您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue如何控制滾動條滑到某個位置的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
設置當前滑動到的距離
語法一:window.scrollTop(x,y) 傳倆個值
//x橫坐標 y縱坐標
例:window.scrollTop(0,1000)
語法二:window.scrollTop(options) 傳對象,對象里面放屬性
window.scrollTo({
top:560,
left:0,
behavior: "smooth"
});// top:縱坐標 left:橫坐標
behavior 類型String,表示滾動行為,支持參數 smooth(平滑滾動),instant(瞬間滾動),默認值auto,實測效果等同于instant
// 獲取html元素
let htmlDom = document.documentElement;
// 獲取頁面高度加內邊距
const deviceHeight = htmlDom.clientHeight;
//獲取當前滾動條的高度
const scrollHeight=htmlDom.scrollHeight;
//獲取頁面高度加內邊距加邊框
const offsetHeight=htmlDom.offsetHeight;
console.log("html--------",htmlDom.offsetHeight);
console.log("deviceHeight",deviceHeight);
console.log("scrollHeight",htmlDom.scrollHeight);
//我的業務里面只用到了這個scrollHeight
let keepHeight=htmlDom.scrollHeight-90;
// 如果需要設置某個元素的樣式等用ref進行一個綁定 這個例子ref綁定的就是list
// this.$refs.list.style.height = htmlDom.scrollHeight +"px"
window.scrollTo({
top: keepHeight,
behavior: 'instant'
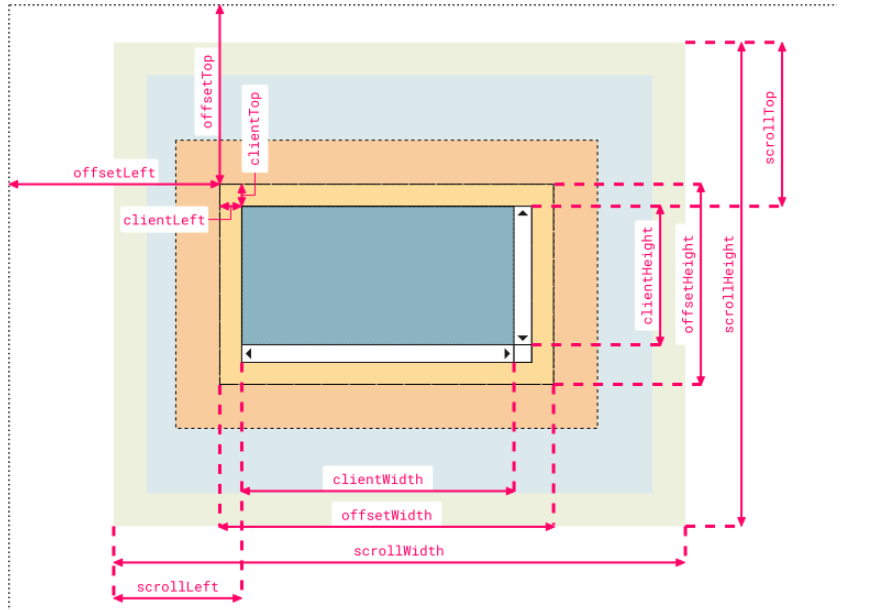
})配個官方圖理解:

<div ref="returnTop"></div>
在需要回到頂部的地方加上此代碼
this.$nextTick(() => {
this.$refs.returnTop.scrollTop = 0
})不用多介紹了,上面有。
一個小例子如下:
window.scrollTo( 0, 100 );
// 設置滾動行為改為平滑的滾動
window.scrollTo({
top: 1000,
behavior: "smooth"
});定義$scrollTo方法掛載在vue全局
// main.js
Vue.prototype.$scrollTo = (x = 0, y = 0, type = 'smooth') => {
window.scrollTo({
top: x,
left: y,
behavior: type // 滾動行為:smooth平滑滾動,instant瞬間滾動,默認值auto,等同于instant
})
}
// 使用方法
this.$scrollTo()監聽屬性的兩種寫法:
isHot:{
// immediate:true, //初始化時讓handler調用一下
//handler什么時候調用?當isHot發生改變時。
//deep:true, //開啟深度監視,當屬性是個對象時,如需監聽對象的屬性,需開啟深度監視
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//簡寫
/* isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
} */watch監聽函數實現compted函數相同功能
data:{
firstName:'張',
lastName:'三',
fullName:'張-三'
},
watch:{
firstName(val){
//監聽函數可以實現異步方法
setTimeout(()=>{
console.log(this)
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以進行異步操作。
但是computed進行計算某些值得時候,可以少寫一個屬性。例如:fullName
需求:錨點導航問題,點擊導航跳到對應的模塊,兩種方式
1.滾動盒子滾動到指定高度 scrollTo(offsetTop每個模塊頂部距離可滾動盒子的頂部偏移的像素值)
goAnthor (selector) {
const height = document.querySelector(selector).offsetTop
const container = document.querySelector('.scroll-wrap')
container.scrollTo({
top: height,
behavior: 'smooth'
})
},2.滾動元素滾動到滾動盒子的最頂部 scrollIntoView
goAnthor(selector) {
document.querySelector(selector).scrollIntoView({
behavior: 'smooth'
})
},以上就是“vue如何控制滾動條滑到某個位置”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。