您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“react native如何設置頁面背景色”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“react native如何設置頁面背景色”吧!
react native設置頁面背景色的方法:1、通過“yarn add react-native-linear-gradient”安裝“react-native-linear-gradient”組件;2、通過在頁面設置“<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {...}”來實現背景色。
React-Native使用漸變背景色
在 CSS 中使用漸變只需要用 linear-gradient 就可以,但是在 React-Native 項目中卻不可以直接通過屬性去實現,需要安裝一個 react-native-linear-gradient 才可實現。
首先安裝組件 react-native-linear-gradient
yarn add react-native-linear-gradient
在頁面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});
效果:

LinearGradient的屬性:
colors
start/end
locations
colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
至少2個顏色值,用于顏色漸變。
start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
可選的對象,形式如: { x: number, y: number }。坐標宣告了漸變的開始位置。
end
Same as start, but for the end of the gradient.
和start一樣,但是漸變的結束位置。
start和end同時存在,漸變的起點和終點的連線,即使漸變的軌跡方向。
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}
locations
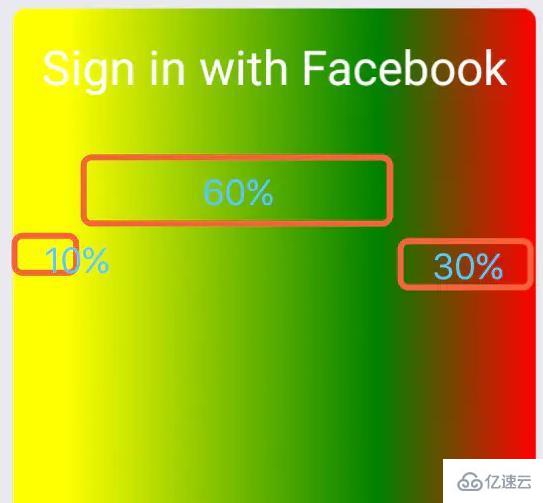
An optional array of numbers defining the location of each gradient color stop, mapping to the color with the same index in colors prop. Example: [0.1, 0.75, 1] means that first color will take 0% - 10%, second color will take 10% - 75% and finally third color will occupy 75% - 100%.
可選數組,內容是一些列數字,定義了colors中對應的每個漸變顏色的停止位置。
<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}>
Sign in with Facebook </Text></LinearGradient>

0.1-0.7 是顏色1和顏色2之間漸變的區域,0.7到1是顏色2和顏色3之間漸變的區域。那么還有個0-0.1區域呢?該區域是顏色1。
locations={[ 0, 0.5, 0.8]},則0-0.5是顏色1和顏色2漸變區域,0.5-0.8是顏色2和顏色3的漸變區域,而0.8-1區域的顏色是顏色3。
設置旋轉角度

<LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 開啟旋轉
angle={90}// 旋轉角度,0的時候為從下到上漸變,按照角度順時針旋轉
angleCenter={{ x: 0.5, y: 0.5}}// 旋轉中心
style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View></LinearGradient>感謝各位的閱讀,以上就是“react native如何設置頁面背景色”的內容了,經過本文的學習后,相信大家對react native如何設置頁面背景色這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。