溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
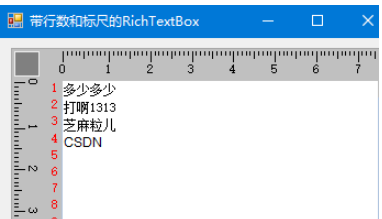
這篇文章主要介紹“C#怎么實現帶行數和標尺的RichTextBox”,在日常操作中,相信很多人在C#怎么實現帶行數和標尺的RichTextBox問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”C#怎么實現帶行數和標尺的RichTextBox”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

public partial class GuageRichTextBox : UserControl
{
public GuageRichTextBox()
{
InitializeComponent();
richTextBox1.WordWrap = false;
richTextBox1.Top = Distance_X;
richTextBox1.Left = Distance_Y;
richTextBox1.Width = this.Width - Distance_X - 2;
richTextBox1.Height = this.Height - Distance_Y - 2;
}
#region 變量及常量
const int Distance_X = 30; //設置RichTextBox控件的X位置
const int Distance_Y = 30; //設置RichTextBox控件的Y位置
const int SpaceBetween = 3; //設置標尺的間距
public static float thisleft = 0; //設置控件的左邊距
public static float StartBitH = 0; //記錄橫向滾動條的位置
public static float StartBitV = 0; //記錄縱向滾動條的位置
const int Scale1 = 3; //設置刻度最短的線長
const int Scale5 = 6; //設置刻度為5時的線長
const int Scale10 = 9; //設置刻度為10是垢線長
public static float Degree = 0; //度數
public static float CodeSize = 1; //代碼編號的寬度
#endregion
#region 屬性
[Browsable(true), Category("設置標尺控件"), Description("設置RichTextBox控件的相關屬性")] //在“屬性”窗口中顯示DataStyle屬性
public RichTextBox NRichTextBox
{
get { return richTextBox1; }
}
public enum Ruler
{
Graduation = 0, //刻度
Rule = 1, //尺子
}
private bool TCodeShow = false;
[Browsable(true), Category("設置標尺控件"), Description("是否在RichTextBox控件的前面添加代碼的行號")] //在“屬性”窗口中顯示DataStyle屬性
public bool CodeShow
{
get { return TCodeShow; }
set
{
TCodeShow = value;
this.Invalidate();
}
}
private Ruler TRulerStyle = Ruler.Graduation;
[Browsable(true), Category("設置標尺控件"), Description("設置標尺樣式:\nGraduation為刻度\nRule為尺子")] //在“屬性”窗口中顯示DataStyle屬性
public Ruler RulerStyle
{
get { return TRulerStyle; }
set
{
TRulerStyle = value;
this.Invalidate();
}
}
public enum Unit
{
Cm = 0, //厘米
Pels = 1, //像素
}
private Unit TUnitStyle = Unit.Cm;
[Browsable(true), Category("設置標尺控件"), Description("設置標尺的單位:\nCm為厘米\nPels為像素")] //在“屬性”窗口中顯示DataStyle屬性
public Unit UnitStyle
{
get { return TUnitStyle; }
set
{
TUnitStyle = value;
this.Invalidate();
}
}
#endregion
#region 事件
private void GuageRichTextBox_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawRectangle(new Pen(Color.DarkGray), 0, 0, this.Width - 1, this.Height - 1); //繪制外邊框
if (CodeShow) //如查在文本框左邊添加行號
{
//獲取行號的寬度
float tem_code =
(float) StringSize(
(Convert.ToInt32(CodeSize + (float) (richTextBox1.Height /
(StringSize(CodeSize.ToString(), richTextBox1.Font,
false))))).ToString(), this.Font, true);
richTextBox1.Top = Distance_X; //設置控件的頂端距離
richTextBox1.Left = Distance_Y + (int) Math.Ceiling(tem_code); //設置控件的左端距離
richTextBox1.Width = this.Width - Distance_X - 2 - (int) Math.Ceiling(tem_code); //設置控件的寬度
richTextBox1.Height = this.Height - Distance_Y - 2; //設置控件高度
thisleft = Distance_Y + tem_code; //設置標尺的左端位置
