您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS的margin-bottom屬性如何使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS的margin-bottom屬性如何使用”吧!
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
CSS margin-bottom屬性
定義
margin-bottom屬性設置元素的下外邊距。
注釋:允許使用負值。
繼承性:NO
JavaScript語法
CSS屬性也可通過一段JavaScript被動態地改變。
腳本語法:
object.style.marginBottom="32px"例子四個邊距均為10px:
h2{ margin-bottom:10px; } h2{ margin-bottom:-20px; }頂邊距和底邊距為10px,左邊距和右邊距是父元素寬度的2%:
h2{margin:10px2%;}頂邊距為10px,左邊距和右邊距是父元素寬度的2%,底邊距是-10px:
h2{margin:10px2%-10px;}頂邊距為10px,右邊距是父元素寬度的2%,底邊距是-10px,而左邊距由瀏覽器設置:
h2{margin:10px2%-10pxauto;}
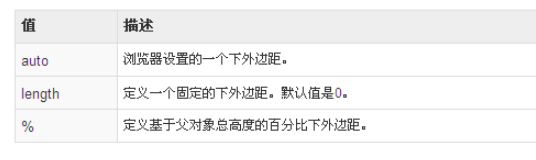
可能的值

到此,相信大家對“CSS的margin-bottom屬性如何使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。