本框
使用Javascript對“請輸入密碼”和“請再次輸入密碼”兩個文本框的內容進行驗證,如果兩個文本框的內容不一樣則顯示“兩次輸入的密碼不一致!”對話框。
(1)設計簡單的用戶注冊頁面,其中包括“請輸入密碼”和“請再次輸入密碼”兩個文本框;
(2)使用Javascript對“請輸入密碼”和“請再次輸入密碼”兩個文本框的內容進行驗證,如果兩個文本框的內容不一樣則顯示“兩次輸入的密碼不一致!”對話框。
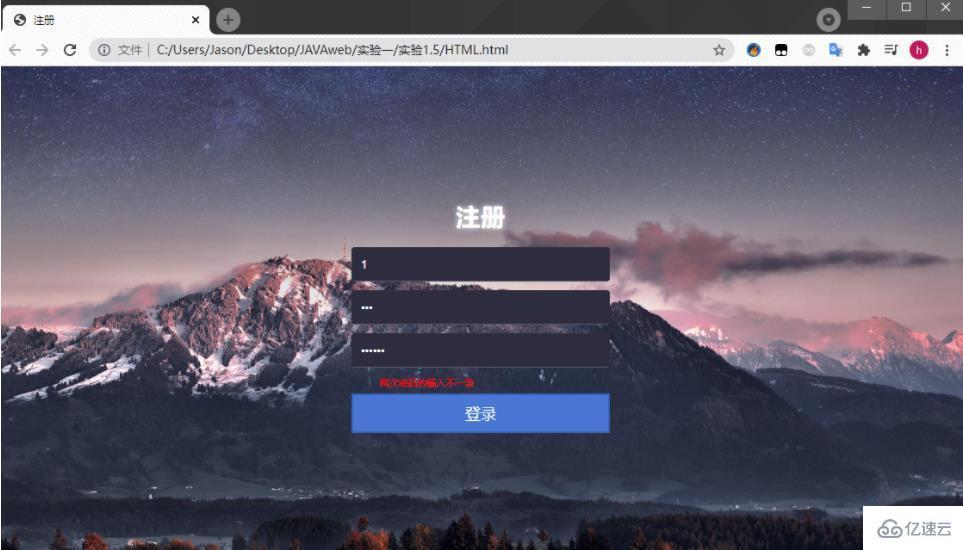
先來看看效果:

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注冊</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h2>注冊</h2>
<form method="post">
<input type="text" required="required" placeholder="用戶名" name="u"></input>
<input type="password" required="required" placeholder="請輸入密碼" name="p" id="p"></input>
<input type="password" required="required" placeholder="請再次輸入密碼" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 兩次密碼的輸入不一致 </span>
<button type="submit">登錄</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h2{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h2{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}
到此,相信大家對“如何用javascript實現前端驗證”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。