您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react children方法如何使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react children方法如何使用”文章能幫助大家解決問題。
react children方法用于處理“this.props.children”,其處理方式有:1、React.Children.map();2、React.Children.forEach();3、React.Children.count();4、React.Children.only();5、React.Children.toArray()。
React.Children詳解
React.Children提供了處理this.props.children的工具,this.props.children可以任何數據(組件、字符串、函數等等)。React.children有5個方法:React.Children.map(),React.Children.forEach()、React.Children.count()、React.Children.only()、React.Children.toArray(),通常與React.cloneElement()結合使用來操作this.props.children。
React.Children.map()
React.Children.map()有些類似Array.prototype.map()。如果children是數組則此方法返回一個數組,如果是null或undefined則返回null或undefined。第一參數是children,即示例中的Father組件里的'hello world!'和() => <p>2333</p>函數。第二個參數是fucntion,function的參數第一個是遍歷的每一項,第二個是對應的索引。
function Father({children}) {
return(
<div>
{React.Children.map(children, (child, index) => {
...
})}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>
React.Children.forEach()
跟React.Children.map()一樣,區別在于無返回。
React.Children.count()
React.Children.count()用來計數,返回child個數。不要用children.length來計數,如果Father組件里只有'hello world!'會返回12,顯然是錯誤的結果。
function Father({children}) {
return(
<div>
{React.Children.count(children)}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>
React.Children.only()
驗證children里只有唯一的孩子并返回他。否則這個方法拋出一個錯誤。
function Father({children}) {
return(
<div>
{React.Children.only(children)}
</div>
)
}
<Father>
hello world!
</Father>
React.Children.toArray()
將children轉換成Array,對children排序時需要使用
function Father({children}) {
let children1 = React.Children.toArray(children);
return(
<div>
{children1.sort().join(' ')}
</div>
)
}
<Father>
{'ccc'}
{'aaa'}
{'bbb'}
</Father>
//渲染結果: aaa bbb ccc
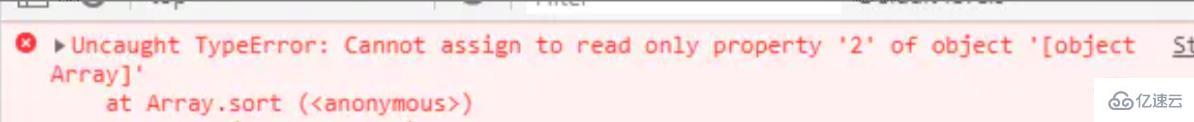
如果不用React.Children.toArray()方法,直接寫children.sort()就會報錯

Example:
例如有這樣的需求,完成一個操作需要3個步驟,每完成一個步驟,對應的指示燈就會點亮。
index.jsx
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {Steps, Step} from './Steps';
function App() {
return (
<div>
<Steps currentStep={1}> //完成相應的步驟,改變currentStep的值。如,完成第一步currentStep賦值為1,完成第二部賦值為2
<Step />
<Step />
<Step />
</Steps>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
Steps.jsx
import * as React from 'react';
import './step.less';
function Steps({currentStep, children}) {
return (
<div>
{React.Children.map(children, (child, index) => {
return React.cloneElement(child, {
index: index,
currentStep: currentStep
});
})}
</div>
);
}
function Step({index, currentStep}: any) {
return <div className={`indicator${currentStep >= index + 1 ? ' active' : ''}`} />;
}
export {Steps, Step};
steps.less
.indicator { display: inline-block; width: 100px; height: 20px; margin-right: 10px; margin-top: 200px; background: #f3f3f3; &.active {
background: orange;
}
關于“react children方法如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。