您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下elementui如何仿寫el-link的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
給link組件加上不同類型的鏈接樣式,比如普通樣式、成功樣式、警告樣式、危險樣式的鏈接樣式
給link組件加上鼠標懸浮時下劃線。封裝組件中使用的是偽元素搭配border-bottom實現的
通過傳參去控制link組件什么時候有下劃線,什么時候沒有下劃線
另外,也需要考慮組件會被禁用,禁用時,不能點擊,不能跳轉,且更換一下樣式效果
同時,link組件跳轉鏈接時的一些操作
也要是考慮到link組件需要搭配小圖標去使用(本例中以餓了么icon為例)

這里使用動態class的數組用法去控制,如下簡單例子:
// html
<a
:class="[
'myLink',
type
]"
>
// js
props:{
type: String, // 標簽顏色的類型
}
// css
.primary { color: #2d8cf0; }
.success { color: #19be6b; }
.warning { color: #f90; }
.danger { color: #ed4014; }由上,比如傳遞的type參數值為success,那么a標簽就會加上一個success的類名,這樣的話,就會找到對應css中的類名,從而呈現相應的顏色效果(當然type的值在底下css中要有對應的)
其實類似這種,懸浮下劃線,懸浮上劃線,懸浮特殊背景控制。大致可以歸納為在主要dom旁邊加上一個小東西,都可以考慮使用偽元素
關于啥是偽元素,這里不贅述
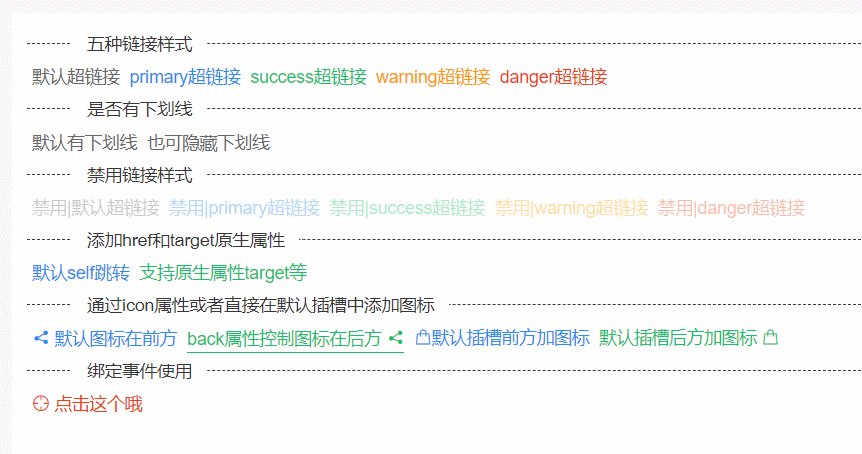
我們看下方的鼠標懸浮上劃線和下劃線的效果圖,這個效果圖就是使用偽元素搭配定位以及border去實現的

代碼:
// css
span {
font-size: 24px;
position: relative;
}
span:hover::before {
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
/* 定位控制 */
top: 2px;
border-top: 1px solid red;
}
span:hover::after {
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
/* 定位控制 */
bottom: -2px;
border-bottom: 1px solid red;
}
// html
<span>早上好,程序猿獸們</span>這里依然是使用動態class的數組用法,在數組中書寫四元表達式,簡約代碼如下:
<a :class="[ 'myLink', hideUnderline ? '' : disabled ? '' : 'underline' ]" >
大意:即不去隱藏下劃線,又不去禁用這個link組件的時候,才加上underline類名,才產生下劃線
<a :href="disabled ? null : href" rel="external nofollow" rel="external nofollow" v-bind="$attrs" >
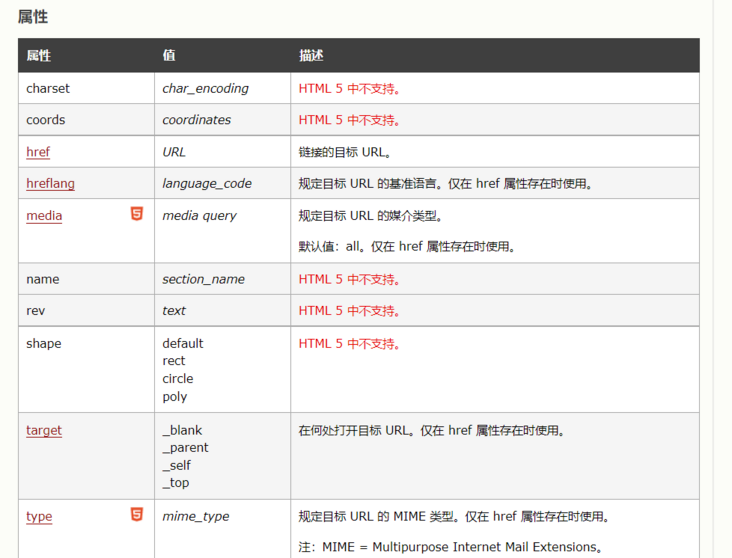
