您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue的導航鏈接組件怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue的導航鏈接組件怎么使用”吧!
vue的導航鏈接組件是“router-link”。“<router-link>”組件支持用戶在具有路由功能的應用中點擊導航,通過to屬性指定目標地址,語法為“<router-link to="url">...</router-link>”;默認渲染為帶有正確連接的“<a>”標簽,可以通過配置tag屬性生成別的標簽。
vue的導航鏈接組件是“router-link”。
vue 組件router-link介紹
<router-link>組件支持用戶在具有路由功能的應用中點擊導航。通過to屬性指定目標地址,默認渲染為帶有正確連接的<a>標簽,可以通過配置tag屬性生成別的標簽。另外,當目標路由成功激活時,鏈接元素自動設置一個表示激活的css類名
router-link在哪?
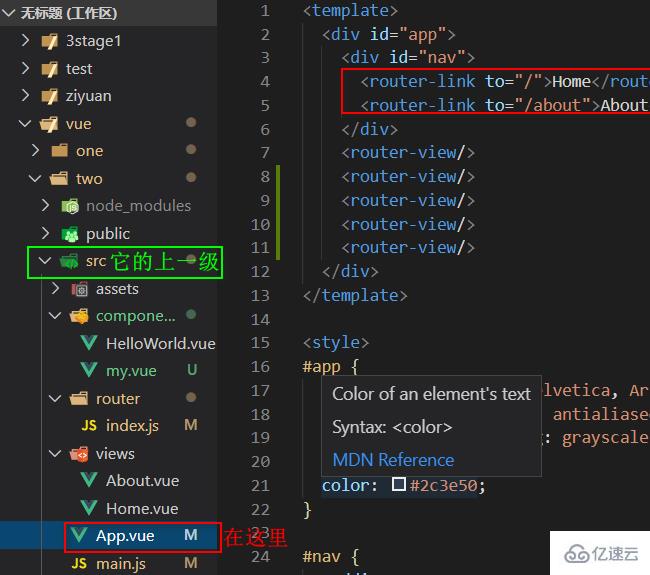
這里展示的主頁面當中的 router-link
所以它在 App.vue 里面(為什么主頁面寫在 App里,不是應該寫在 index.html里面嗎?no no no,這里是將這個頁面獲得到的內容 渲染到 主頁面)
在 App.vue里面你愛寫在哪就在哪

router-link如何使用
你要創建好對應的組件
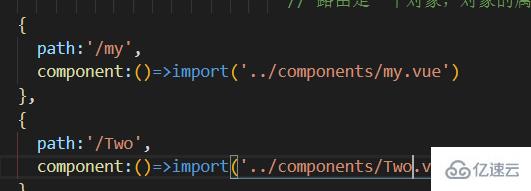
你要將你的組件寫好對應的路由地址
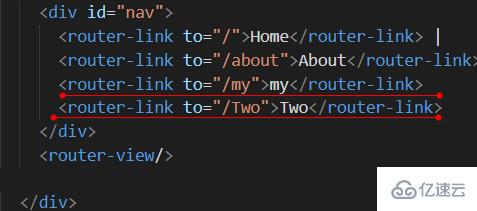
在 App.vue頁面寫入對應(鏈接)
寫路由并且導入組件的詳細過程上面的那篇文章里面有,這里只簡單介紹一下
1、你要創建好對應的組件

2、你要將你的組件寫好對應的路由地址

3、在 App.vue頁面寫入對應(鏈接)

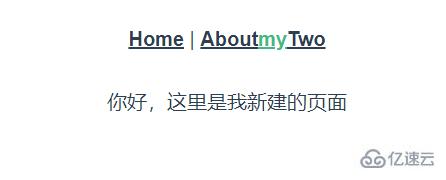
結果展示:

