您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue模板預編譯有什么作用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
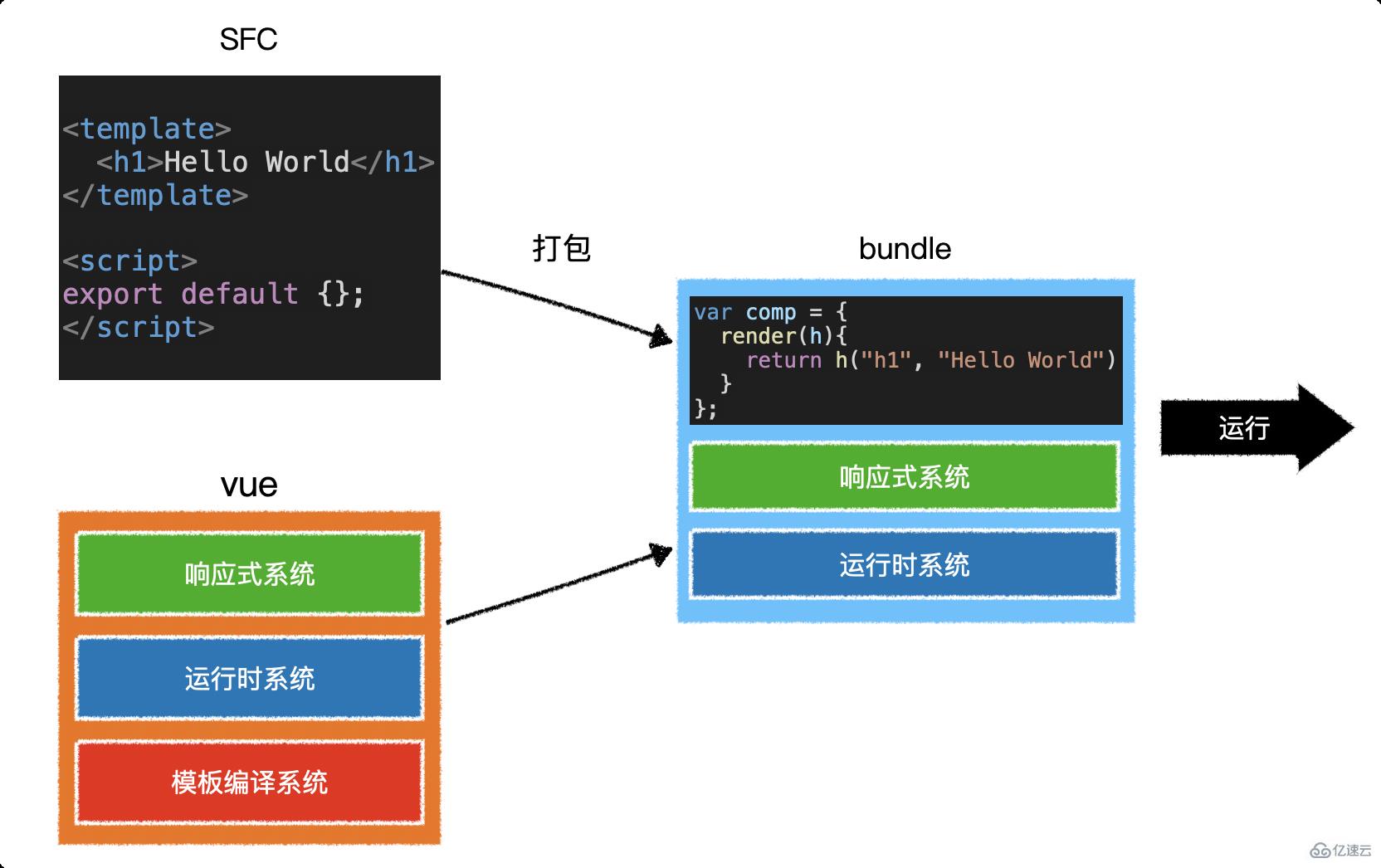
當vue進行打包時,會直接把組件中的模板轉換為render函數,這叫做模板預編譯。模板預編譯的好處:運行時不再需要編譯模板,提高了運行效率;且打包結果中不再需要vue的編譯代碼,減少了打包體積。
模板預編譯
當使用 DOM 內模板或 JavaScript 內的字符串模板時,模板會在運行時被編譯為渲染函數。通常情況下這個過程已經足夠快了,但對性能敏感的應用還是最好避免這種用法。
預編譯模板最簡單的方式就是使用單文件組件——相關的構建設置會自動把預編譯處理好,所以構建好的代碼已經包含了編譯出來的渲染函數而不是原始的模板字符串。
如果你使用 webpack,并且喜歡分離 JavaScript 和模板文件,你可以使用 vue-template-loader,它也可以在構建過程中把模板文件轉換成為 JavaScript 渲染函數。
簡單來說,當vue進行打包時,會直接把組件中的模板轉換為render函數,這叫做模板預編譯
這樣做的好處在于:
運行時就不再需要編譯模板了,提高了運行效率,打包結果中不再需要vue的編譯代碼,減少了打包體積

以上就是“vue模板預編譯有什么作用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。