}
else
{
richTextBox1.Top = Distance_X; //設置控件的頂端距離
richTextBox1.Left = Distance_Y; //設置控件的左端距離
richTextBox1.Width = this.Width - Distance_X - 2; //設置控件的寬度
richTextBox1.Height = this.Height - Distance_Y - 2; //設置控件高度
thisleft = Distance_Y; //設置標尺的左端位置
}
//繪制文本框的邊框
e.Graphics.DrawRectangle(new Pen(Color.LightSteelBlue), richTextBox1.Location.X - 1, thisleft - 1,
richTextBox1.Width + 1, richTextBox1.Height + 1);
e.Graphics.FillRectangle(new SolidBrush(Color.Silver), 1, 1, this.Width - 2, Distance_Y - 2); //文本框的上邊框
e.Graphics.FillRectangle(new SolidBrush(Color.Silver), 1, 1, Distance_X - 2, this.Height - 2); //文本框的左邊框
e.Graphics.FillRectangle(new SolidBrush(Color.Gray), 3, 3, Distance_X - 7, Distance_Y - 8); //繪制左上角的方塊邊框
e.Graphics.DrawRectangle(new Pen(SystemColors.Control), 3, 3, Distance_X - 8, Distance_Y - 8); //繪制左上角的方塊
if (RulerStyle == Ruler.Rule) //標尺
{
//繪制上邊的標尺背景
e.Graphics.FillRectangle(new SolidBrush(Color.Gray), thisleft - 3, 3, this.Width - (thisleft - 2),
Distance_Y - 9); //繪制左上角的方塊邊框
e.Graphics.DrawLine(new Pen(SystemColors.Control), thisleft - 3, 3, this.Width - 2, 3); //繪制方塊的上邊線
e.Graphics.DrawLine(new Pen(SystemColors.Control), thisleft - 3, Distance_Y - 5, this.Width - 2,
Distance_Y - 5); //繪制方塊的下邊線
e.Graphics.FillRectangle(new SolidBrush(Color.WhiteSmoke), thisleft - 2, 9,
this.Width - (thisleft - 2) - 1, Distance_Y - 19); //繪制方塊的中間塊
//繪制左邊的標尺背景
e.Graphics.FillRectangle(new SolidBrush(Color.Gray), 3, Distance_Y - 3, Distance_X - 7,
this.Height - (Distance_Y - 3) - 2); //繪制左邊的方塊
e.Graphics.DrawLine(new Pen(SystemColors.Control), 3, Distance_Y - 3, 3, this.Height - 2); //繪制方塊的左邊線
e.Graphics.DrawLine(new Pen(SystemColors.Control), Distance_X - 5, Distance_Y - 3, Distance_X - 5,
this.Height - 2); //繪制方塊的右邊線
e.Graphics.FillRectangle(new SolidBrush(Color.WhiteSmoke), 9, Distance_Y - 3, Distance_X - 19,
this.Height - (Distance_Y - 3) - 2); //繪制方塊的中間塊
}
int tem_temHeight = 0;
string tem_value = "";
int tem_n = 0;
int divide = 5;
Pen tem_p = new Pen(new SolidBrush(Color.Black));
//橫向刻度的設置
if (UnitStyle == Unit.Cm) //如果刻度的單位是厘米
Degree = e.Graphics.DpiX / 25.4F; //將像素轉換成毫米
if (UnitStyle == Unit.Pels) //如果刻度的單位是像素
Degree = 10; //設置10像素為一個刻度
int tem_width = this.Width - 3;
tem_n = (int) StartBitH; //記錄橫向滾動條的位置
if (tem_n != StartBitH) //如果橫向滾動條的位置值為小數
StartBitH = (int) StartBitH; //對橫向滾動條的位置進行取整
for (float i = 0; i < tem_width;) //在文本框的項端繪制標尺
{
tem_temHeight = Scale1; //設置刻度線的最小長度
float j = (i + (int) StartBitH) / Degree; //獲取刻度值
tem_value = "";
j = (int) j; //對刻度值進行取整
if (j % (divide * 2) == 0) //如果刻度值是10進位
{
tem_temHeight = Scale10; //設置最長的刻度線
if (UnitStyle == Unit.Cm) //如果刻度的單位為厘米
tem_value = Convert.ToString(j / 10); //記錄刻度值
if (UnitStyle == Unit.Pels) //如果刻度的單位為像素
tem_value = Convert.ToString((int) j * 10); //記錄刻度值
}
else if (j % divide == 0) //如果刻度值的進位為5
{
tem_temHeight = Scale5; //設置刻度線為中等
