您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用css制作炫酷的3D文字特效”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用css制作炫酷的3D文字特效”吧!
這是一種很有意思的技巧,當然,制作的過程需要比較多的調試。
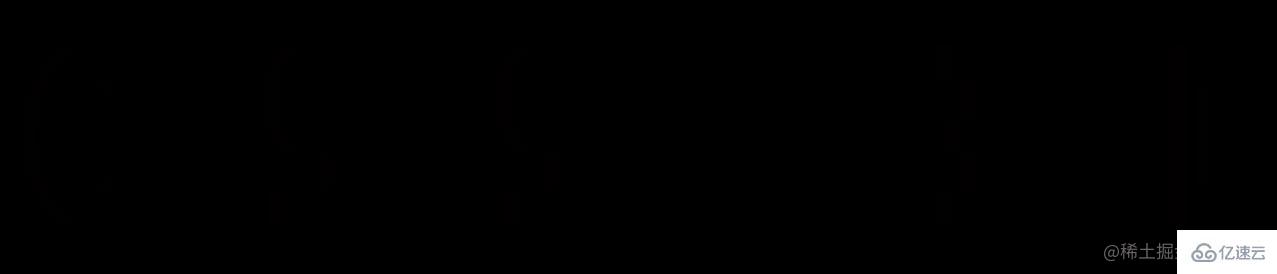
合理的利用距離、角度及光影構建出不一樣的 3D 效果。看看下面這個例子,只是簡單是設置了三層字符,讓它們在 Z 軸上相距一定的距離。
簡單的偽代碼如下:
<div>
<span class='C'>C</span>
<span class='S'>S</span>
<span class='S'>S</span>
<span></span>
<span class='3'>3</span>
<span class='D'>D</span>
</div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度變化
}
@keyframes rotate {
// 字體旋轉
}
@keyframes shadow {
// 字體顏色變化
}
簡單捋一下,上述代碼的核心就是:
父元素、子元素設置 transform-style: preserve-3d
用 span 元素的兩個偽元素復制兩個相同的字,利用 translateZ() 讓它們在 Z 軸間隔一定距離
添加簡單的旋轉、透明度、字體顏色變化
可以得到這樣一種類似電影開片的標題 3D 動畫,其實只有 3 層元素,但是由于角度恰當,視覺上的銜接比較完美,看上去就非常的 3D。

為什么上面說需要合理的利用距離、角度及光影呢?
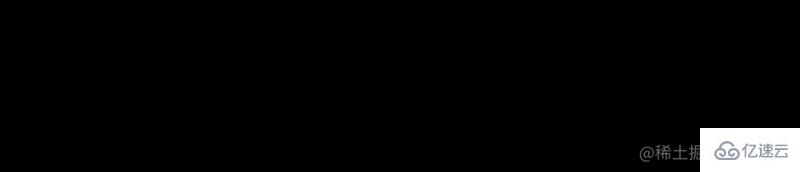
還是同一個動畫效果,如果動畫的初始旋轉角度設置的稍微大一點,整個效果就會穿幫:

可以看到,在前幾幀,能看出來簡單的分層結構。又或者,簡單調整一下 perspective,設置父容器的 perspective 由 2000px 改為 500px,穿幫效果更為明顯:

也就是說,在恰當的距離,合適的角度,我們僅僅通過很少的元素,就能在視覺上形成比較不錯的 3D 效果。
上述的完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 文字出場動畫
基于,這個技巧,我們簡單的改造一下,我們首先替換一下文字效果:
<div>
<span class='2'>2</span>
<span class='0'>0</span>
<span class='2'>2</span>
<span class='3'>3</span>
</div>
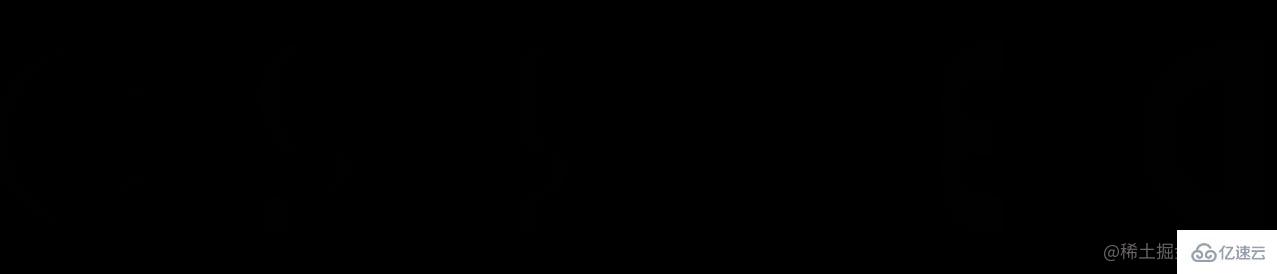
這樣,我們就可以得到這樣一種效果:

Wow,有點那個意思了。接下來,我們需要換上喜慶的文字效果。首先,隨便在網上找一找煙花 Gif 圖,也許是這樣:

我們通過 background-clip: text,給 3 層文字都加上類似這個效果,核心偽代碼如下:
span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
}
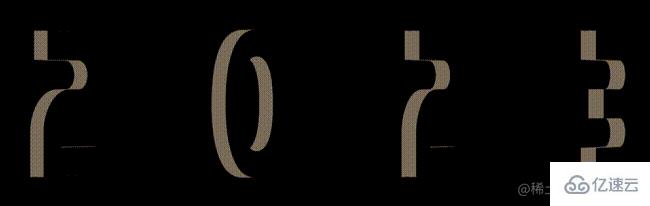
這樣,我們就得到了帶有煙花效果的文字,以及,一點 3D 效果:

還剩下最后一步,倒影效果怎么制作呢?
方法有很多種,比較便捷的是使用 webkit-box-reflect 元素。只需要一行代碼即可:
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
}
當然,如果對兩個偽元素生成的字形成的 3D 文字視覺上的厚度不滿意,也可以同步去調整兩個偽元素的 transform: translateZ(-6px) 的值,經過一番調整后,我們就簡單的復刻了如題圖所示的 2023 3D 文字動畫效果:
到此,相信大家對“怎么用css制作炫酷的3D文字特效”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。