您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下react卡住動不了如何解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
react卡住動不了的解決辦法:1、查看3000端口是否被占用,若是被占用則殺掉進程;2、直接改下“package.json”文件的start配置為“"scripts": {<!-- -->"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}”。
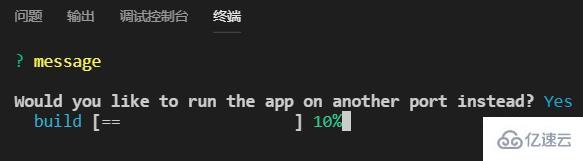
react項目運行出現進度卡住,Would you like to run the app on another port instead?
在運行dva項目時可能出現端口被占用的情況,然后會出現如下提示:

然后輸入y后,項目啟動的進度會卡住,這種情況一般除了查看3000端口的占用情況然后殺掉進程,前端最常用的處理的辦法是直接改下package.json文件的start的配置:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},
然后重啟下就行了。
以上就是“react卡住動不了如何解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。