您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue如何增加一個路由”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue如何增加一個路由”文章能幫助大家解決問題。
vue中增加一個路由的方法:1、搭建好Vue腳手架;2、打開項目文件夾;3、在文件目錄src中的component下創建一個新的vue頁面,寫入測試代碼;4、打開src下的router目錄下的index.js文件,增加新的路由代碼即可。
Vue中添加新的路由并訪問
1、搭建好Vue腳手架(這里使用的版本是Vue2.0)
2、在代碼編輯器(這里使用的是Sublime Text)打開項目文件夾
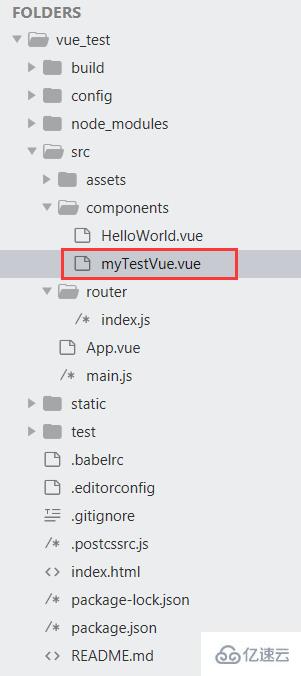
3、在文件目錄src中的component下創建一個新的vue頁面,寫入測試代碼


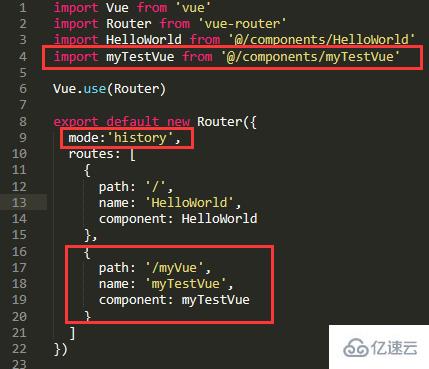
4、打開src下的router目錄下的index.js文件,增加新的路由代碼,此處注意的一點是,通過添加mode:'history'可以去除vue訪問頁面時的#/

5、通過npm run dev項目運行后,輸入localhost:8080/myVue,可以看到頁面跳轉到了我們新添加的myTestVue.vue頁面。
關于“vue如何增加一個路由”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。