您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“react引入css沒有效果如何解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“react引入css沒有效果如何解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
react引入css沒有效果是因為webpack配置“css/less”文件的loader時,默認不開啟模塊化,這種模塊化方式引入需要更改下webpack的loader配置,修改內容為“modules:true”即可。
react 模塊化引入外部css文件不生效問題處理
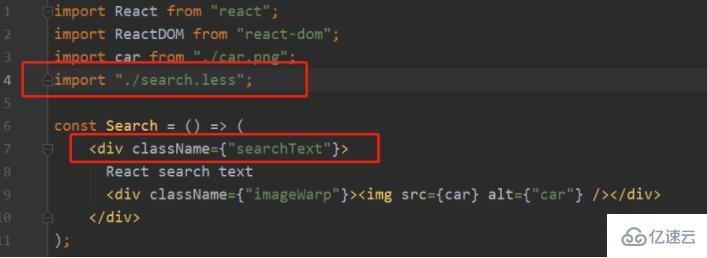
react 中引入外部css/less文件時,如果直接引入 =》 import “./search.less”;
在使用時直接使用className即可, 如下圖:

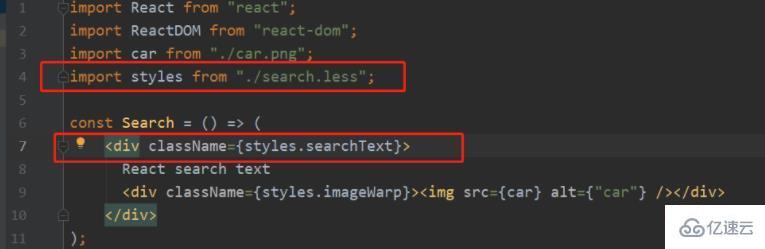
但是如果采用這種方式引入=》import styles from “./search.less”;
則會發現樣式并不生效,如下圖:

原因是,webpack配置css/less文件的loader時,默認不開啟模塊化,這種模塊化方式引入需要更改下webpack的loader配置, 如下圖:

讀到這里,這篇“react引入css沒有效果如何解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。