您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue支不支持ie6的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
vue不支持ie6;vue官方聲明是支持ie8以上版本的。不支持原因:1、ie8及以下版本不支持“Object.defineProperty”方法,但該方法是vue實現響應式的所必須的;2、Vue需要Promise的支持,而IE8及以下版本不支持Promsie。
在從Vue官網可以看出:Vue是不支持IE6的。
Vue 不支持 IE8 及以下版本,因為 Vue 使用了 IE8及以下版本 無法模擬的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的瀏覽器。
例如:
Vue.js會對所有的實現雙向綁定的數據,使用 Object.defineProperty 把這些屬性全部轉為 getter/setter。Object.defineProperty 是 ES5 中一個無法 shim 的特性,這也就是為什么 Vue 不支持 IE8 以及更低版本瀏覽器的原因。
注意這里:Object.defineProperty是無法通過墊板實現的一個方法,是和瀏覽器自身有關系的,所以Vue從根本上來說本來就無法支持IE8;
Vue需要Promise的支持,IE8及以下版本同樣不支持Promsie。
擴展資料:
Object.defineProperty()
該方法允許精確添加或修改對象的屬性。一般情況下,我們為對象添加屬性是通過賦值來創建并顯示在屬性枚舉中(for…in 或 Object.keys 方法),但這種方式添加的屬性值可以被改變,也可以被刪除。而使用 Object.defineProperty() 則允許改變這些額外細節的默認設置。例如,默認情況下,使用 Object.defineProperty() 增加的屬性值是不可改變的。
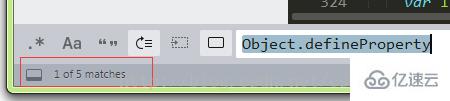
在 vue 源碼中搜索 “Object.defineProperty” :

可以看到有 5 個匹配的地方,也就是說 vue 中有 5 處使用了 “Object.defineProperty()”。
搜索的版本是: Vue.js v1.0.26
Object.defineProperty()的瀏覽器支持情況:

可以看出支持情況是 IE9 及以上。
以上就是“vue支不支持ie6”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。