您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery如何占位置隱藏div元素”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery如何占位置隱藏div元素”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在jquery中,可以使用css()方法給div元素設置visibility或opacity樣式來占位置隱藏div元素。實現步驟:1、使用jquery選擇器獲取div元素對象,語法“$("選擇器")”;2、使用css()隱藏div元素,語法“元素對象.css("visibility","hidden");”或“元素對象.css('opacity',0);”。
在jquery中,可以使用css()方法給div元素設置visibility或opacity樣式來占位置隱藏div元素。
方法1、使用css()給元素添加visibility: hidden;樣式,設置不可見
visibility 屬性規定元素是否可見。
visibility: hidden;樣式隱藏對應元素,但是在文檔流中保留原來的空間,資源會加載。
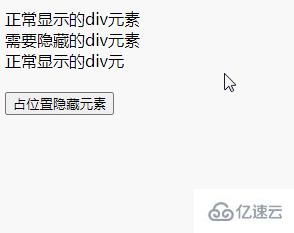
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常顯示的div元素</div>
<div class="visibility">需要隱藏的div元素</div>
<div>正常顯示的div元</div>
<br>
<button>占位置隱藏元素</button>
</body>
</html>

方法2:使用css()給元素添加opacity:0;樣式,將元素的透明度設置為0
opacity 屬性的意思是設置一個元素的透明度。它不是為改變元素的邊界框(bounding box)而設計的。
這意味著將 opacity 設為 0 只能從視覺上隱藏元素。而元素本身依然占據它自己的位置并對網頁的布局起作用。這和上面的visibility: hidden 相似。
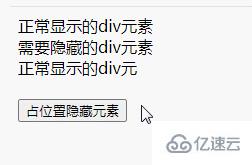
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常顯示的div元素</div>
<div class="opacity">需要隱藏的div元素</div>
<div>正常顯示的div元</div>
<br>
<button>占位置隱藏元素</button>
</body>
</html>

擴展知識:jquery內置的隱藏元素的方法
jquery中內置了多種隱藏元素的方法。下面介紹幾個常用的:
show()和hide() 方法
show()可顯示出隱藏的 <p> 元素。
$(".btn2").click(function(){
$("p").show();
});
hide() 可隱藏可見的 <p> 元素:
$(".btn1").click(function(){
$("p").hide();
});
這個函數經常與show一起使用
toggle()方法
toggle() 方法切換元素的可見狀態。
如果被選元素可見,則隱藏這些元素,如果被選元素隱藏,則顯示這些元素。
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>
slideDown()方法
以滑動方式顯示隱藏的 <p> 元素:
$(".btn2").click(function(){
$("p").slideDown();
});
讀到這里,這篇“jquery如何占位置隱藏div元素”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。