我們知道a標簽中有很多原生屬性,如下圖:

這么多a標簽的屬性,我們不可能在封裝的組件的時候,如果把每一個屬性都在props中聲明,倒是有些麻煩。所以此時$attr就應運而生了。關于$attr和$listener的用法,這里也不贅述,大家只要記得$attr是做參數屬性兜底的即可。
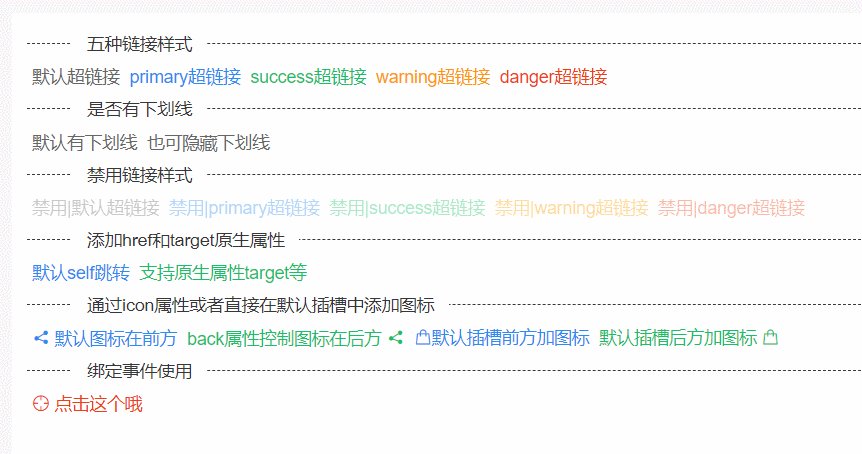
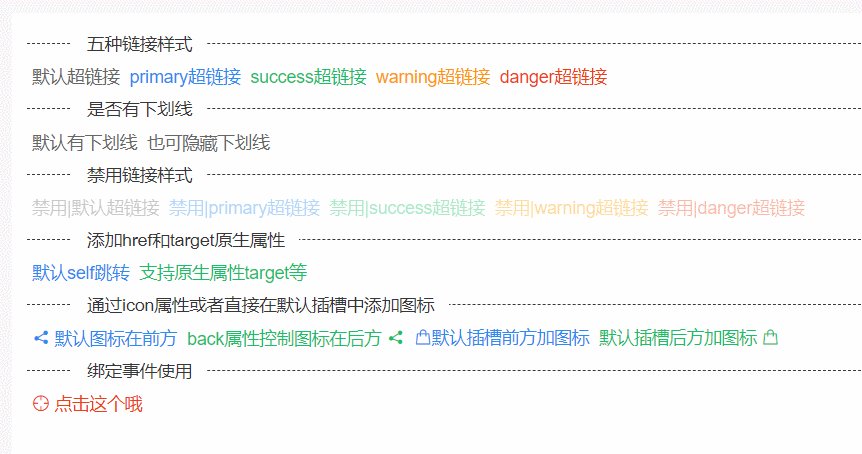
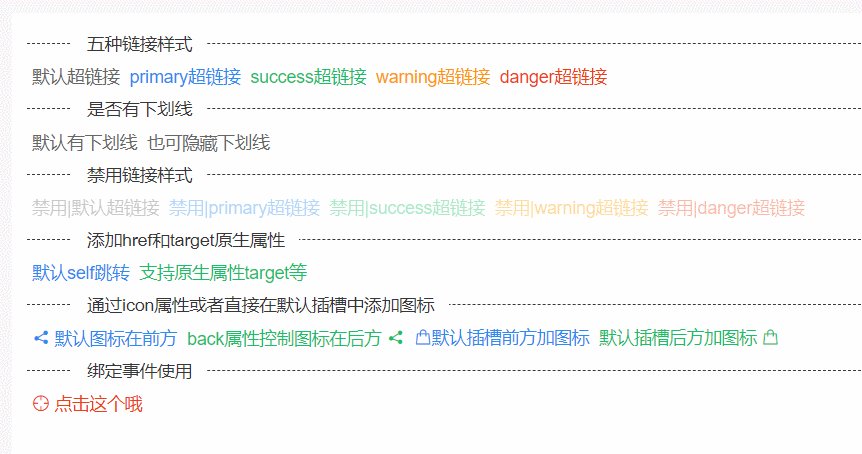
演示的話,直接復制粘貼即可,結合注釋更好理解。注意my-divider組件是之前封裝的組件。
<template>
<div class="box">
<my-divider lineType="dashed" content-position="left"
>五種鏈接樣式</my-divider
>
<my-link>默認超鏈接</my-link>
<my-link type="primary">primary超鏈接</my-link>
<my-link type="success">success超鏈接</my-link>
<my-link type="warning">warning超鏈接</my-link>
<my-link type="danger">danger超鏈接</my-link>
<my-divider lineType="dashed" content-position="left"
>是否有下劃線</my-divider
>
<my-link>默認有下劃線</my-link>
<my-link hideUnderline>也可隱藏下劃線</my-link>
<my-divider lineType="dashed" content-position="left"
>禁用鏈接樣式</my-divider
>
<my-link disabled>禁用|默認超鏈接</my-link>
<my-link type="primary" disabled>禁用|primary超鏈接</my-link>
<my-link type="success" disabled>禁用|success超鏈接</my-link>
<my-link type="warning" disabled>禁用|warning超鏈接</my-link>
<my-link type="danger" disabled>禁用|danger超鏈接</my-link>
<my-divider lineType="dashed" content-position="left"
>添加href和target原生屬性</my-divider
>
<my-link type="primary" href="https://www.baidu.com/" rel="external nofollow" >默認self跳轉</my-link>
<my-link type="success" target="_blank" href="https://cn.bing.com/" rel="external nofollow"
>支持原生屬性target等</my-link
>
<my-divider lineType="dashed" content-position="left"
