您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“react如何改變列表狀態”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
react改變列表狀態的方法:1、打開相應的react文件;2、循環一個列表,然后通過index改變原數組項;3、通過state更改原數組,使列表重新渲染即可。
React 修改循環列表的當前單個子項狀態
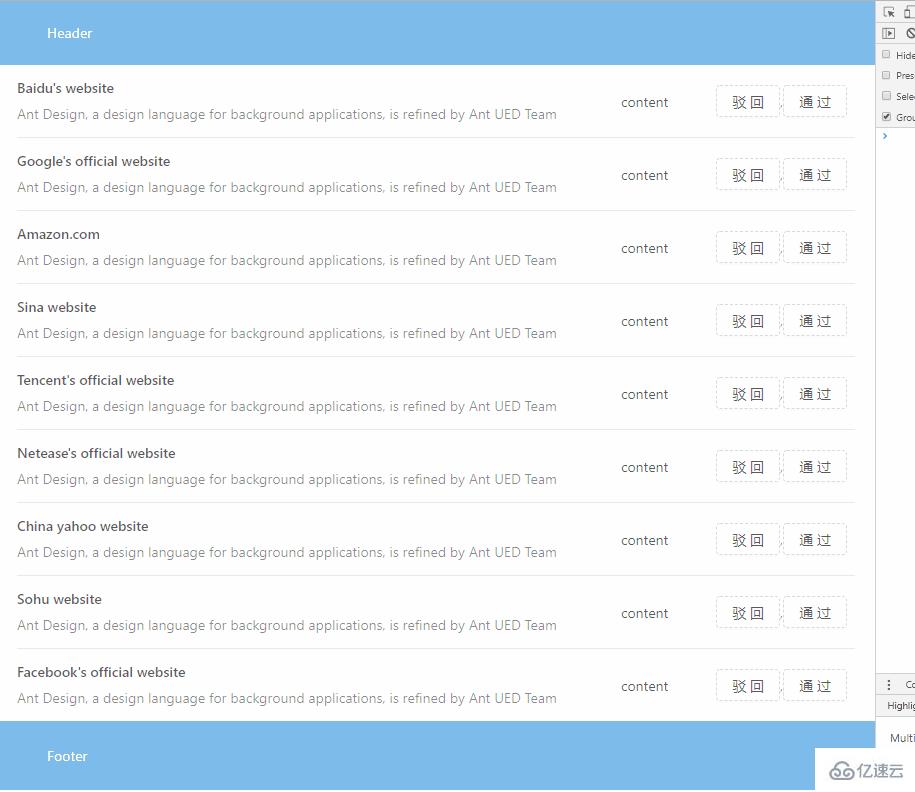
循環一個列表,通過共用的某個操作,點擊某一個子項時,只讓這個子項發生變化,其他項不變。
循環一個列表,通過
index改變原數組項,并通過state更改原數組,使列表重新渲染。
我這里用的
React開發,?插件使用antd, 這里無論什么插件使用,只要理解上面的思路即可。

import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已駁回':item.isReject===1?'已通過':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>駁回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通過</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}
如果你使用的時antd插件,上面例子代碼復制下來,放到你的某個組件里即可。 如果不是,只要理解核心思想是改變了原數組,使重新渲染數組就好。
“react如何改變列表狀態”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。