}
tem_p.Width = 1;
if (RulerStyle == Ruler.Graduation) //如果是以刻度值進行測量
{
//繪制刻度線
e.Graphics.DrawLine(tem_p, i + 1 + thisleft, SpaceBetween, i + 1 + thisleft,
SpaceBetween + tem_temHeight);
if (tem_value.Length > 0) //如果有刻度值
//繪制刻度值
ProtractString(e.Graphics, tem_value.Trim(), i + 1 + thisleft, SpaceBetween, i + 1 + thisleft,
SpaceBetween + tem_temHeight, 0);
}
if (RulerStyle == Ruler.Rule) //如果是以標尺進行測量
{
if (tem_value.Length > 0) //如果有刻度值
{
e.Graphics.DrawLine(tem_p, i + 1 + thisleft, 4, i + 1 + thisleft, 7); //繪制頂端的刻度線
e.Graphics.DrawLine(tem_p, i + 1 + thisleft, Distance_Y - 9, i + 1 + thisleft,
Distance_Y - 7); //繪制底端的刻度線
float tem_space = 3 + (Distance_X - 19F - 9F - StringSize(tem_value.Trim(), this.Font, false)) /
2F; //設置文本的橫向位置
//繪制文本
ProtractString(e.Graphics, tem_value.Trim(), i + 1 + thisleft, (float) Math.Ceiling(tem_space),
i + 1 + thisleft, (float) Math.Ceiling(tem_space) + tem_temHeight, 0);
}
}
i += Degree; //累加刻度的寬度
}
//縱向刻度的設置
if (UnitStyle == Unit.Cm) //如果刻度的單位是厘米
Degree = e.Graphics.DpiX / 25.4F; //將像素轉換成毫米
if (UnitStyle == Unit.Pels) //如果刻度的單位是像素
Degree = 10; //刻度值設為10像素
int tem_height = this.Height - 3;
tem_n = (int) StartBitV; //記錄縱向滾動條的位置
if (tem_n != StartBitV) //如果縱向滾動條的位置為小數
StartBitV = (int) StartBitV; //對其進行取整
for (float i = 0; i < tem_height;) //在文本框的左端繪制標尺
{
tem_temHeight = Scale1; //設置刻度線的最小值
float j = (i + (int) StartBitV) / Degree; //獲取當前的刻度值
tem_value = "";
j = (int) j; //對刻度值進行取整
if (j % 10 == 0) //如果刻度值是10進位
{
tem_temHeight = Scale10; //設置刻度線的長度為最長
if (UnitStyle == Unit.Cm) //如果刻度的單位是厘米
tem_value = Convert.ToString(j / 10); //獲取厘米的刻度值
if (UnitStyle == Unit.Pels) //如果刻度的單位是像素
tem_value = Convert.ToString((int) j * 10); //獲取像素的刻度值
}
else if (j % 5 == 0) //如果刻度值是5進位
{
tem_temHeight = Scale5; //設置刻度線的長度為中等
}
tem_p.Width = 1;
if (RulerStyle == Ruler.Graduation) //如果是以刻度值進行測量
{
//繪制刻度線
e.Graphics.DrawLine(tem_p, SpaceBetween, i + 1 + Distance_Y, SpaceBetween + tem_temHeight,
i + 1 + Distance_Y);
if (tem_value.Length > 0) //如果有刻度值
//繪制刻度值
ProtractString(e.Graphics, tem_value.Trim(), SpaceBetween, i + 1 + Distance_Y,
SpaceBetween + tem_temHeight, i + 1 + Distance_Y, 1);
}
if (RulerStyle == Ruler.Rule) //如果是以標尺進行測量
{
if (tem_value.Length > 0) //如果有刻度值
{
e.Graphics.DrawLine(tem_p, 4, i + 1 + Distance_Y, 7, i + 1 + Distance_Y); //繪制左端刻度線
e.Graphics.DrawLine(tem_p, Distance_Y - 9, i + 1 + Distance_Y, Distance_Y - 7,
i + 1 + Distance_Y); //繪制右端刻度線
float tem_space = 3 + (Distance_X - 19F - 9F - StringSize(tem_value.Trim(), this.Font, false)) /
2F; //設置文本的縱向位置
//繪制文本
ProtractString(e.Graphics, tem_value.Trim(), (float) Math.Floor(tem_space), i + 1 + Distance_Y,
(float) Math.Floor(tem_space) + tem_temHeight, i + 1 + Distance_Y, 1);
}
}
i += Degree; //累加刻度值
}
if (CodeShow) //如果顯示行號
{
//設置文本的高度
float tem_FontHeight =