>通過icon屬性或者直接在默認插槽中添加圖標</my-divider
>
<my-link type="primary" icon="el-icon-share">默認圖標在前方</my-link>
<my-link type="success" icon="el-icon-share" back
>back屬性控制圖標在后方</my-link
>
<my-link type="primary"
><i class="el-icon-goods"></i>默認插槽前方加圖標</my-link
>
<my-link type="success"
>默認插槽后方加圖標 <i class="el-icon-goods"></i
></my-link>
<my-divider lineType="dashed" content-position="left"
>綁定事件使用</my-divider
>
<my-link @click="clickThis" type="danger" icon="el-icon-aim"
>點擊這個哦</my-link
>
</div>
</template>
<script>
export default {
methods: {
clickThis() {
console.log("注意:當myLink禁用或有href屬性時,點擊事件失效");
},
},
};
</script><template>
<!--
hideUnderline ? '' : disabled ? '' : 'underline',
先看hideUnderline是否為true,為true則要隱藏下劃線,即不加underline類名
再看disabled是否為true,為true則禁用,禁用也要隱藏下劃線,即也不加underline類名
若既不隱藏下劃線又不禁用鏈接,則加上underline類名用于顯示下劃線
-->
<a
:href="disabled ? null : href" rel="external nofollow" rel="external nofollow"
:class="[
'myLink',
hideUnderline ? '' : disabled ? '' : 'underline',
type,
disabled ? 'toDisabled' : '',
]"
v-bind="$attrs"
@click="handleClick"
>
<!--
這里加上v-bind="$attrs"是為了傳遞更多的屬性,做一個參數兜底的功能效果。因為a標簽還有其他很多屬性,如:
target、download、type等。props中未聲明的參數,會被$attr兜底交給a標簽使用。故加了v-bind="$attrs"以后,
在外層my-link標簽上,我們便可正常使用除props中聲明的屬性了,如使用target原生屬性:<my-link target="_blank" href="xxx" rel="external nofollow" />
-->
<!-- 內容區 -->
<span class="aContent" :class="{ spaceC: icon, back: back }">
<i :class="icon" v-if="icon"></i>
<span><slot></slot></span>
</span>
</a>
</template>
<script>
export default {
