您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css a標簽如何取消下劃線的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
css a取消下劃線的方法:1、創建一個HTML示例文件;2、在body中添加a標簽;3、通過給指定a標簽添加“#none{text-decoration: none;}”實現取消下劃線即可。
去掉a標簽中的下劃線:
在開發網頁中,a 標簽設置的超鏈接在表現中會自帶一條下滑線,但是很多時候那條下劃線并不美觀。那么我們該如何去掉呢?這篇文章告訴你 a 標簽中的下劃線如何去掉。
text-decoration 屬性
text-decoration 屬性是用來設置 a 標簽的劃線屬性的。其屬性值有:
none:去掉下劃線
underline:設置下劃線
overline:在文本上方設置線條
line-through:在文本中間設置線條
initial:默認值
inherit:從父元素中繼承
我們來看下具體代碼與實現效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a標簽劃線</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">這是正常樣式</a><br>
<a href="" id="none">無下劃線</a><br>
<a href="" id="overline">上劃線</a><br>
<a href="" id="line-through">中劃線</a><br>
</body>
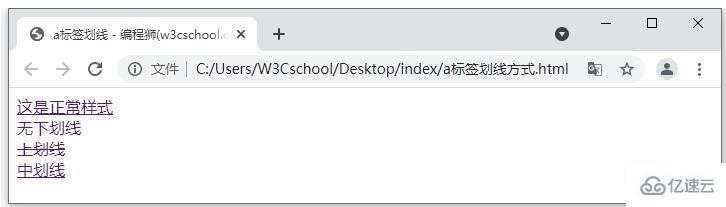
</html>實現效果:

以上就是“css a標簽如何取消下劃線”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。