您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue設置select下拉框的默認選項錯誤怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
最近在用vue設置表單數據時發現了一個小問題:用vue動態渲染select下拉框時,select下拉框會出現空白的bug。
<template>
<div>
<select name="art-cate" v-model="select">
<option disabled selected >請選擇您的科目</option>
<option v-for="(item,index) in arr "
:key="index"
:value="item.name">{{item.name}}</option>
</select>
</div>
</template>
<script>
export default {
data() {
return {
arr: [{ name: '語文' }, { name: '數學' }, { name: '英語' }],
select:''
}
}
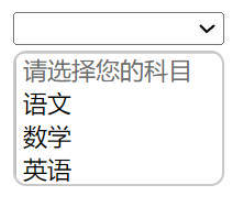
</script>Bug如下:

明明有一個selected的option選項,為什么會是一片空白呢?其實原因很簡單,就一句話:<select>的v-model變量是空的。
這句話一出可能很多人都恍然大悟了,v-model指令是雙向數據流動,vue變量沒有值,那么select框當然也是空白的嘍。
可是另一個問題來了,為什么其他的表單不會這樣呢?
單選框、多選框和輸入框雖然默認都是沒有值的,但是它們沒有值也不會影響它們的表現形式,因為它們本來就可以是空白的,只有 <select> 標簽不行,必須要有一個值才可以。所以我們可能會忽略這點,忘了給 v-model 綁定的變量賦值,結果就是select標簽是一片空白。
解決方法很簡單:就是把v-model綁定的變量賦值即可。
select:'請選擇您的科目' // select是 <select>標簽 雙向綁定的變量
到此為止,好像事件已經結束了,bug已經沒有了,然鵝還有一個小問題:
當你輸入完全正確的字符串時,select當然一切正常,然而如果你輸入的是一些亂七八糟的字符時,select仍然是一片空白。
select:'亂七八糟的sdsdf'
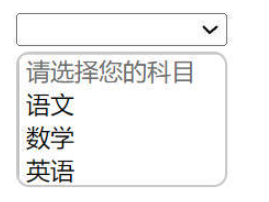
效果圖:

這是因為select綁定的vue變量必須和option中的value值絕對對應,否則就不會顯示option的文本元素。
那為什么輸入 "請選擇您的科目" 就能顯示出來呢?我明明沒有給這個option指定value值啊,
原因是:select的某個option標簽在沒有指定value值時,option默認會把標簽內的文本內容當做自己的value值。
所以我們輸入的看似是 "請選擇您的科目" ,實際上輸入的是 第一個option的value值,所以select標簽就顯示出來第一個option的文本內容啦。
這也會引出這個bug的另一個觸發方式:當我們從后端接收到的value值為undefined時,我們將其渲染到select標簽上,也會引發<select>標簽顯示空白的bug,因為沒有哪個option的value值是undefined的。
但同時,我們也可以利用這個特性,手動的把第一個option的值設置為空,那么即使vue變量沒有設置初識值,那么也會顯示出來第一個option的文本內容。
<option value="">請選擇您的科目</option>
此時即使與<select>綁定的變量為 ' ' ,也能顯示出來這個option的文本內容了。
至此,有關于vue和select空白的bug就講解完畢咯,總結如下:
之所以用v-model綁定的<select>標簽顯示空白,是因為vue變量 沒有指定默認值;其他表單元素不需要指定變量的默認值,是因為它們本來就可以是空白的。
解決方法有二:一、設置變量的默認值 二、設置默認的option的value值為空字符串
當我們給vue變量一個指定的默認值,但該值無法和任何option的value值對應時,<select>標簽仍然會顯示一片空白,與<select>綁定的變量的值,必須要為某個option的value值才行!因為只有這樣,<select>標簽才能顯示出option的文本內容。
沒有指定value值的option,其文本內容會自動成為這個option的value值。
“Vue設置select下拉框的默認選項錯誤怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。