您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue數據代理如何實現”,在日常操作中,相信很多人在Vue數據代理如何實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue數據代理如何實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Vue 數據初始化流程中,數組類型的數據劫持是如何實現的,核心思路如下:
出于對性能的考慮,Vue 沒有對數組采用 Object.defineProperty 進行遞歸劫持,而是對能夠導致原數組變化的 7 個方法進行了攔截和重寫,實現了對數組的數據劫持。
在 Vue 中,是可以在外部直接通過 vm 實例進行數據訪問和操作:
let vm = new Vue({
el: '#app',
data() {
return { message: 'Hello Vue', obj: { key: "val" }, arr:[1,2,3]}
}
});
console.log(vm.message)
console.log(vm.arr.push(4))拋出問題:vm.message 等價于 $options.data.message,是如何實現的?
當前代碼,外部的 vm 實例只能拿到 vm. o p t i o n s ,拿到 d a t a 需要 v m . options,拿到 data 需要 vm. options,拿到data需要vm.options.data
// src/state.js#initData
function initData(vm) {
let data = vm.$options.data;
data = isFunction(data) ? data.call(vm) : data;
observe(data);
data.message
data.arr.push(4);
}要想實現 vm.message 和 $options.data.message 等效
相當于將 vm 實例操作代理到 $options.data 上,即實現數據代理
為了讓外部的 vm 實例能夠拿到觀測后的 data,將處理后的 data 直接掛載到 vm 上
// src/state.js#initData
function initData(vm) {
let data = vm.$options.data;
data = vm._data = isFunction(data) ? data.call(vm) : data;
observe(data);
}這樣,vm 實例就能夠在外部通過 vm._data.message 獲取到 data.message
接下來,再做一次代理,將 vm 實例操作(vm.message),代理到 vm._data 上即可
通過 Object.defineProperty 對 _data 中的數據操作進行劫持
即:vm.message 在 vm 實例上取值時,將它代理到 vm._data 上取值
// src/state.js#initData
function initData(vm) {
let data = vm.$options.data;
data = vm._data = isFunction(data) ? data.call(vm) : data;
observe(data);
// 當 vm.message 在 vm 實例上取值時,將它代理到vm._data上去取
for(let key in data){
Proxy(vm, key, '_data')
}
}
// src/state.js#Proxy
/**
* 代理方法
* 當取 vm.key 時,將它代理到 vm._data上去取
* @param {*} vm vm 實例
* @param {*} key 屬性名
* @param {*} source 代理目標,這里是vm._data
*/
function Proxy(vm, key, source) {
Object.defineProperty(vm, key, {
get(){
return vm[source][key]
},
set(newValue){
vm[source][key] = newValue;
}
})
}let vm = new Vue({
el: '#app',
data() {
return { message: 'Hello Vue', obj: { key: "val" }, arr:[1,2,3]}
}
});
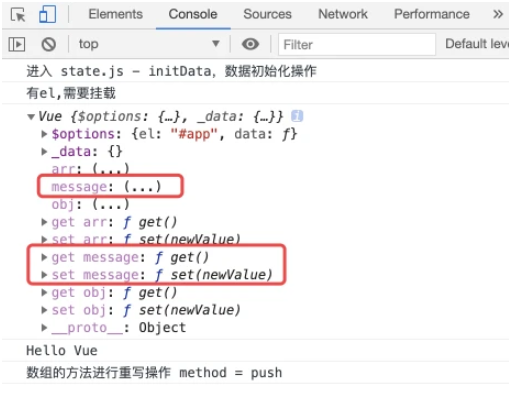
console.log(vm)
console.log(vm.message)
觀察打印結果:
獲取 vm 實例時,會通過 get 方法將 _data 全部屬性打印出來
當前 vm 實例上,包含 data 全部屬性及對應的 get、set 方法
這樣,就實現了數據代理:
當從 vm 實例取值時,就會被代理到 vm._data 取值
到此,關于“Vue數據代理如何實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。