它里面的內容介紹
<router-link to="/">Home</router-link>
這里面 to 屬性指定要跳轉路由的path(地址欄內的地址).
這個里面的 to 要和你指定的path一致,不區分大小寫
補充:a標簽不可以,因為它是重新打開一個標簽,他也能實現那個效果,只不過給人的感覺不像 router-link 那么友好
擴展知識:router-link的屬性
<router-link>組件的屬性有:
to 、replace、 append、 tag、 active-class、 exact 、 event、 exact-active-class
1、to(必選參數):類型string/location
表示目標路由的鏈接,該值可以是一個字符串,也可以是動態綁定的描述目標位置的對象
如下幾種示例
//下面是字符串的形式
<router-link to="home">Home</router-link>
//下面幾種為動態綁定,v-bind: 可以簡寫為:
<router-link :to="'index'">Home</router-link>
/*但注意這個組件的導出需要有類似下面的代碼
export default {
name: 'App',
data(){
return {
index:'/'
}
}
}
*/
<router-link :to="{ path: '/home' }">Home</router-link>
/*
這個路徑就是路由中配置的路徑
*/
<router-link :to="{ name: 'User'}">User</router-link>
/*
在路由的配置的時候,添加一個name屬性,例如:
routes: [
{
path:'/home',
name:'User',
component:home
}
]
*/
2、tag
類型: string
默認值: "a"
如果想要 <router-link> 渲染成某種標簽,例如 <li>。 于是我們使用 tag prop 類指定何種標簽,同樣它還是會監聽點擊,觸發導航。
<router-link :to="'index'"
tag="li"
event="mouseover">Home
</router-link>
如果此時我們想要在這個li標簽中添加a標簽,如下所示,可以不為a標簽添加href屬性即可哦
<router-link :to="{name:'Home'}" tag="li">
<a>Home</a>
</router-link>
在這種情況下,<a> 將作為真實的鏈接 (它會獲得正確的 href 的),而 "激活時的CSS類名" 則設置到外層的 <li>。
3、active-class
類型: string
默認值: "router-link-active"
設置 鏈接激活時使用的 CSS 類名。默認值可以通過路由的構造選項 linkActiveClass 來全局配置。
<router-link :to="{path:'/about'}"
active-class="activeClass"
>about</router-link>
默認值通過路由的構造選項 linkActiveClass 來全局配置,如下示例:
export default new Router({
mode:'history',
linkActiveClass:'is-active',
routes: [
{
path:'/about',
component:about
}
]
})
4、exact-active-class
類型: string
默認值: "router-link-exact-active"
配置當鏈接被精確匹配的時候應該激活的 class。注意默認值也是可以通過路由構造函數選項 linkExactActiveClass 進行全局配置的。
5、exact
類型: boolean
默認值: false
"是否激活" 默認類名的依據是 inclusive match (全包含匹配)。 舉個例子,如果當前的路徑是 /a 開頭的,那么 <router-link to="/a"> 也會被設置 CSS 類名。
按照這個規則,每個路由都會激活<router-link to="/">!想要鏈接使用 "exact 匹配模式",則使用 exact 屬性:
<li><router-link to="/">全局匹配</router-link></li>
<li><router-link to="/" exact>嚴格匹配</router-link></li>
簡單點說,第一個的話,如果地址是/aa,或/aa/bb,……都會匹配成功,
但加上exact,只有當地址是/時被匹配,其他都不會匹配成功
6、event
類型: string | Array<string>
默認值: 'click'
聲明可以用來觸發導航的事件。可以是一個字符串。
<router-link to="/document" event="mouseover">document</router-link>
如果我們不加event,那么默認情況下是當我們點擊document的時候,跳轉到相應的頁面,但當我們加上event的時候,就可以改變觸發導航的事件,比如鼠標移入事件
7、replace
類型: boolean
默認值: false
設置 replace 屬性的話,當點擊時,會調用 router.replace() 而不是 router.push(),于是導航后不會留下 history 記錄。
8、append
類型: boolean
默認值: false
設置 append 屬性后,則在當前 (相對) 路徑前添加基路徑
到此,相信大家對“vue的導航鏈接組件怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。