name: "myLink",
props: {
href: String, // a標簽的href屬性,用于跳轉
disabled: Boolean, // 是否禁用超鏈接
type: String, // 標簽顏色的類型
// 是否隱藏下劃線
hideUnderline: {
type: Boolean,
default: false, // 默認不隱藏下劃線,默認展示下劃線
},
icon: String, // 使用餓了么UI的小圖標
back: Boolean, // 設置圖標在內容后方
},
methods: {
handleClick(event) {
// 禁用狀態下不允許傳遞事件
if (this.disabled) {
return;
}
// 有鏈接了也不允許傳遞事件
if (this.href) {
return;
}
// 沒有禁用沒有鏈接,便可正常傳遞事件
this.$emit("click", event);
},
},
};
</script>
<style lang="less" scoped>
// 默認樣式
.myLink {
display: inline-block;
cursor: pointer;
font-size: 14px;
font-weight: 500;
color: #666; // 默認顏色,當然也可以使用type類型的配色
text-decoration: none; // 去除a標簽默認的下劃線(不使用自帶的下劃線效果)
position: relative; // 定位搭配偽元素實現懸浮下劃線效果
margin: 4px;
.aContent {
display: flex;
align-items: center;
}
// 當傳的有圖標的時候,把第一個元素加上一個右邊距,產生間距
.spaceC > :first-child {
margin-right: 4px;
}
// 控制彈性盒方向,控制圖標在后方位置(默認前方位置)
.back {
flex-direction: row-reverse;
}
// 注意這里要覆蓋上方spaceC的樣式
.back > :first-child {
margin: 0 0 0 4px;
}
}
// 通過變量控制是否有這個underline類名,從而控制是否有下劃線
.underline:hover::after {
// 這樣的話,元素在哪,下劃線就在哪里
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
bottom: -2px;
// 注意,這里不設置顏色,就會跟隨參考定位的元素的顏色了
border-bottom: 1px solid;
}
// 下方的配色是抄iview的
.primary {
color: #2d8cf0;
}
.success {
color: #19be6b;
}
.warning {
color: #f90;
}
.danger {
color: #ed4014;
}
// 通過透明度模擬禁用的顏色樣式效果,要不然要寫兩份顏色會稍微麻煩一些
.toDisabled {
opacity: 0.36;
cursor: not-allowed;
}
</style>以上就是“elementui如何仿寫el-link”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。