(float) (richTextBox1.Height / (StringSize(CodeSize.ToString(), richTextBox1.Font, false)));
float tem_tep = richTextBox1.Top; //獲取文本框的頂端位置
int tem_mark = 0;
for (int i = 0; i < (int) tem_FontHeight; i++) //繪制行號
{
tem_mark = i + (int) CodeSize; //設置代碼編號的寬度
//繪制行號
e.Graphics.DrawString(tem_mark.ToString(), this.Font, new SolidBrush(Color.Red),
new PointF(richTextBox1.Left - StringSize(tem_mark.ToString(), this.Font, true) - 2, tem_tep));
tem_tep = tem_tep + StringSize("懂", richTextBox1.Font, false); //設置下一個行號的X坐標值
}
}
}
private void GuageRichTextBox_Resize(object sender, EventArgs e)
{
richTextBox1.Top = Distance_X; //設置控件的頂端位置
richTextBox1.Left = Distance_Y; //設置控件的左端位置
richTextBox1.Width = this.Width - Distance_X - 2; //設置控件的寬度
richTextBox1.Height = this.Height - Distance_Y - 2; //設置控件的高度
this.Invalidate();
}
private void richTextBox1_HScroll(object sender, EventArgs e)
{
StartBitH = (int) (Math.Abs((float) richTextBox1.GetPositionFromCharIndex(0).X - 1)); //檢索控件橫向內指定字符索引處的位置
this.Invalidate();
}
private void richTextBox1_VScroll(object sender, EventArgs e)
{
StartBitV = (int) (Math.Abs((float) richTextBox1.GetPositionFromCharIndex(0).Y - 1)); //檢索控件縱向內指定字符索引處的位置
if (CodeShow) //如果顯示行號
CodeSize = (int) Math.Abs((richTextBox1.GetPositionFromCharIndex(0).Y /
StringSize("懂", richTextBox1.Font, false))); //設置行號的高度
this.Invalidate();
}
#endregion
#region 方法
/// <summary>
/// 在指定的位置繪制文本信息
/// </summary>
/// <param e="Graphics">封裝一個繪圖的類對象</param>
/// <param str="string">文本信息</param>
/// <param x1="float">左上角x坐標</param>
/// <param y1="float">左上角y坐標</param>
/// <param x2="float">右下角x坐標</param>
/// <param y2="float">右下角y坐標</param>
/// <param n="float">標識,判斷是在橫向標尺上繪制文字還是在縱向標尺上繪制文字</param>
public void ProtractString(Graphics e, string str, float x1, float y1, float x2, float y2, float n)
{
float TitWidth = StringSize(str, this.Font, true); //獲取字符串的寬度
if (n == 0) //在橫向標尺上繪制文字
e.DrawString(str, this.Font, new SolidBrush(Color.Black), new PointF(x2 - TitWidth / 2, y2 + 1));
else //在縱向標尺上繪制文字
{
StringFormat drawFormat = new StringFormat(); //實例化StringFormat類
drawFormat.FormatFlags = StringFormatFlags.DirectionVertical; //設置文本為垂直對齊
//繪制指定的文本
e.DrawString(str, this.Font, new SolidBrush(Color.Black), new PointF(x2 + 1, y2 - TitWidth / 2),
drawFormat);
}
}
/// <summary>
/// 獲取文本的高度或寬度
/// </summary>
/// <param str="string">文本信息</param>
/// <param font="Font">字體樣式</param>
/// <param n="bool">標識,判斷返回的是高度還是寬度</param>
public float StringSize(string str, Font font, bool n) //n==true為width
{
Graphics TitG = this.CreateGraphics(); //創建Graphics類對象
SizeF TitSize = TitG.MeasureString(str, font); //將繪制的字符串進行格式化
float TitWidth = TitSize.Width; //獲取字符串的寬度
float TitHeight = TitSize.Height; //獲取字符串的高度
if (n)
return TitWidth; //返回文本信息的寬度
else
return TitHeight; //返回文本信息的高度
}
#endregion
}到此,關于“C#怎么實現帶行數和標尺的RichTextBox”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。