您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue無法打斷點如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
vue無法打斷點的解決辦法:1、按下鍵盤上的f12,進入瀏覽器調試頁面;2、點擊“sources”;3、找到要調試的JS;4、在源碼中增加“GetPrice(nIndex){debugger;...}”代碼;5、重新加載頁面即可。
谷歌瀏覽器 VUE 不能 加斷點調試 解決方法
谷歌瀏覽器可以斷點調試JS函數
方法如下:
F12,進入瀏覽器調試頁面
點擊sources
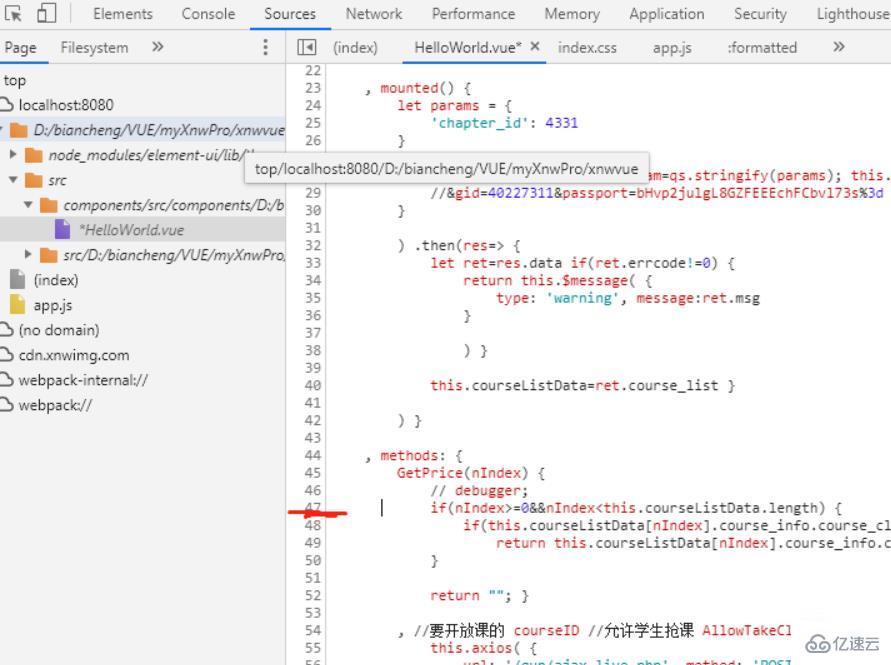
找到要調試的JS
正常情況下,點擊數字行就可以設置斷點了

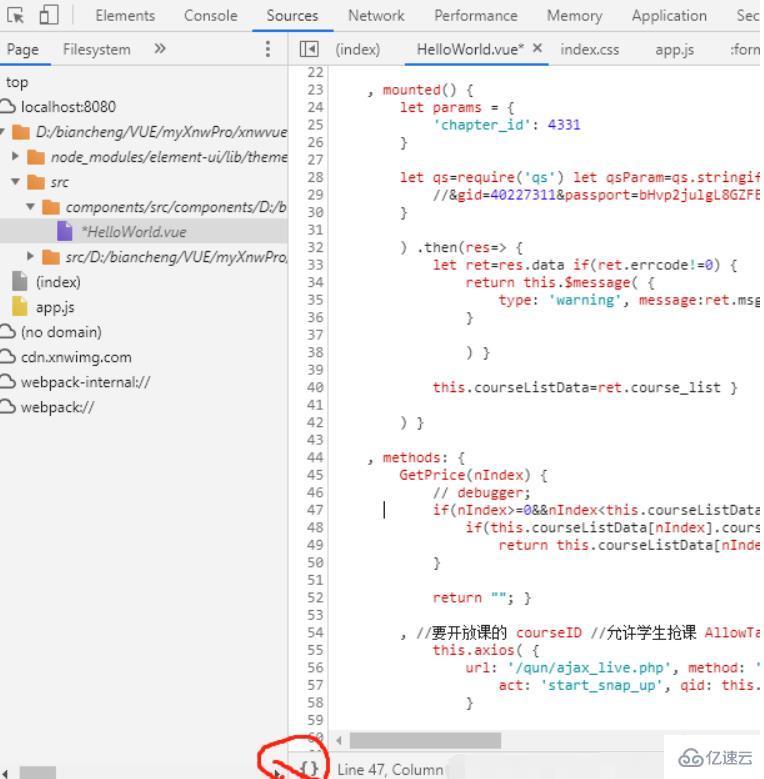
但是我的死活點擊沒反應,這時候可以嘗試格式化下代碼

如果還不能加斷點,就如我一樣,還是不能加斷點
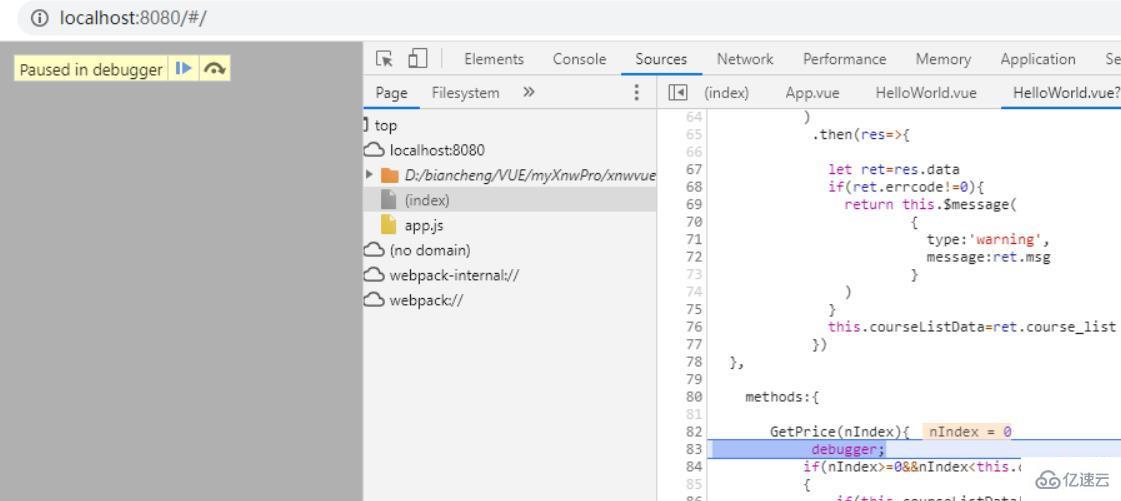
那只能再源碼中,加
debugger
undefined
手動從源碼中斷點了
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courseListData.length)
{
if(this.courseListData[nIndex].course_info.course_class)
{
return this.courseListData[nIndex].course_info.course_class.real_price;
}
}
return "";
},
這時候 ,重新加載頁面就出現斷點了

而且,神奇的是, 這時候通過點擊也可以加斷點了
“vue無法打斷點如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。