您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JS前端instanceof的實現原理是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JS前端instanceof的實現原理是什么文章都會有所收獲,下面我們一起來看看吧。
instanceof 運算符用于檢測構造函數的 prototype 屬性是否出現在某個實例對象的原型鏈上(來自MDN)
我們先來看下instanceof的用法,有點類似于對于一個父類,生成一份子類的實例,通過new的方式就可以實現
function Car(color) {
this.color = color;
}
const c1 = new Car('Honda', 'Accord', 1998);
console.log(c1 instanceof Car);
// expected output: true
console.log(c1 instanceof Object);
// expected output: true
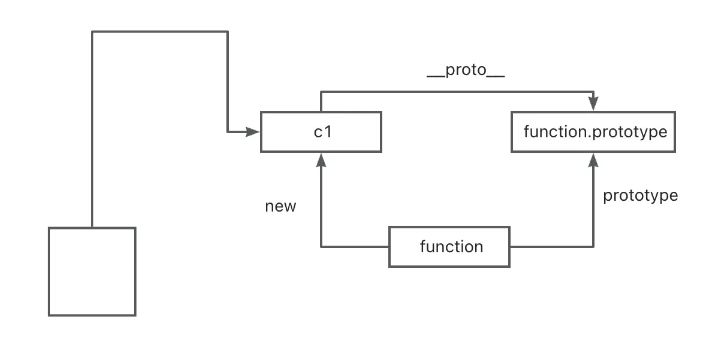
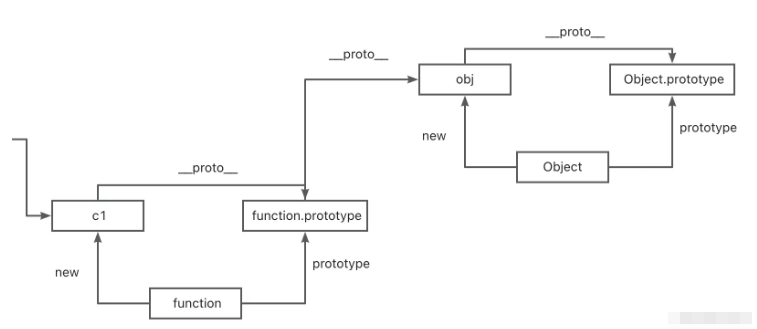
要判斷一個對象是否存在某個實例對象的原型上,我們的c1是通過new出來的,可以對應我們圖中的c1,通過畫出來的原型鏈可以看到,如果三者之間形成一個閉環,那么證明就是存在同一個原型鏈中
我們傳入c1和構造函數Car,通過比對c1的proto和Car的prototype,如果兩者相等,則符合在同一個原型鏈上,那么instaceof返回true
如果不相等,那么按照原型鏈的規則,(proto = proto.__proto__),繼續向上層進行尋找,,繼續while的判斷,直到找到最上層的原型鏈頂層null則停止尋找,所以這里的終止條件是proto==null
//console.log(c1 instanceof Car);
function _instanceof(l,r){
let proto = l.__proto__
let prototype = r.prototype
while(proto!=null){
if(proto==prototype){
return true
}else{
proto = proto.__proto__
}
}
}
這里只是列舉了原型鏈的一部分,還有Object的上層null以及function的原型沒有列舉出來,因為往上走的邏輯也是同樣的while中的判斷,我們只要找出了proto==prototype和 proto = proto.__proto__這兩個條件,就能很完美的寫出instance的函數方式。
關于“JS前端instanceof的實現原理是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JS前端instanceof的實現原理是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。